這二天看到一個相當酷的東西,就是能夠將網頁畫面3D模組化的一款Firefox套件《Tilt》,這東西要先告訴大家他沒有什麼「實質」上的用途,純粹是滿足「視覺」上的享受,透過這款套件,可以運用Firefox上的WebGL技術將網頁3D模組化,雖然乍看之下沒有什麼用途,不過這或許可以用作研究DIV結構,很清楚的看出來別人的網頁是如何切版的哦。
Firefox套件「Tilt」小檔案:
Firefox套件「Tilt」使用介紹:
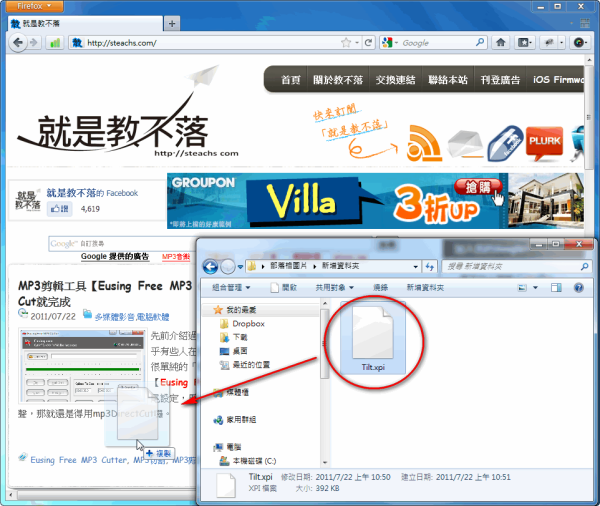
首先在上方點擊下載Tilt.xpi這個套件檔案,儲存下來。

然後開啟Firefox瀏覽器,直接將Tilt.xpi拖曳進去。

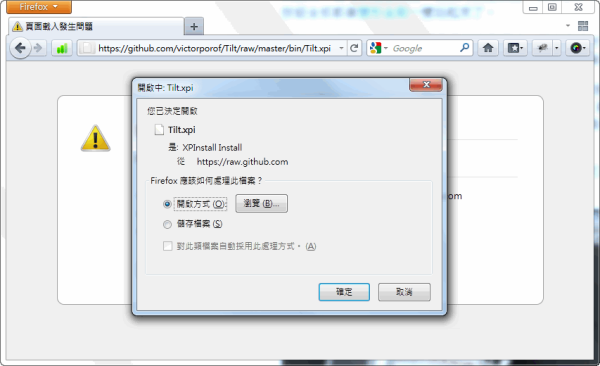
就會出現安裝畫面囉,點擊「立即安裝」,安裝成功後會重新啟動Firefox。

再來就可以開個網頁,然後點擊快速鍵「Ctrl+Shift+L」就可以看到網頁3D化囉,這邊要注意一點,如果你有安裝「Firebug」這個擴充套件,必須先停用,因為快捷鍵重覆囉。

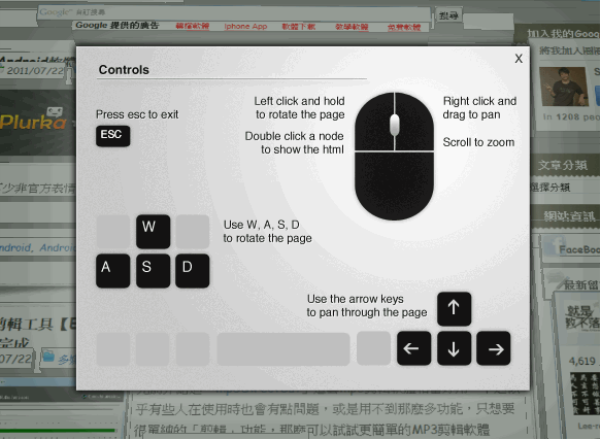
在開始翻轉之前,可以點擊右上角有一個「HELP」裡面有說明如何操作:
- ESC:離開3D畫面
- A/S/W/D:翻轉畫面的上下左右
- 方向鍵:整個畫面平移上下左右
- 滑鼠左鍵按住拖曳:翻轉畫面
- 滑鼠右鍵按住拖曳:平移整個畫面

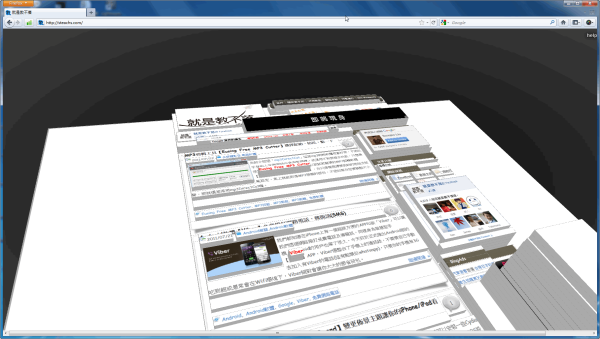
畫面真的相當的3D呀,該凸的都出了出來(雖然網頁不能點),其實這個3D效果看似沒什麼特別作用,不過仔細看的了一下,顯示3D的部份,應該是依據DIV切版來顯示,因此如果真的要說有什麼用途,就是可以很直覺化的看出別人的網頁切版是怎麼樣的結構,再比對原始碼會更容易看懂。

整個翻轉到背面,是平面的,而且是完全反過來的網頁,真是好玩。