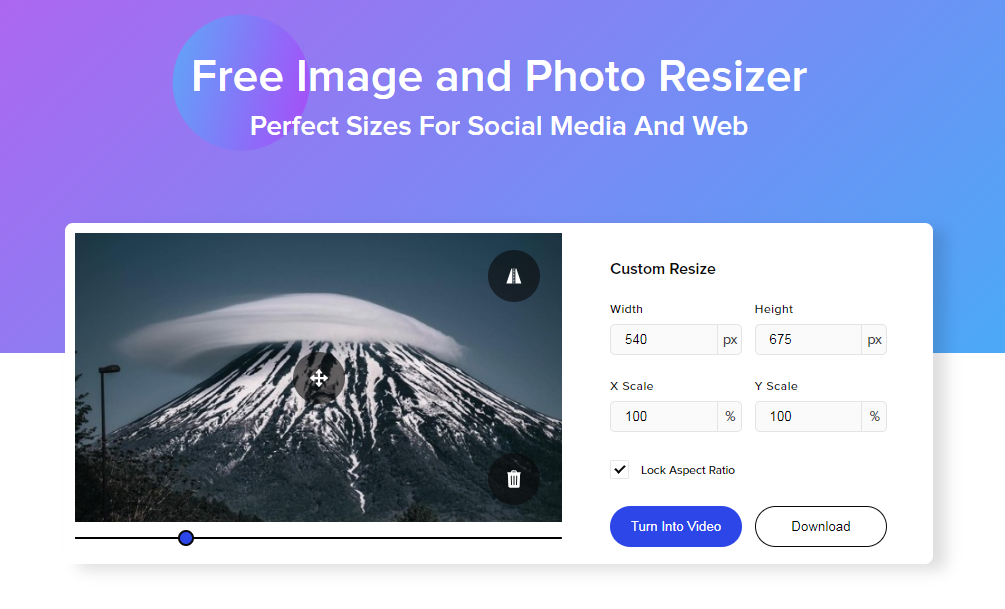
現在我們花時間列表記住各大社群網站圖片尺寸,只要善用線上工具,例如 Image Resizer 是 Promo 公司影片製作網站旗下一個免費工具,操作很簡易,用拖曳方式,從電腦選好的圖片,拉近框內。

