為了要增加舊文章被閱讀的機率,平常我們都會在部落格中放置相關文章,而這些相關文
章都是以文章來呈現,不過眼尖的人應該有注意到縮圖式的相關文章顯現方式,這個方式即是利用《Link Within》這個網站所提供的服務來達成的,像是在丫宅家就有利用這樣的服務,感覺很不錯,圖片總是比文章吸引人,也更顯著,喜歡的人也可以來試試看。

就如同上圖一樣,可以在文章下方加入相關文章縮圖及標題,圖文並茂,更可以吸引別人
來觀其它文章,雖然丫湯沒有使用,但覺得不錯,因此也推薦給客倌們看看。
Link Within:
網站首頁:http://www.linkwithin.com/learn
支援部落格:Wordpress、Blogger、痞客邦、TypePad,或其它支援Javascript都應該可以使用(無名不行、Yam天空未測)
簡介:不需註冊,直接使用,相關文章的準則不只用tag標籤,據說還會依照文章的熱門程度來選擇。
使用方式:
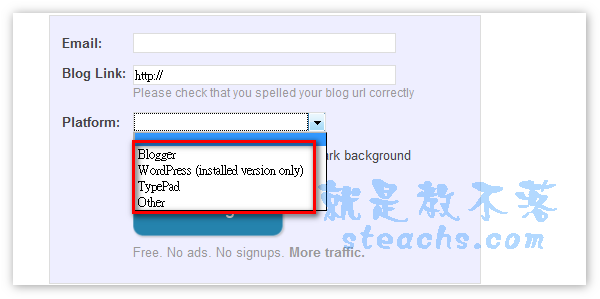
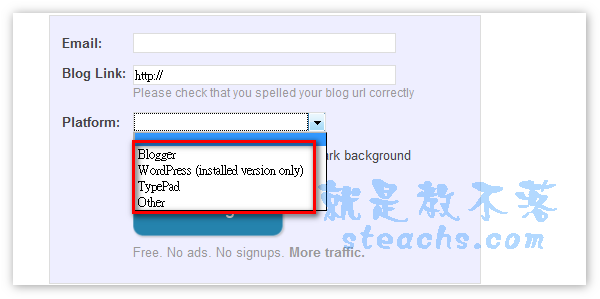
進入首頁後,只要填入你的
Email、網站位址、選擇你的部落格類型如果不在前三項就選Other,選擇Other則會直接提供你Javascript原碼讓你安插至模版上

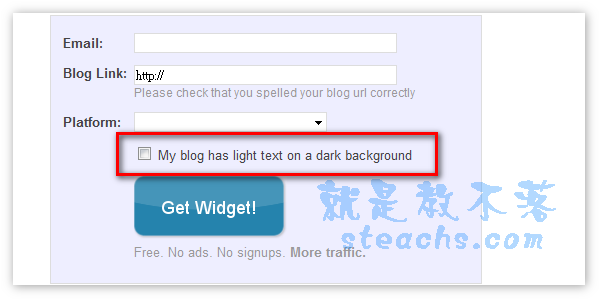
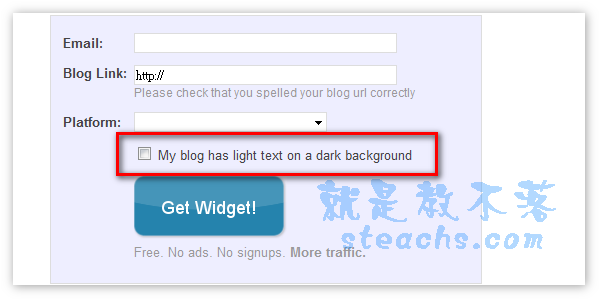
下面勾選的項目,如果你的版面是黑色系的或可以勾選起來,再按下
Get Widget!
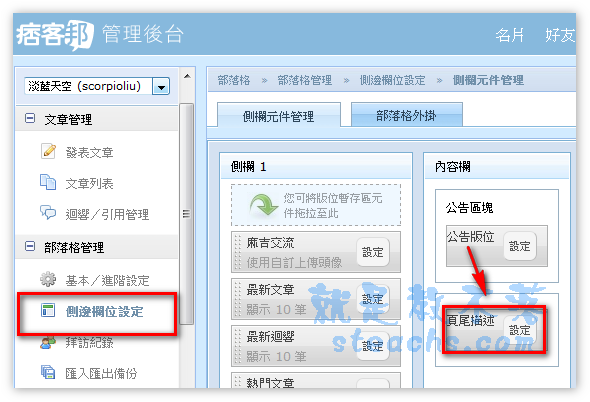
 痞客邦的安插方式:
痞客邦的安插方式:
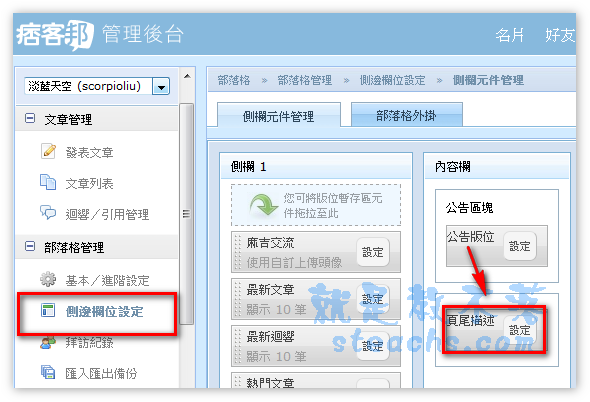
在部落格設定→
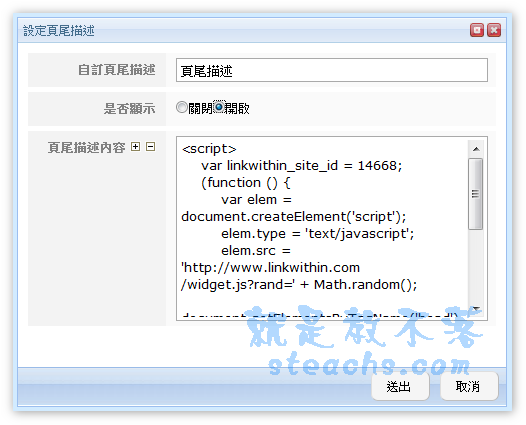
側邊欄位設定→頁尾描述→設定

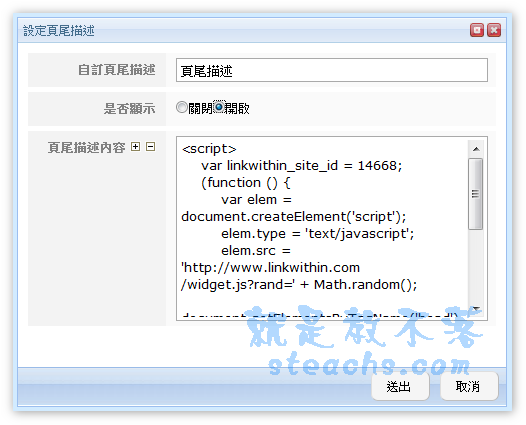
再將語法貼上儲存設定即可

不過在痞客邦上安插的話,在首頁每篇文章下就會顯示相關文章縮圖

內文裡的下方也會顯示
 Blogger安插方式:
Blogger安插方式:
輸入完點擊Get Widget後即會出現Blogger安插流程,照做即可
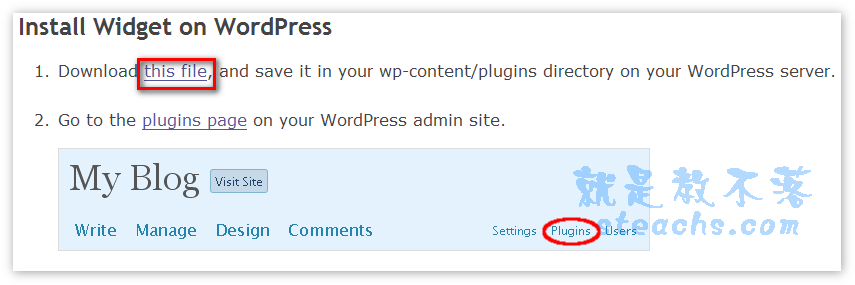
 Wordpress安插方式:
Wordpress安插方式:
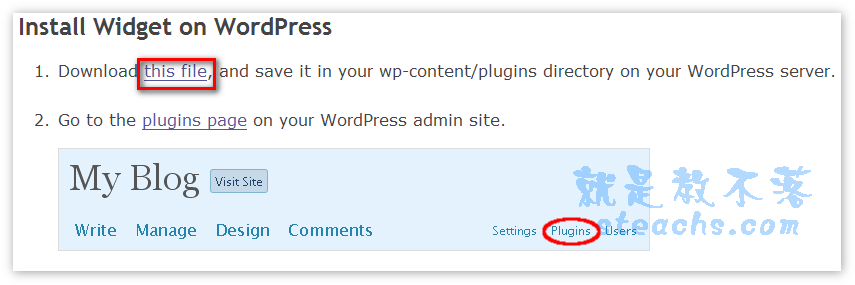
而Wordpress也很貼心的有準備外掛讓你安裝,下載後利用FTP上傳再啟用即可,
不需任何設定,不管如果顯示不是很好的話,就在前面申請時選擇Other取得語法後,自行將語法安插在適當位置即可
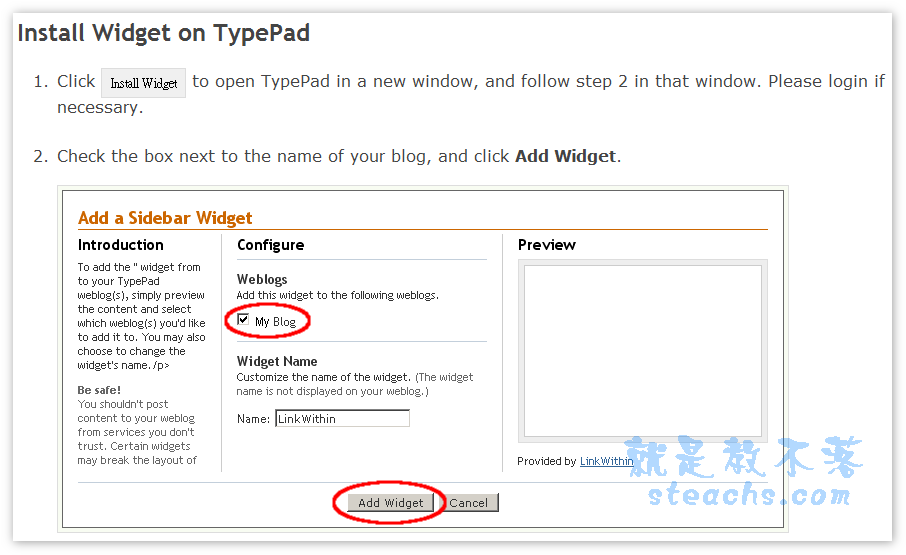
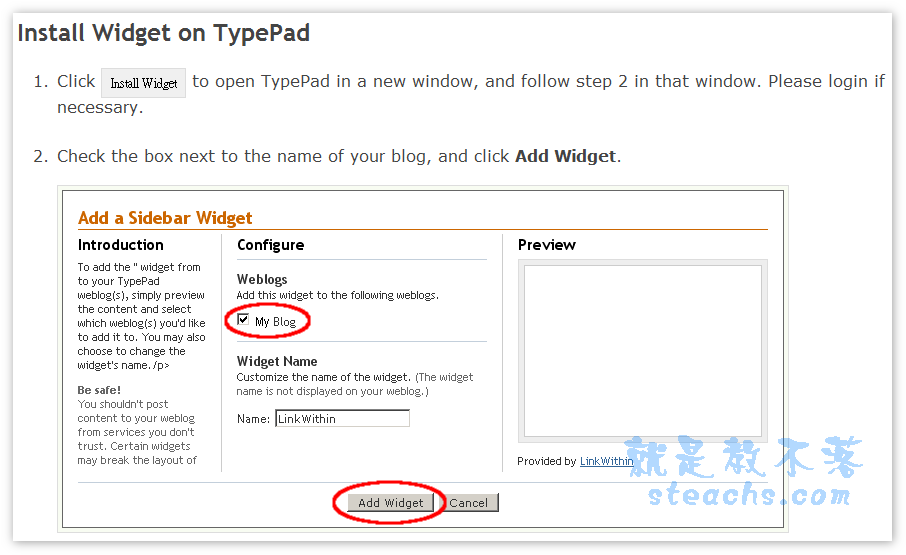
 TypePad安插方式:
TypePad安插方式:
這和Blogger類似的方式,點擊進去後即有流程,一樣跟著安裝即可

如果你的部落格不在以上,也不知道怎麼安插語法的話,請您留言給我,我再幫你做測試
 就如同上圖一樣,可以在文章下方加入相關文章縮圖及標題,圖文並茂,更可以吸引別人來觀其它文章,雖然丫湯沒有使用,但覺得不錯,因此也推薦給客倌們看看。
Link Within:
就如同上圖一樣,可以在文章下方加入相關文章縮圖及標題,圖文並茂,更可以吸引別人來觀其它文章,雖然丫湯沒有使用,但覺得不錯,因此也推薦給客倌們看看。
Link Within:
 下面勾選的項目,如果你的版面是黑色系的或可以勾選起來,再按下Get Widget!
下面勾選的項目,如果你的版面是黑色系的或可以勾選起來,再按下Get Widget!
 痞客邦的安插方式:
在部落格設定→側邊欄位設定→頁尾描述→設定
痞客邦的安插方式:
在部落格設定→側邊欄位設定→頁尾描述→設定
 再將語法貼上儲存設定即可
再將語法貼上儲存設定即可
 不過在痞客邦上安插的話,在首頁每篇文章下就會顯示相關文章縮圖
