阿湯本身的網站是用 WordPress 建站,所以其實彈性很高,想怎麼修改都可以,相對的如果是 BSP 用戶(像痞客邦、無名、Blogger)等等,可以修改的項目就不多,而版面最主要也只能透過 CSS 做些變化,這二天剛好有朋友也在抱怨痞客邦的文章分頁樣式怎麼那麼小,根本不會有人注意到下一頁,都得自己另外寫上大字說明才會注意到,所以阿湯花了一點時間弄了一小段 CSS 語法,給痞客邦的用戶參考,如果有在使用分頁的朋友可以看看,希望對你們有幫助。
如何修改痞客邦文章分頁樣式?
這是原本痞客邦的文章分頁樣式,可能用的人不多,主要是因為太小了,很多人都不會注意到要去按,所以這次的任務就是來把他變大。

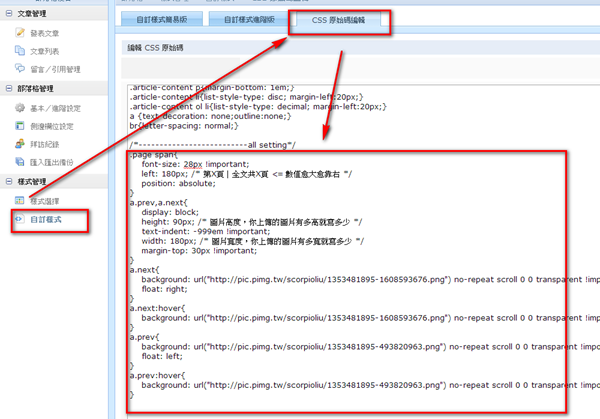
語法如下,將語法加到後台的 CSS 原始碼編輯裡,任意找個空白處貼上即可,基本上就會有效果了,之後可以自己依喜好,再更換圖片及大小等等,語法可修改的部份都有附加說明,就不多做介紹。
.article-content .page span{font-size: 28px !important;
left: 180px; /* 第X頁|全文共X頁 <= 數值愈大愈靠右 */position: absolute;
}
.article-content .page a.prev,.article-content .page a.next{display: block;
height: 90px; /* 圖片高度,你上傳的圖片有多高就寫多少 */text-indent: -999em !important;
width: 180px; /* 圖片寬度,你上傳的圖片有多寬就寫多少 */margin-top: 30px !important;
}
.article-content .page a.next{background: url("http://pic.pimg.tw/scorpioliu/1353481895-1608593676.png") no-repeat scroll 0 0 transparent !important; /* 下一頁的圖片網址 */
float: right;}
.article-content .page a.next:hover{background: url("http://pic.pimg.tw/scorpioliu/1353481895-1608593676.png") no-repeat scroll 0 0 transparent !important; /* 下一頁的圖片網址 */
}
.article-content .page a.prev{background: url("http://pic.pimg.tw/scorpioliu/1353481895-493820963.png") no-repeat scroll 0 0 transparent !important; /* 上一頁的圖片網址 */
float: left;}
.article-content .page a.prev:hover{background: url("http://pic.pimg.tw/scorpioliu/1353481895-493820963.png") no-repeat scroll 0 0 transparent !important; /* 上一頁的圖片網址 */
}

改完後效果就像這樣,夠明顯了吧,如果這樣還不知道要點下一頁,那就要去眼科了,Demo 網址如下:





