阿湯發現真的蠻多人有 LOGO 製作的需求,光是線上工具就專文分享過
LOGASTER、
DesignEvo、
Logo Maker 這三款,有的支援中文字體但樣式不多,有的無水印但檔案太小,阿湯是覺得不妨都使用看看,也能為自己多些靈感,這篇介紹的「Launchaco」的優勢是使用 AI 辨識幫你挑選素材,讓生成後的樣式及編輯選項更合適,並提供 PNG、SVG 格式下載,以及套用在商品的範例圖,一起來看看。
Launchaco 使用分享:
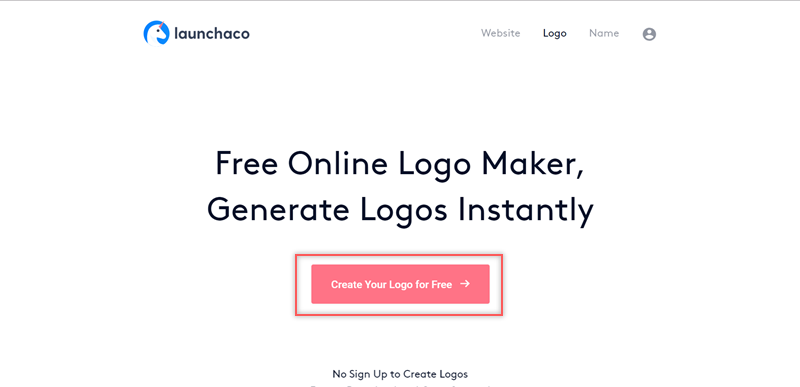
網站雖然是英文介面,但不用擔心跟著阿湯一起做就好,真的不喜歡也可以右鍵翻中文(網頁版的優點),直接點中間開始吧。

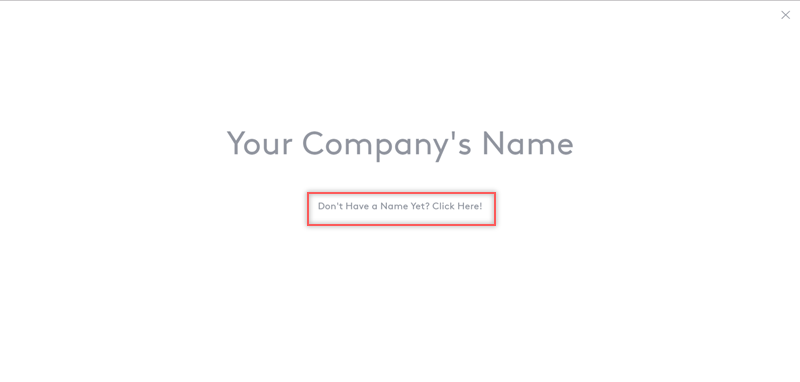
輸入公司名稱,可惜只有支援英文,中文的話會無法顯示,如果還沒有公司名稱可以點 Don’t Have a Name Yet 這行。