不過在痞客邦上安插的話,在首頁每篇文章下就會顯示相關文章縮圖
 內文裡的下方也會顯示
內文裡的下方也會顯示
 Blogger安插方式:
輸入完點擊Get Widget後即會出現Blogger安插流程,照做即可
Blogger安插方式:
輸入完點擊Get Widget後即會出現Blogger安插流程,照做即可
 Wordpress安插方式:
而Wordpress也很貼心的有準備外掛讓你安裝,下載後利用FTP上傳再啟用即可,不需任何設定,不管如果顯示不是很好的話,就在前面申請時選擇Other取得語法後,自行將語法安插在適當位置即可
Wordpress安插方式:
而Wordpress也很貼心的有準備外掛讓你安裝,下載後利用FTP上傳再啟用即可,不需任何設定,不管如果顯示不是很好的話,就在前面申請時選擇Other取得語法後,自行將語法安插在適當位置即可
 TypePad安插方式:
這和Blogger類似的方式,點擊進去後即有流程,一樣跟著安裝即可
TypePad安插方式:
這和Blogger類似的方式,點擊進去後即有流程,一樣跟著安裝即可
 如果你的部落格不在以上,也不知道怎麼安插語法的話,請您留言給我,我再幫你做測試
如果你的部落格不在以上,也不知道怎麼安插語法的話,請您留言給我,我再幫你做測試