先前從ScoV5.0改版至ScoV6.0大約是經過了一年,原以為惰性會讓我再過一年再改版,不過很快的只經過了4個月就進入WordPress佈景《ScoV7.0》,其實原本只是想要做點小改版,但一時興起改了東又想改西,一不小心東南西北的改了一大堆,這次的改版基本上是延續了6.0的HTML5架構,並依自己的一些想法改變了使用上的一些介面設計,也強化了在平板上瀏覽的便利性,當然有不少內容我自己覺得是一些巧思設計,這次改版究竟有哪些重點變化,往下來看看。

WordPress佈景「ScoV7.0」小檔案:
作者網站:https://steachs.com/
作者:阿湯
備註:這次的7.0原則上不會釋出,就別來跟阿湯要檔案囉
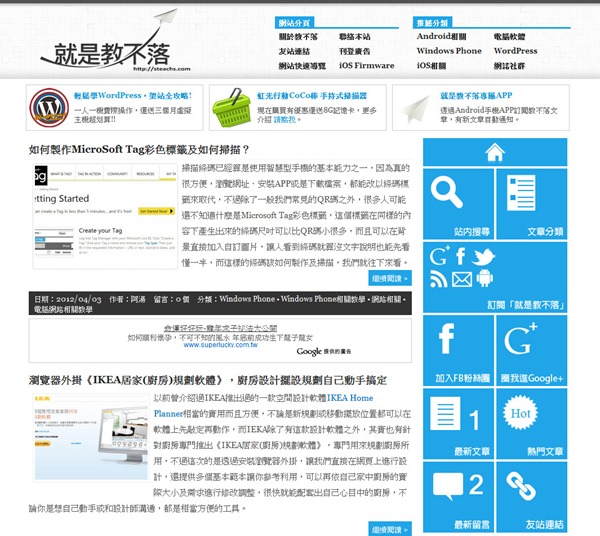
首先最上方的header換了一個白磚牆的背景圖,而原先放置728的橫幅廣告也拿掉,改成放置網站分頁及推薦分類,這二者選單都可以在後台自訂選單中調整,這樣做可以將網站的一些重要分類拉出後,突顯出網站的內容走向。
第二點則是規劃出三格廣告區,可以不定期的放送一些重要訊息,這個idea是從好友Werboy那抄來的,我們感謝他。

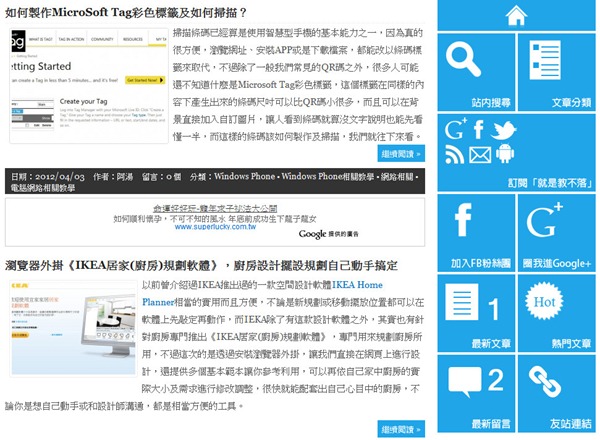
而左側文章列表的部份,僅稍做一些配色上的調整,並將第一篇文章下面的廣告加框線,隔開第一篇最新文章。
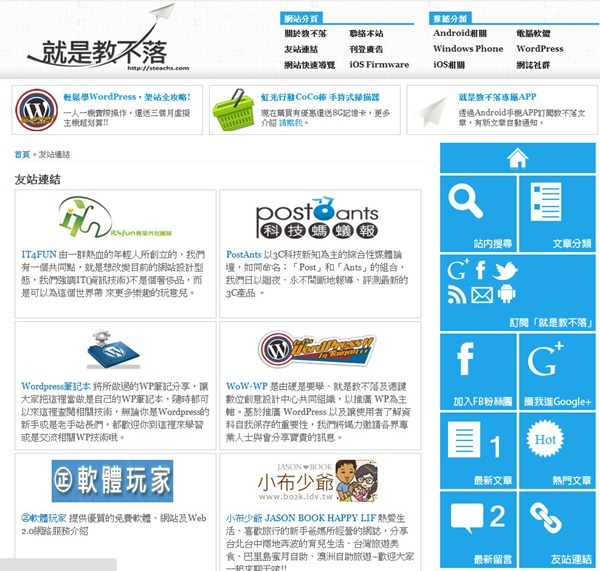
右側的部份則是這次的最大變化,Windows Phone的選單介面,這個靈感是來自最近買的Windows Phone手機,發現這樣的介面在操作上是相當方便,一時興起就覺得如果側邊欄也能做成類似的東西,不僅看起來簡潔乾淨,也能大幅減少雜亂元素,側邊欄就更乾淨一些,原先有點亂,請大家自己去按看看囉。

文章分類因為也歸進選單後,不需要因為空間限制而再用下拉式選單,找分類並不是太方便,因此阿湯也花了一點時間將文章分類改成樹狀列表。

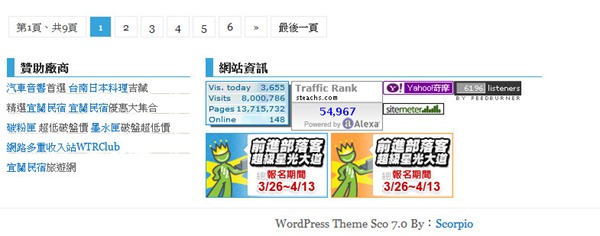
底部的部份也只剩下贊助廠商及網站資訊,而且網站上的元素大部份圓角都已經改成方角。

內文也只有做了一些微調,另外將很會拖慢網站速度的無覓相關外掛改為這樣的相關外掛,速度快且也美觀。

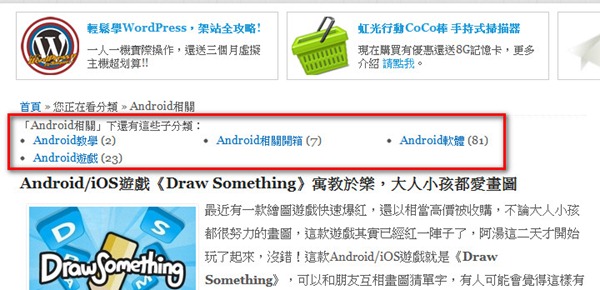
另外在分類頁的上方加入了顯示子分類列表,比如點擊最上層分類時,如果他的下層還有分類就會顯示下一層在這裡,在選擇分類時較有延伸性。

最後大幅修改的就是友站連結頁面,原先阿湯是來者不拒一律加入,到最後加了100多個,但我覺得似乎不太好,直接就大刀闊斧砍光光,重新建立頁面,並以標題就推薦的方式加入,不過這次並不提供交換,阿湯只放上好友的網站或是覺得不錯的網站,跟曾經交換連結過的朋友說聲抱歉囉。

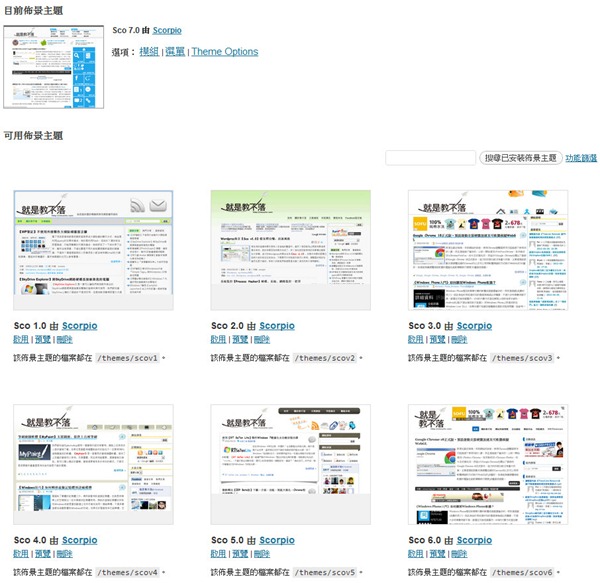
這次改版的幅度其實不小,除了上面介紹的內容之外,還調整了不少內容,也許有人喜歡,也許有人不喜歡,都沒關係,阿湯都很樂意你提出意見,畢竟很難有一樣東西是可以讓大家完全獲得共識,不是嗎?最後再送上一次sco的歷程。