相信有很多在製作Facebook粉絲專頁的朋友都來過阿湯的網站,也很多人問過相關的問題,不論是在建置、新增分頁或是其它相關功能都有,其中有人曾問過要怎麼變更自訂分頁的「分頁圖示」,今天阿湯花了點時間寫成了一篇教學,內容算是相當的長,但過程其實很簡單,只要你認真的看完每一字一句及每一張圖,一定能夠完成,而這自訂分頁是可以無限制新增,只要一直重覆步驟即可,隨你開心。
Woobox小檔案:
官方網站:http://woobox.com/
以下內容分為一般分頁及可「自訂分頁圖示」的教學內容,大家可以慢慢看完。
透過Woobox新增Facebook粉絲專頁自訂分頁:
進入Woobox後點擊「Signup Now」。

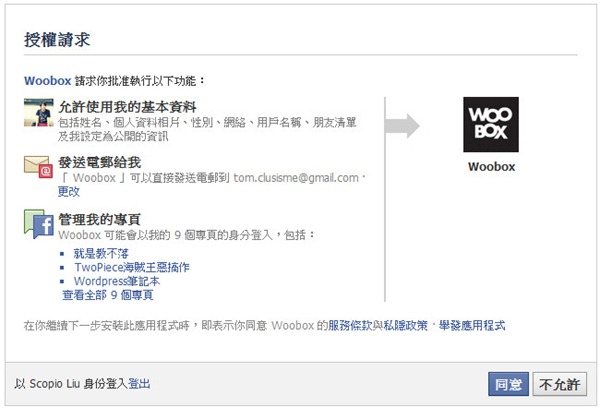
他這註冊是透過facebook去進行連結即可,同意授權就算註冊完成。

進入後可以點擊上方的「Change」進入選擇你的粉絲專頁。
備註:如果你是要製作可自訂分頁圖示的朋友,可以先自動往下拉到自訂圖示的教學內容,再回頭看設定說明。

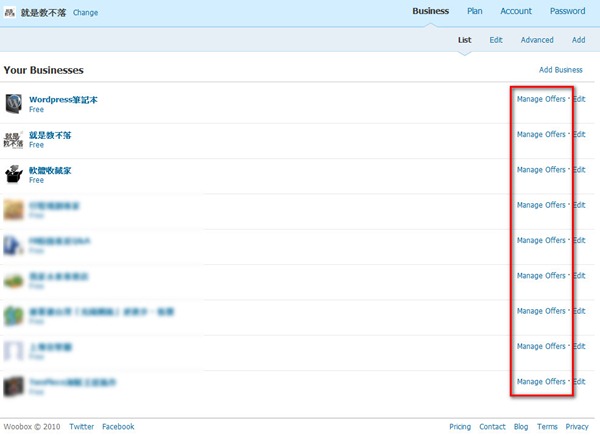
在你要加入自訂分頁的粉絲團右邊點擊「Manage Offers」。

回到剛剛的頁面後點擊「add an offer」。

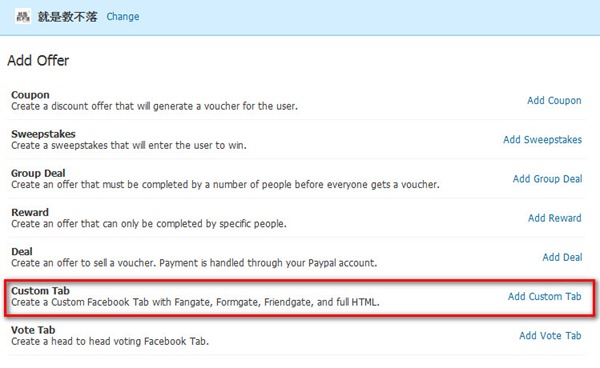
這邊以自訂分頁為例,找到Custom Tab,點擊右邊的「Add Custom Tab」

選擇要加入自訂分頁的粉絲專頁,點擊「新增Static Iframe Tab」。

自訂分頁設定說明:
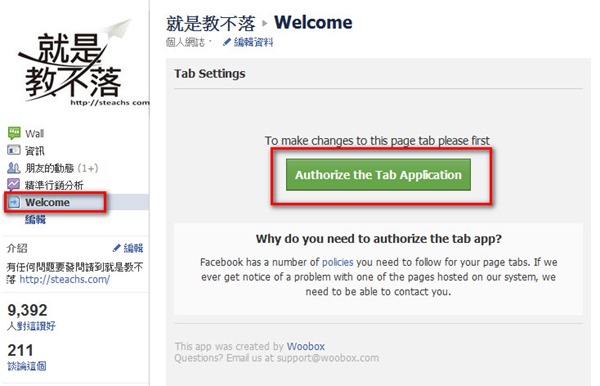
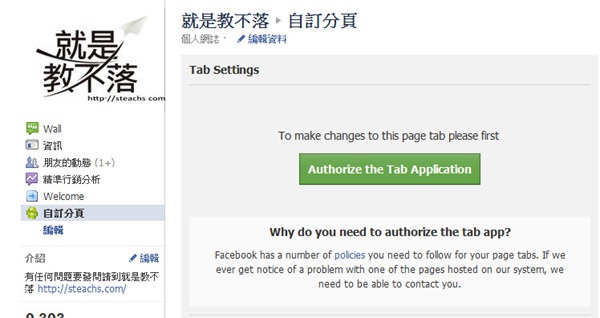
加入後到你的粉絲專頁看,分頁會多一個「Welcome」,點擊進入看內容,右邊會出現「Authorize the Tab Application」,意思是需要同意授權,點擊他。

同意授權請求。

自訂分頁就會出現設定頁面了,往下阿湯分成幾段來說明。
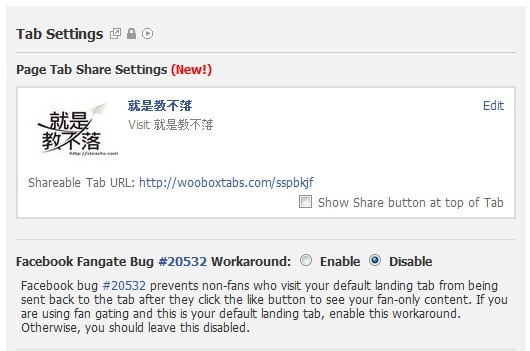
首頁是Page Tab Share Settings設定,如果勾選「Show Share button at top of Tab」在分頁右上角就會有一個「分享」的按鈕,讓粉絲可以將這分頁推送出去。
「Facebook Fangate Bug」這個選項,不太好解釋,建議是Disable就好了。

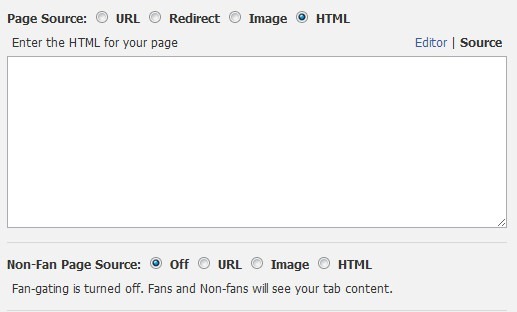
再來就是編輯內容,可以分為URL、Redirect、Image及HTML四種編輯模式:
- URL:是指用iFrame的方式嵌入你所輸入的網址
- Redirect:點擊分頁後會自動轉頁到你所輸入的網址
- Image:在頁面顯示你輸入的圖片網址(可上傳)
- HTML:在頁面顯示你HTML的內容(不會HTML語法可以點「Editor」所見即得模式編輯)
下方還有一個「Non-Fan Page Source」是指,如果沒有加入粉絲團的朋友要顯示的內容。

