Resizer 使用介紹:
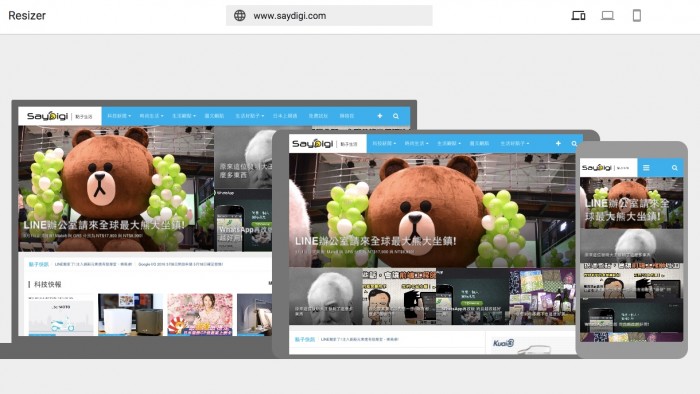
使用很簡單,阿湯就簡單快速的帶過,進入網站只要輸入你要檢測的網址後,預設的畫面會顯示電腦、平板以及手機上的呈現方式給你看。 接下來你也可以更細部的從右上角再切換不同設備,而不同的設備還可以再切換不同的解析度檢視,常見會用到的解析度都選的到,非常方便且直覺,網頁也不僅是展示,是真的可以讓你瀏覽、點擊,這才是真正最方便的地方。
接下來你也可以更細部的從右上角再切換不同設備,而不同的設備還可以再切換不同的解析度檢視,常見會用到的解析度都選的到,非常方便且直覺,網頁也不僅是展示,是真的可以讓你瀏覽、點擊,這才是真正最方便的地方。
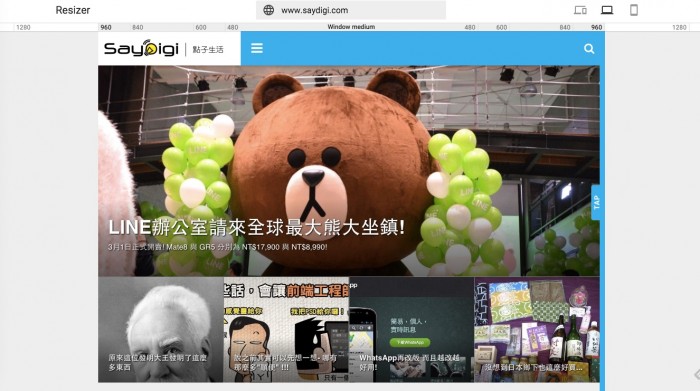
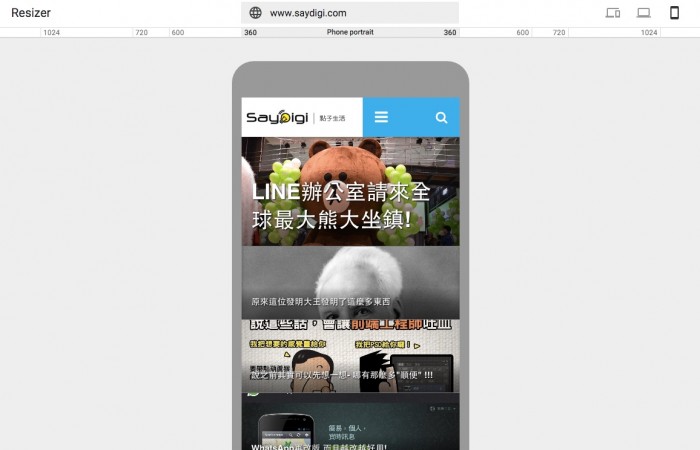
 像是手機版也同樣可以各別檢視,而選擇比較大的解析度時就是用來檢視手機橫放時的樣式,網頁設計師們,不用再人手三個設備看起來看去了,就用這個網頁一次搞定吧。
像是手機版也同樣可以各別檢視,而選擇比較大的解析度時就是用來檢視手機橫放時的樣式,網頁設計師們,不用再人手三個設備看起來看去了,就用這個網頁一次搞定吧。

相關資訊:
- 網站:請點我