到處留言打廣告不等於增加搜尋引擎嚗光機率,因為許多部落格的站長們可能沒注意到自
己的網站上的對外連結有加上『nofollow』記號,加上這樣的標記代表著告訴搜尋引擎這個連結是不必理會的,請跳過,看到這裡是不是覺得有些無力呢?不用擔心,因為有留還是有用保佑,因為不會全世界的網站都加入nofollw,不過在咱們用的Wordpress預設值已經加入,我們可以利用Wordpress外掛《Nofollow Free》來移除這樣的標記,鼓勵訪客們多多留言。


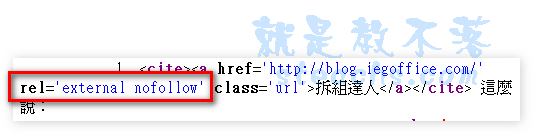
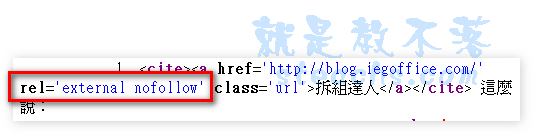
就像上面二張的圖片,第一張是訪客留頁時填入的網站連結,如果沒有移除nofollow
可以在頁面原始碼中看到被加入rel=’external nofollow’,而在留言的內容中就像第二張圖片,原始會看到多了rel=”nofollow”,如此一來不論別人怎麼到你家留言都得不到反向連結的效果,所以為了要讓我們的訪客留言有所回報,就來動手把他移掉吧!
Nofollow Free(移除nofollow屬性):
外掛名稱:Nofollow Free
外掛版本:1.6
外掛語系:多國語系(繁中語系請按我下載)
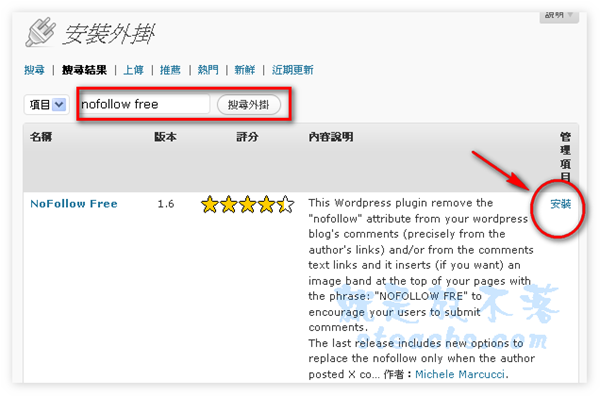
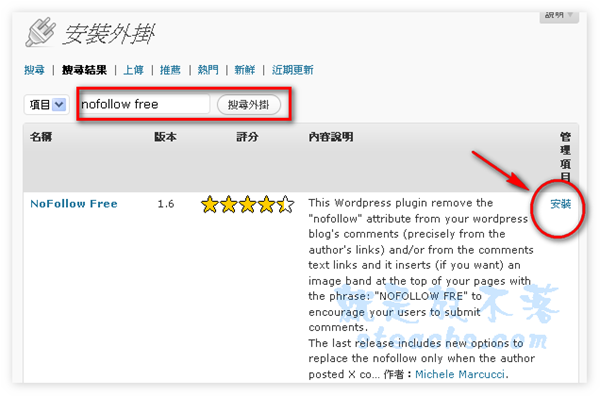
我們一樣利用後台來安裝外掛,在外掛→新增外掛→輸入
"nofollow free"搜尋
再點擊
安裝

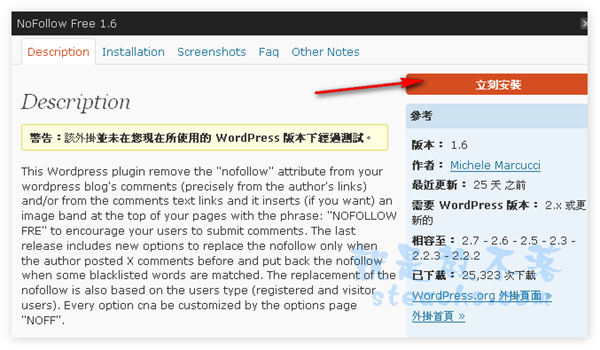
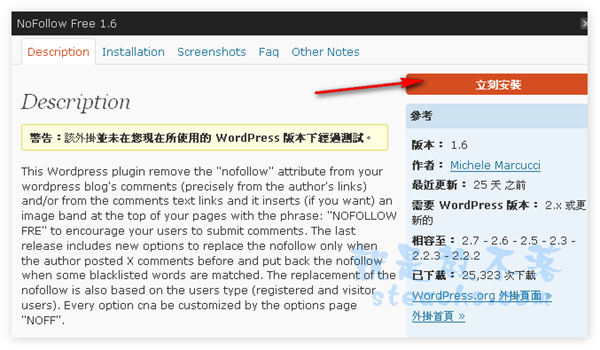
點擊立刻安裝

最後再啟用外掛即可
 Nofollow Free相關設定:
Nofollow Free相關設定:
相關設定請到後台中的
設定→NOFF
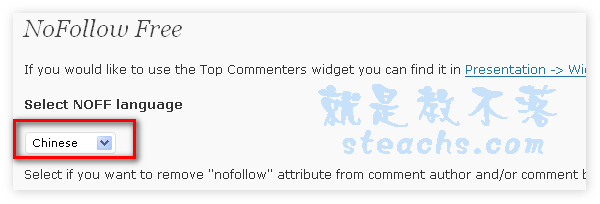
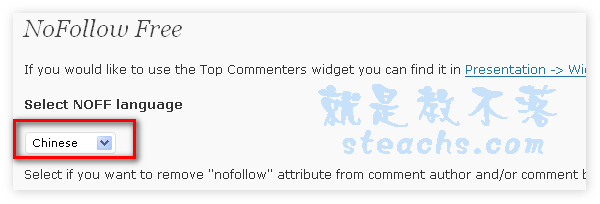
預設的語系是英文,想當然爾當然要先來變更語系,不過在選擇Chinese之前,因為原先
的Chinese語系是亂碼,雖然現在有多一個zh的語系檔,不過是簡體中文,可以先下載丫湯上面提供的中文語系,下載解壓縮後上傳到wp-content/plugins/nofollow-free/lang覆蓋原本的lang-cn.php,再選擇Chinese,拉到最下面點擊Save settings

馬上變成繁體中文啦,這是丫湯自己翻譯的,可能沒翻很好,請見笑,以下設定都是
中文了,我想應該不用多介紹。

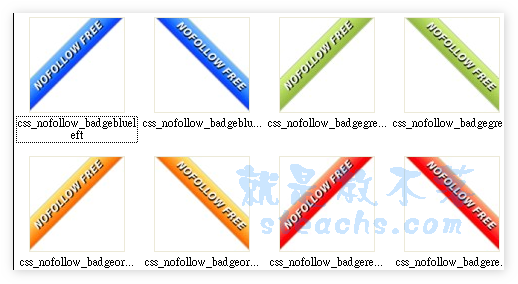
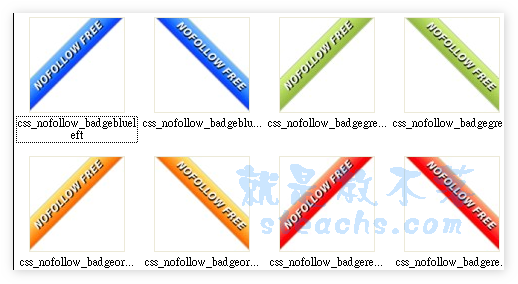
而在設定下方的部份,是讓你選擇是否要在頂部加上一個
NOFOLLOW FREE斜斜的圖
片,算是用來告知別人你的網站不含Nofollow屬性,留言是有回報的。

以下圖示就是加在頂部header的四種顏色樣式,如果要加上去的話,照上面說明
加入語法再去設定即可。

如果你不想安裝外掛的話,可以參考硬是要學這篇文章去手動修改:
[實用技巧] 如何避免 WordPress 自動加上 nofollow 標示 
 就像上面二張的圖片,第一張是訪客留頁時填入的網站連結,如果沒有移除nofollow可以在頁面原始碼中看到被加入rel=’external nofollow’,而在留言的內容中就像第二張圖片,原始會看到多了rel=”nofollow”,如此一來不論別人怎麼到你家留言都得不到反向連結的效果,所以為了要讓我們的訪客留言有所回報,就來動手把他移掉吧!
Nofollow Free(移除nofollow屬性):
就像上面二張的圖片,第一張是訪客留頁時填入的網站連結,如果沒有移除nofollow可以在頁面原始碼中看到被加入rel=’external nofollow’,而在留言的內容中就像第二張圖片,原始會看到多了rel=”nofollow”,如此一來不論別人怎麼到你家留言都得不到反向連結的效果,所以為了要讓我們的訪客留言有所回報,就來動手把他移掉吧!
Nofollow Free(移除nofollow屬性):
 點擊立刻安裝
點擊立刻安裝
 最後再啟用外掛即可
最後再啟用外掛即可
 Nofollow Free相關設定:
相關設定請到後台中的設定→NOFF
預設的語系是英文,想當然爾當然要先來變更語系,不過在選擇Chinese之前,因為原先的Chinese語系是亂碼,雖然現在有多一個zh的語系檔,不過是簡體中文,可以先下載丫湯上面提供的中文語系,下載解壓縮後上傳到wp-content/plugins/nofollow-free/lang覆蓋原本的lang-cn.php,再選擇Chinese,拉到最下面點擊Save settings
Nofollow Free相關設定:
相關設定請到後台中的設定→NOFF
預設的語系是英文,想當然爾當然要先來變更語系,不過在選擇Chinese之前,因為原先的Chinese語系是亂碼,雖然現在有多一個zh的語系檔,不過是簡體中文,可以先下載丫湯上面提供的中文語系,下載解壓縮後上傳到wp-content/plugins/nofollow-free/lang覆蓋原本的lang-cn.php,再選擇Chinese,拉到最下面點擊Save settings
 馬上變成繁體中文啦,這是丫湯自己翻譯的,可能沒翻很好,請見笑,以下設定都是中文了,我想應該不用多介紹。
馬上變成繁體中文啦,這是丫湯自己翻譯的,可能沒翻很好,請見笑,以下設定都是中文了,我想應該不用多介紹。
 而在設定下方的部份,是讓你選擇是否要在頂部加上一個NOFOLLOW FREE斜斜的圖片,算是用來告知別人你的網站不含Nofollow屬性,留言是有回報的。
而在設定下方的部份,是讓你選擇是否要在頂部加上一個NOFOLLOW FREE斜斜的圖片,算是用來告知別人你的網站不含Nofollow屬性,留言是有回報的。
 以下圖示就是加在頂部header的四種顏色樣式,如果要加上去的話,照上面說明加入語法再去設定即可。
以下圖示就是加在頂部header的四種顏色樣式,如果要加上去的話,照上面說明加入語法再去設定即可。
 如果你不想安裝外掛的話,可以參考硬是要學這篇文章去手動修改:
[實用技巧] 如何避免 WordPress 自動加上 nofollow 標示
如果你不想安裝外掛的話,可以參考硬是要學這篇文章去手動修改:
[實用技巧] 如何避免 WordPress 自動加上 nofollow 標示