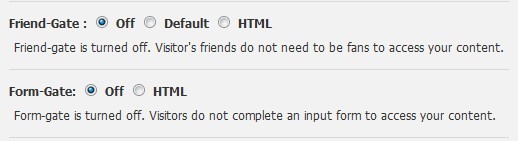
再來這二個功能是屬於推薦功能,要付費使用的,不需要使用,略過吧。

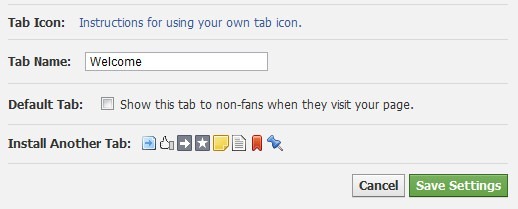
再來這裡是可以自訂Tab Icon圖示、顯示名稱,及勾選「Default Tab」表示不是粉絲瀏覽你的粉絲頁時也能看到這個分頁。
而自訂Tab Icon圖示有點小麻煩,有需要的人可以往下看如何變更圖示。

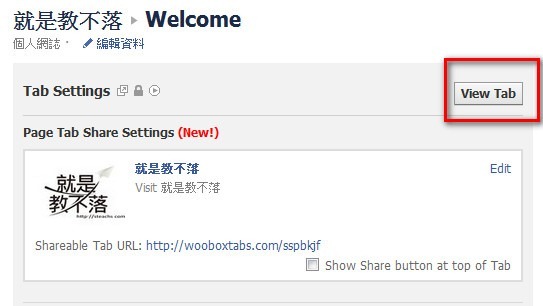
儲存後可以點擊右上的「View Tab」看看結果。

如何製作自訂圖示的分頁:
這部份的教學並不是教你怎麼變更圖示,而是教你怎麼製作一個新的分頁,而且是可以自訂你的圖示。
在上一個圖片裡的Tab Icon點擊「Instructions for using your own tab icon」後會到一個教學頁面告訴你怎麼自訂分頁圖示,往下我們就來看看如何製作。
Instructions頁面:http://iframehost.com/help/appsetup
首先我們先進到這一個頁面:
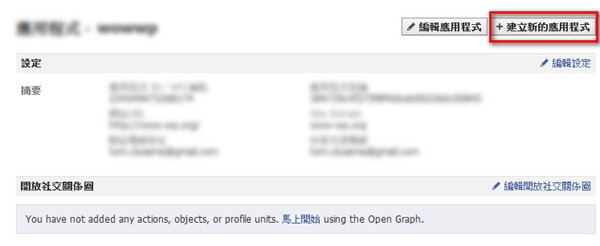
如果你還沒進過這個開發者頁面,會需要你同意條款或其它一些步驟,完成後點擊右上角的「建立新的應用程式」。

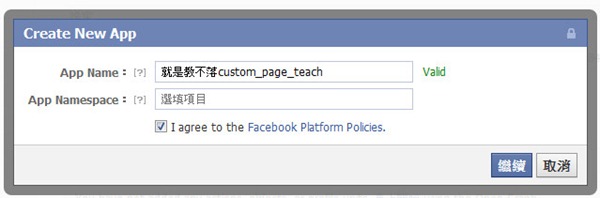
輸入APP Name,沒有特別規則,自己覺得不錯就好,勾選同意條款然後點擊繼續。

