現在的網站愈做愈進步,常常都會看到一些Ajax效果,也就是預載入的技術,所以有時在讀取網站時會先看到一個載入中的圖示,最常見的大概是幾個圈圈在轉,其實要自己動手製作簡單的動態檔其實不難,不過也是挺累人的,線上工具《Preloaders》能夠快速的產生一些簡單的動態圖檔,內建了多種分類的動態圖示,我們只要設定好一些顏色設定、大小、動畫播放速度等等,馬上就能輸出一張張高品質的動態圖檔。
Preloaders小檔案:
Preloaders線上工具介紹:
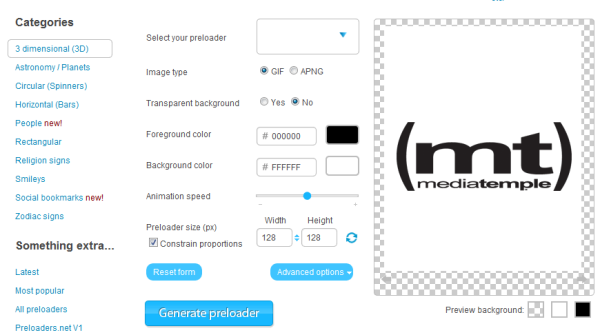
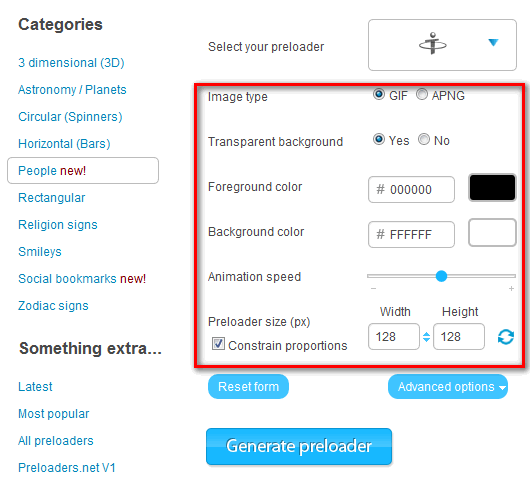
進入網站後,主要分為三個區域,左邊是分類,中間是參數調整,右邊是預覽區(不過沒作用),往下我們來看怎麼產生一個動畫圖示。

左邊的分類主要是選擇動畫的類別,這是不需要你自己畫圖案,選分類後就會提供一些圖示讓你選擇,這些分類你不需要了解他的意思是什麼,一個個瀏覽就好了。

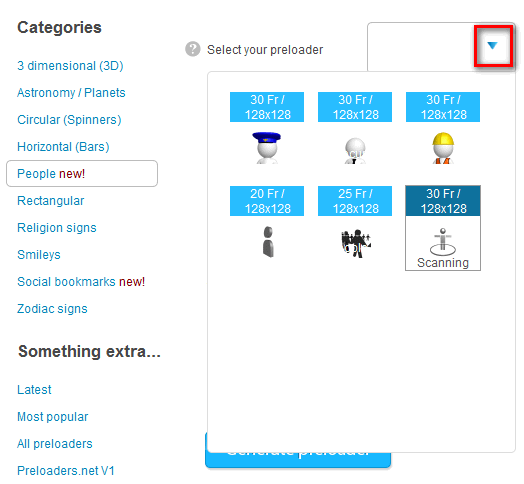
比如阿湯左邊分類選擇「People」後,在右邊Select your preloader下拉選擇圖示。

以下是參數調整的一些翻譯說明:
- Image type:圖片格式,有GIF及APNG二種可以選,GIF是傳統的一般動態圖檔,檔案較小相對畫質比較差;APNG是後來的新動態圖檔格式,檔案較大不過畫質很好,缺點是支援的軟體很少。
- Transparent background:背景透明。
- Foreground color:前景色彩。
- Background color:背景色彩。
- Animation speed:動畫播放速度。
- Preloader size:動畫大小。
- Constrain proportions:固定寬高比例。

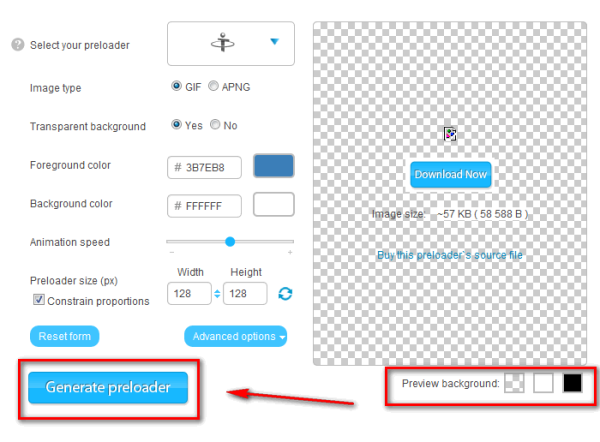
最後在右邊選擇預覽背景,再按下「Generate Preloader」,右邊就會出現預覽畫面及下載點,不過預覽很像是失效很久了,不過不影響,一樣是可以下載的,點擊「Download Now」就可下載了。

這是阿湯做的人像動畫Demo,還不錯吧,不過都是預設的啦,只要調整頻色跟一些細節就好了..