如果你是一個手機 APP 的 UI 設計師,想必將圖片設計好後放到手機上預覽是必然的事情,但不知道你是如何進行預覽這個動作呢?是先存檔後丟到手機裡再開啟圖片來看嗎?還是透過 Dropbox 這一類雲端工具呢?現在我們有更直接的方式,透過《Skala》我們可以直接在 Mac 上製圖完成後直接拖曳到視窗,手機就會立即顯示預覽,而且支援 iOS 及 Android 雙系統,對於手機 APP 的 UI 設計師來說是一款相當方便的小工具。
Skala 小檔案:
官方網站:http://bjango.com/mac/skalapreview/
Skala 使用介紹:
註:使用環境,Mac 及手機是透過 Wifi 連線,請於同一 Wifi 區網下使用。
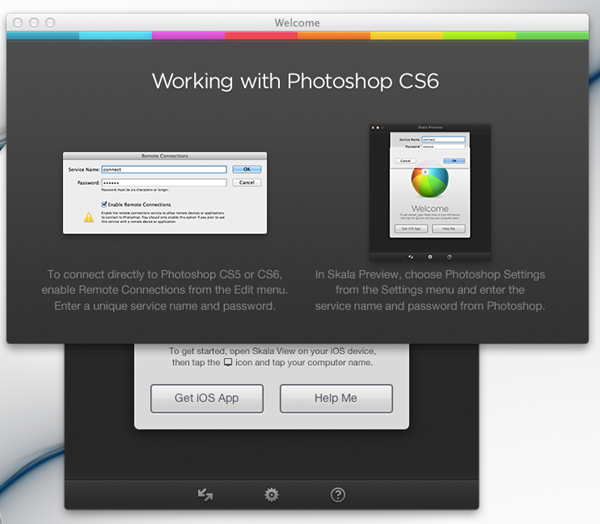
先在 Mac 及你的手機各別安裝軟體,首先打開 Mac 上的「Skala Preview」,然後關掉 welcome 視窗,然後換到手機去。

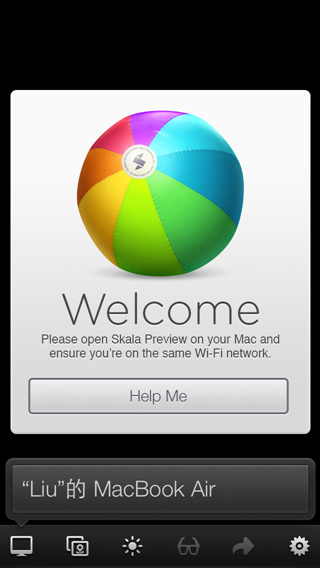
在手機上打開 Skala View,按一下左下角的電腦圖示,沒意外會看到你的 Mac 名稱在上面,點他一下進行連線。

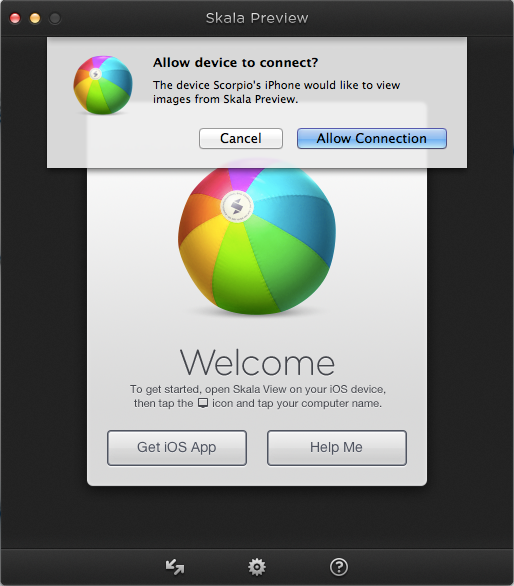
然後在 Mac 上就會出現一個詢問視窗,問你是否允許連線,點擊「Allow Connection」允許。

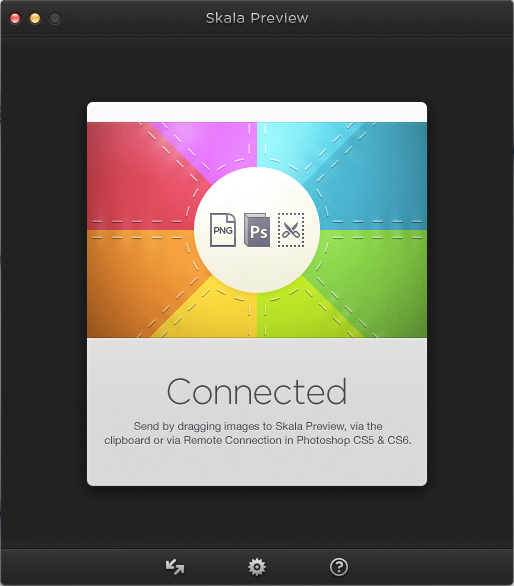
然後電腦上就會出現這樣的畫面,意思就是你接下來可以直接拖曳任何 PNG 圖片、PS 檔案、或是透過剪貼簿貼上,就會在手機上即時預覽。

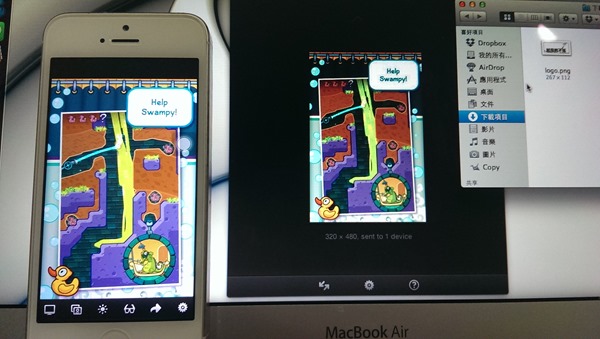
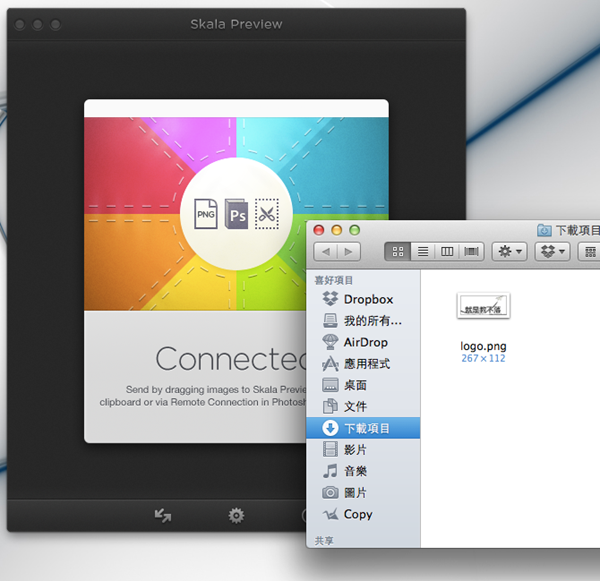
比如我將直接圖檔拖曳進去,往下來看。

就像這樣,當我們把想要預覽的圖檔拖曳到 Mac 的軟體視窗後,iPhone 端會立即顯示畫面。

再丟一張玩玩,使用就這麼簡單,試試吧。