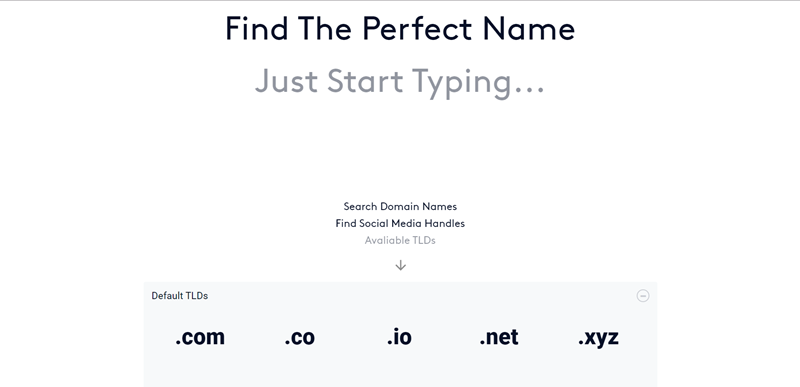
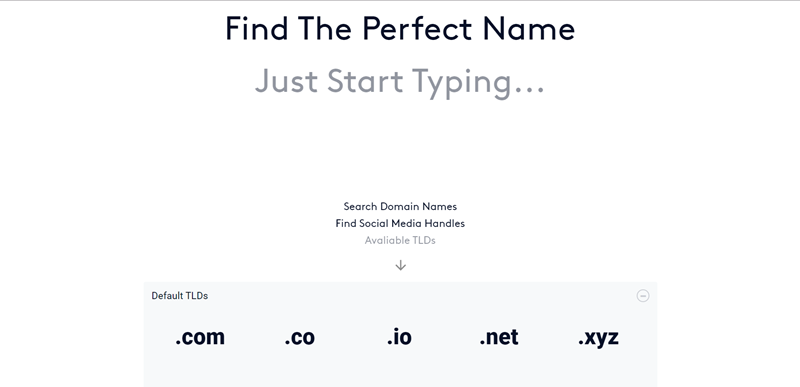
連到這頁,其實也不是教你怎麼取名字,比較算是怎麼取名字「.」後面的英文字,像是 .com、co、io、net、xyz。

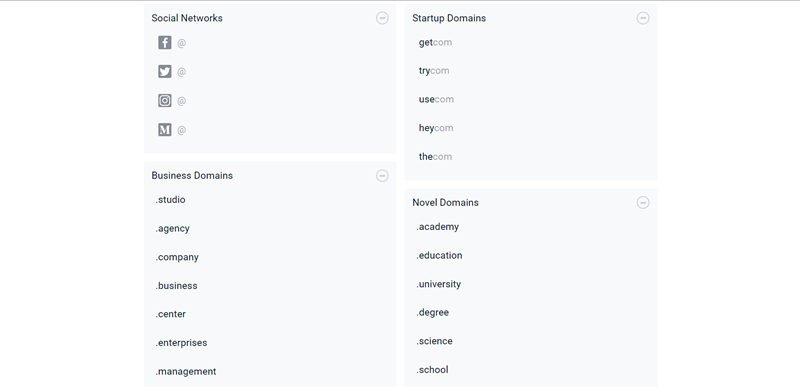
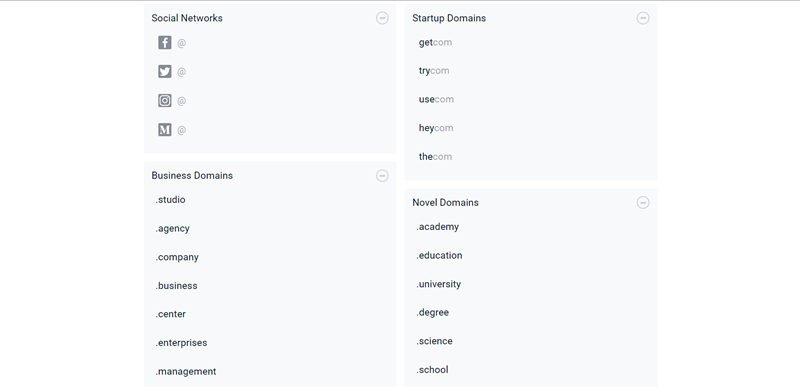
往下看也有各種適合不同公司性質的名稱建議,例如社群網站、商業、教育類。

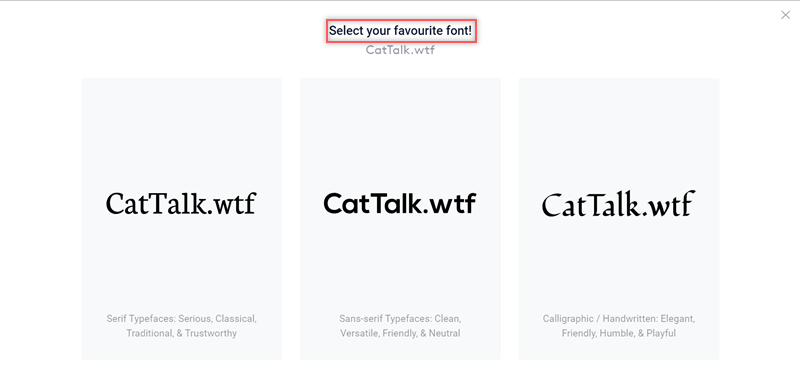
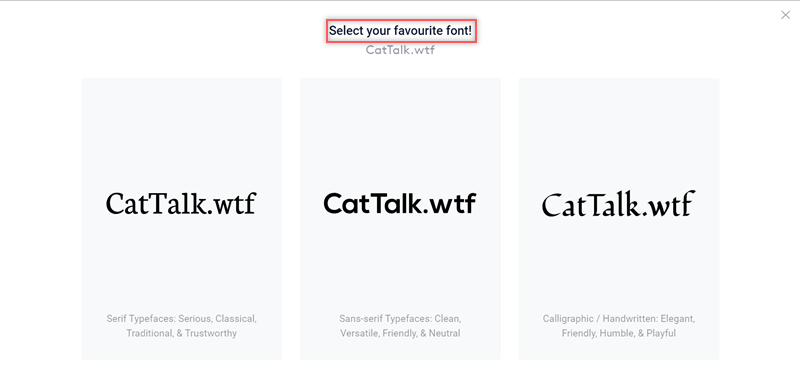
阿湯是從其他特殊類別決定用「.wtf」,加上自訂名稱輸入後,會先跳出字型選項,並列出字體名稱和風格,你就三選一,大概重複六頁不同的樣式讓你選擇。