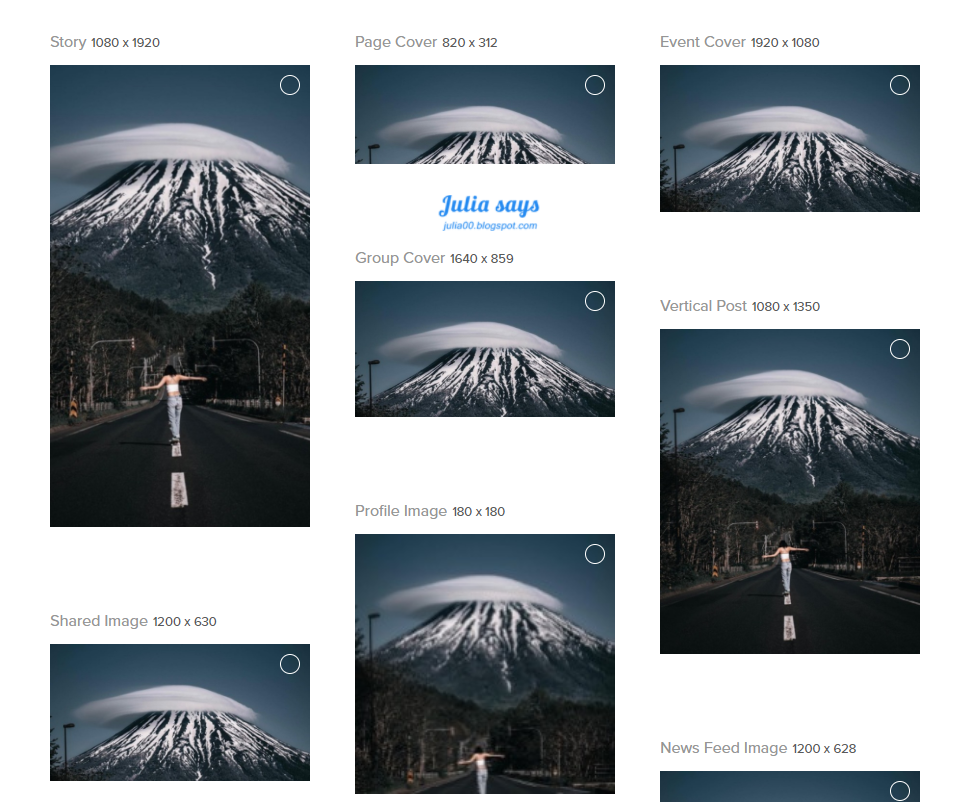
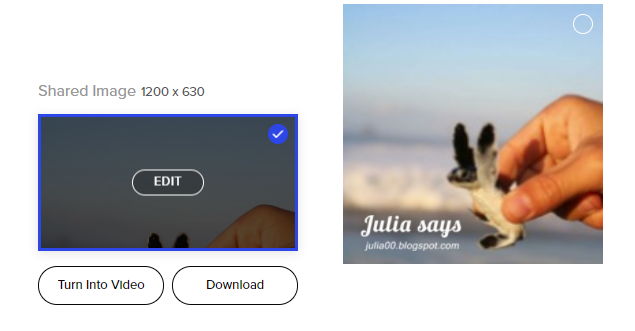
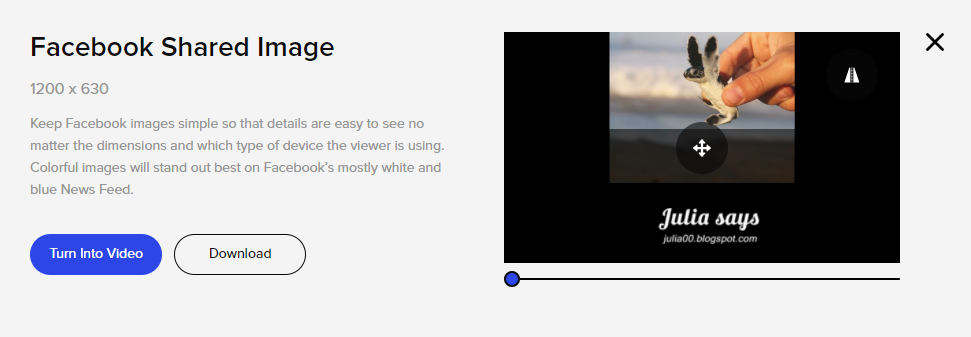
上傳完畢,藍色鍵 Turn into video 不要管它 (最終還是想讓你用它們家主力產品),先看底下你要上傳圖片到哪一個社群網站,有 Facebook、Instagram、Pinterest、Youtube、LinkedIn、Twitter、Snapchat、Email &部落格等平台。我上傳一張直幅圖片,選臉書的 Share Image,按Edit,把有海龜的畫面往上調整,再按 Download,一張符合臉書橫福貼圖就完成。
↓ 選擇想製作的圖片比例

Image Resizer :https://promo.com/tools/image-resizer/↓ 在臉書要分享照片,海龜的頭要冒出來啊。

↓ 按 Edit,把照片往上移,海龜的頭就出現了。

無論你要做臉書大頭照、封面、Youtube 頻道圖示、還是 LinkedIn 背景圖,或你只是想要自訂圖片尺寸,放到部落格,都可運用簡易工具,找出圖片重點,才能展現勝過千言萬語的圖片效果。
★ 感謝你喜歡這篇文章,轉載分享時請尊重作者著作權,註明出處及原文網址,我在 Google+ 和 Facebook 同步分享,歡迎留言交流。
- 臉書粉絲專頁 :https://www.facebook.com/julia00says/
- Instagram: https://www.instagram.com/julia0_0/
- Julia says 推特: https://twitter.com/Juliasays11