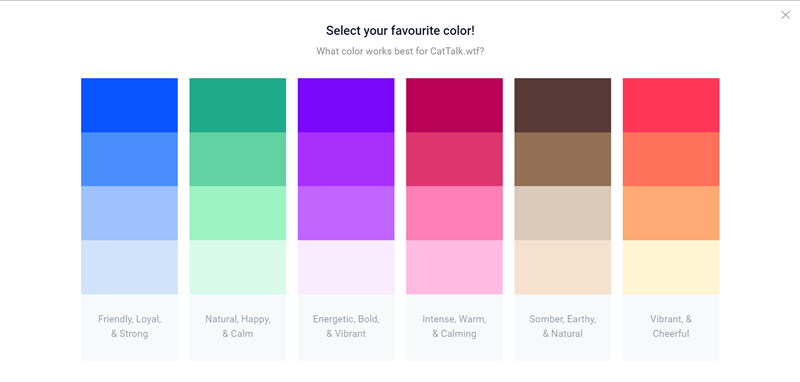
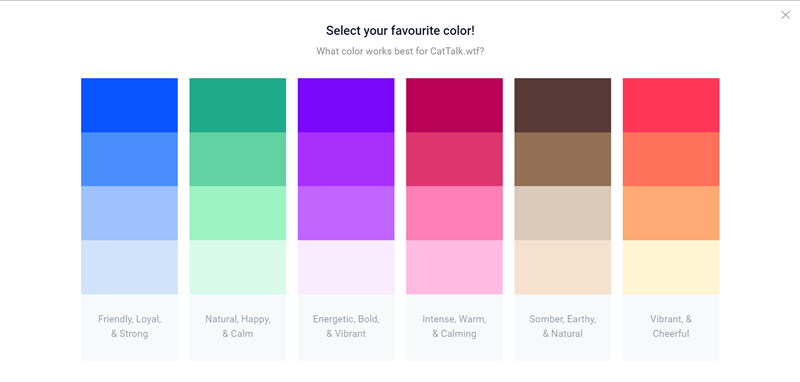
依照步驟到配色選項,也是有提供不同色系給人的感受給你參考。

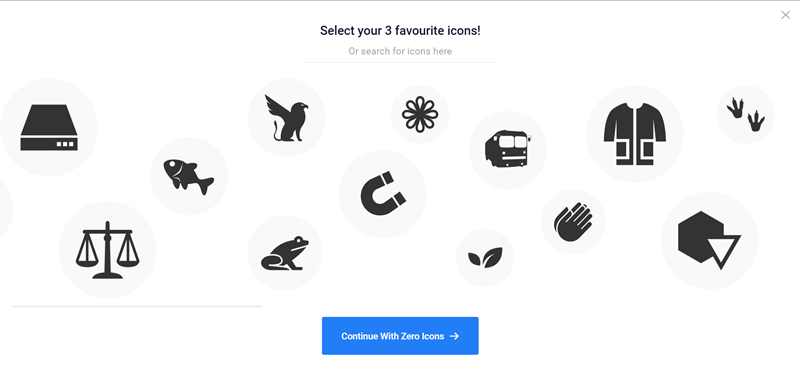
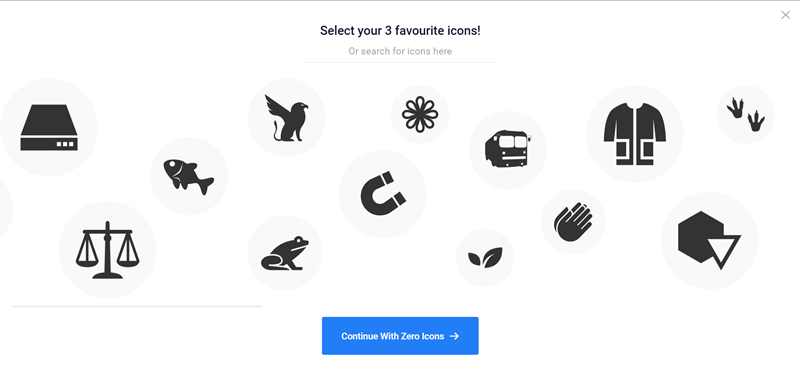
選三個圖示,除了範例也能自己輸入關鍵字搜尋。

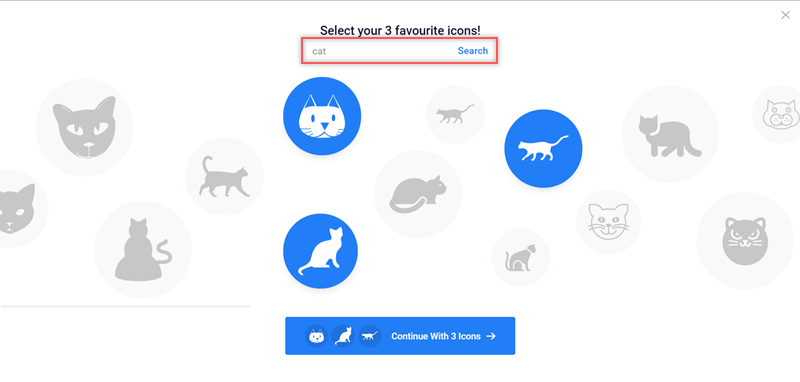
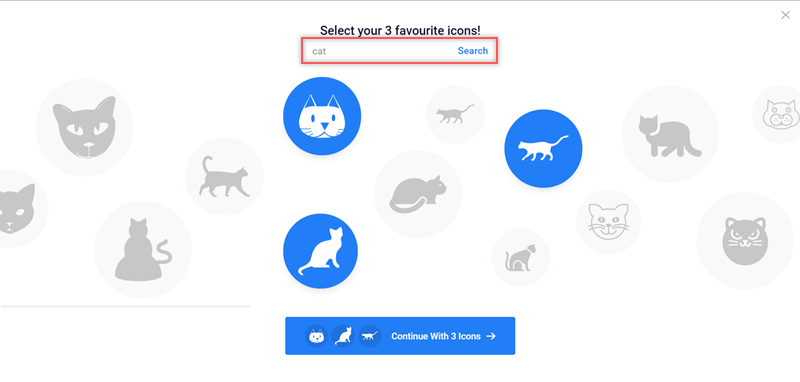
阿湯就輸入「cat」,再從結果挑三個圖案。

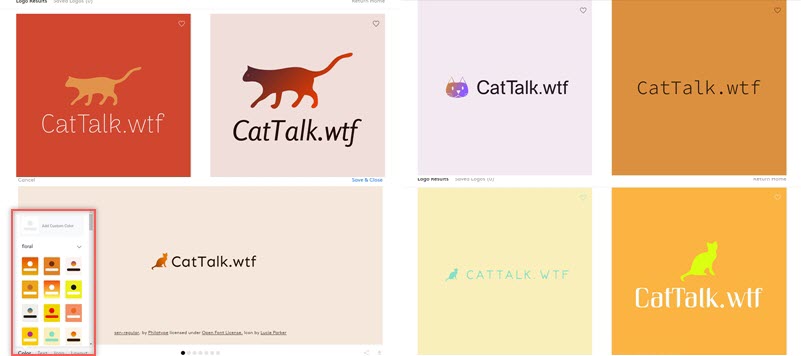
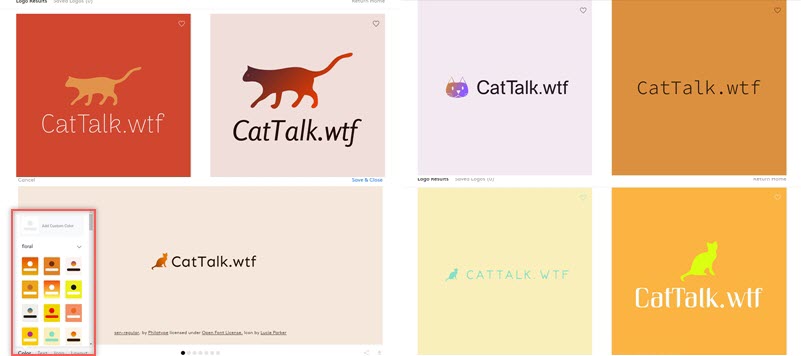
最後就是生成結果啦,數了一下有上百種樣式,感覺都不錯,以色彩變化搭配不同字型配置,簡單大方不複雜,可按右上角的愛心加最愛,當然也能自行更改編輯。

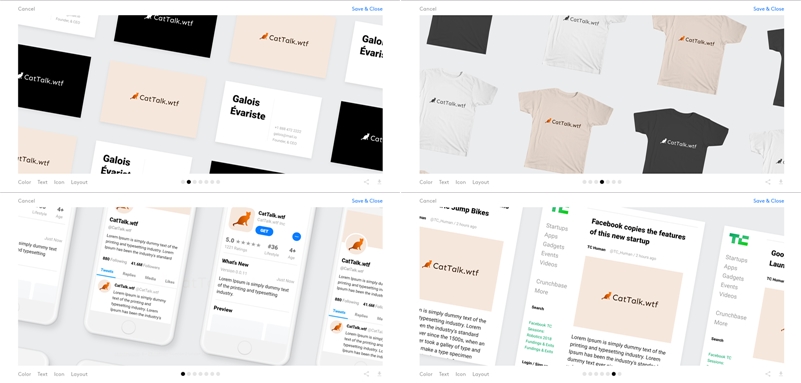
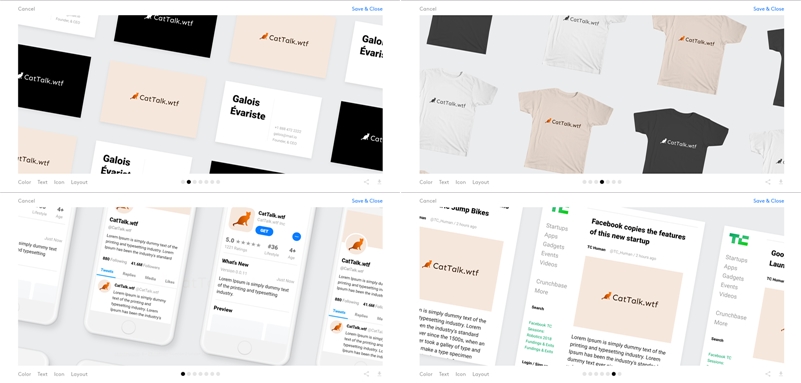
還可以預覽放在名片、T 恤、報紙、社群網站等地方的樣子,幫助你決定。

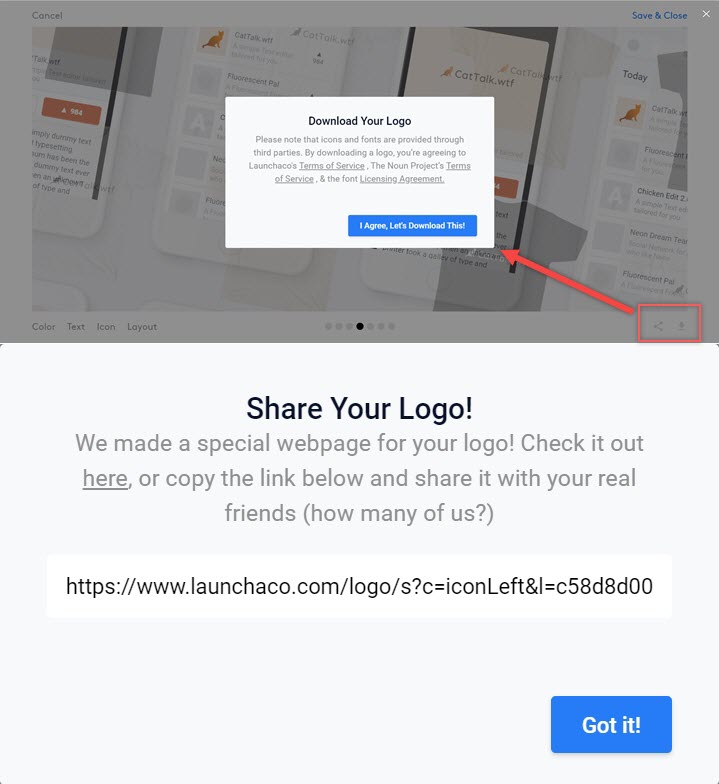
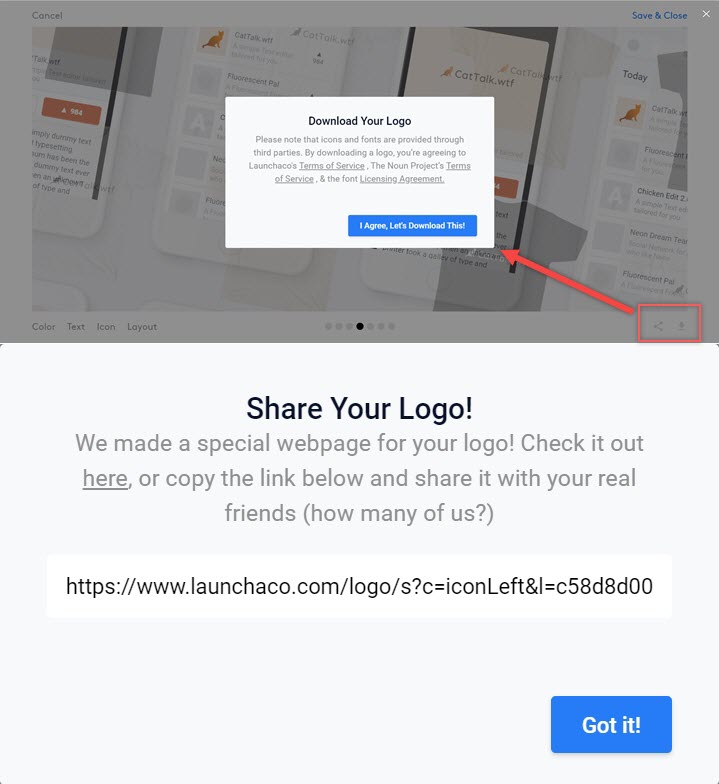
最後就按右上角分享或儲存,分享的話會給你一個網址連結,貼給朋友即可。

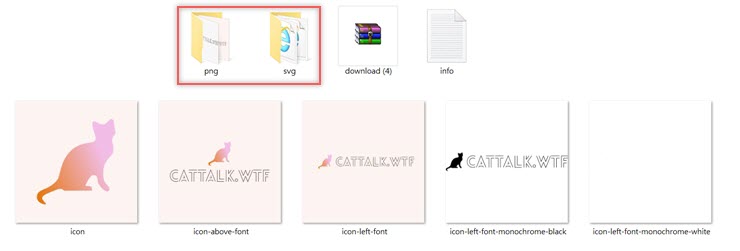
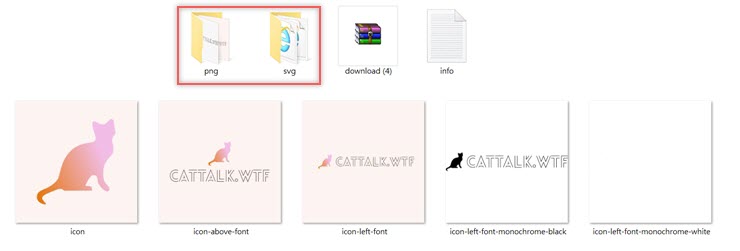
下載的壓縮包蠻大方的,文字檔內容有字型下載網址,圖片有 PNG 和 SVG 格式,像 PNG 的資料夾就有五張圖,除了整張成品也有分開的圖示讓你可以做更多運用,沒有浮水印、解析度夠,快來用用看。

Launchaco 相關資訊:
 輸入公司名稱,可惜只有支援英文,中文的話會無法顯示,如果還沒有公司名稱可以點 Don’t Have a Name Yet 這行。
輸入公司名稱,可惜只有支援英文,中文的話會無法顯示,如果還沒有公司名稱可以點 Don’t Have a Name Yet 這行。
 連到這頁,其實也不是教你怎麼取名字,比較算是怎麼取名字「.」後面的英文字,像是 .com、co、io、net、xyz。
連到這頁,其實也不是教你怎麼取名字,比較算是怎麼取名字「.」後面的英文字,像是 .com、co、io、net、xyz。
 往下看也有各種適合不同公司性質的名稱建議,例如社群網站、商業、教育類。
往下看也有各種適合不同公司性質的名稱建議,例如社群網站、商業、教育類。
 阿湯是從其他特殊類別決定用「.wtf」,加上自訂名稱輸入後,會先跳出字型選項,並列出字體名稱和風格,你就三選一,大概重複六頁不同的樣式讓你選擇。
阿湯是從其他特殊類別決定用「.wtf」,加上自訂名稱輸入後,會先跳出字型選項,並列出字體名稱和風格,你就三選一,大概重複六頁不同的樣式讓你選擇。
 依照步驟到配色選項,也是有提供不同色系給人的感受給你參考。
依照步驟到配色選項,也是有提供不同色系給人的感受給你參考。
 選三個圖示,除了範例也能自己輸入關鍵字搜尋。
選三個圖示,除了範例也能自己輸入關鍵字搜尋。
 阿湯就輸入「cat」,再從結果挑三個圖案。
阿湯就輸入「cat」,再從結果挑三個圖案。
 最後就是生成結果啦,數了一下有上百種樣式,感覺都不錯,以色彩變化搭配不同字型配置,簡單大方不複雜,可按右上角的愛心加最愛,當然也能自行更改編輯。
最後就是生成結果啦,數了一下有上百種樣式,感覺都不錯,以色彩變化搭配不同字型配置,簡單大方不複雜,可按右上角的愛心加最愛,當然也能自行更改編輯。
 還可以預覽放在名片、T 恤、報紙、社群網站等地方的樣子,幫助你決定。
還可以預覽放在名片、T 恤、報紙、社群網站等地方的樣子,幫助你決定。
 最後就按右上角分享或儲存,分享的話會給你一個網址連結,貼給朋友即可。
最後就按右上角分享或儲存,分享的話會給你一個網址連結,貼給朋友即可。
 下載的壓縮包蠻大方的,文字檔內容有字型下載網址,圖片有 PNG 和 SVG 格式,像 PNG 的資料夾就有五張圖,除了整張成品也有分開的圖示讓你可以做更多運用,沒有浮水印、解析度夠,快來用用看。
下載的壓縮包蠻大方的,文字檔內容有字型下載網址,圖片有 PNG 和 SVG 格式,像 PNG 的資料夾就有五張圖,除了整張成品也有分開的圖示讓你可以做更多運用,沒有浮水印、解析度夠,快來用用看。