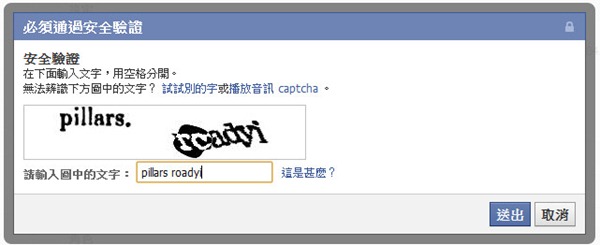
輸入圖片驗證碼送出。

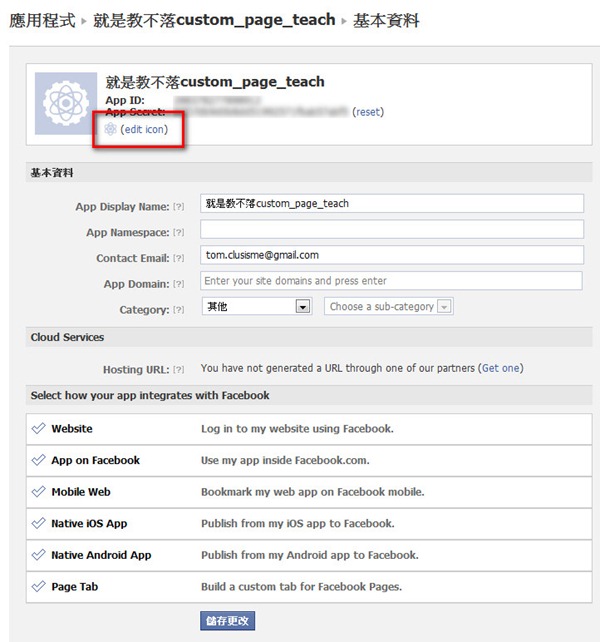
到你新增的APP頁面後,點擊「edit icon」。
這個步驟請順便記得上方的APP ID及APP Secret,稍候都會用到哦。

上傳你想要自訂的分頁圖示。

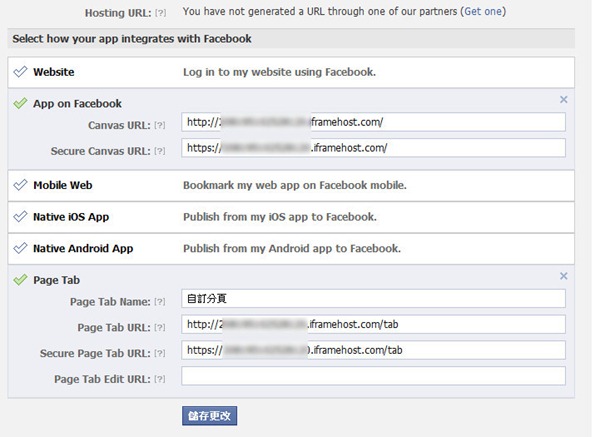
再來下方我們需要輸入「App on Facebook」及「Page Tab」這二個地方,輸入說明如下:
以下輸入的網址會用到APP ID,可以在上上張圖片的步驟裡找到,我們點擊Edit icon的上方就有APP ID了。
- Canvas URL:http://你的APP ID.iframehost.com/
- Secure Canvas URL:https://你的APP ID.iframehost.com/
- Page Tab Name:輸入分頁名稱,自己定義
- Page Tab URL:http://你的APP ID.iframehost.com/tab
- Secure Page Tab URL:https://你的APP ID.iframehost.com/tab
- Page Tab Edit URL:空白
然後點擊儲存更改即可。

製作好後再來就是將你的新的分頁安裝到粉絲專頁中,網址如下:
請自己將「你的APP ID」替換成你的。
http://www.facebook.com/add.php?api_key=你的APP ID&pages

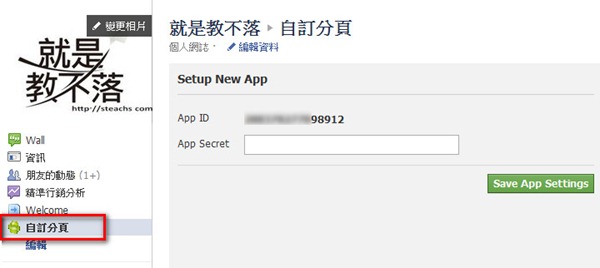
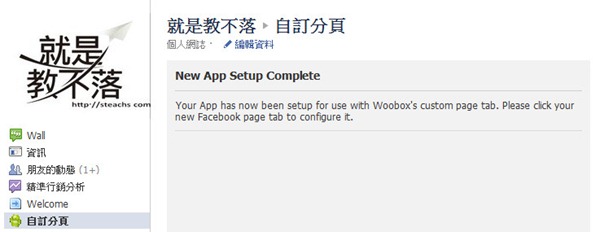
加入後就可以到你的粉絲頁看看,分頁前面是自己上傳的圖示了吧,點擊進去後還有相關步驟才能完整使用,點擊後輸入前面叫各位記住的另一個「APP Secret」輸入後,點擊「save app settings」

出現這樣表示完成,再點一次分頁。

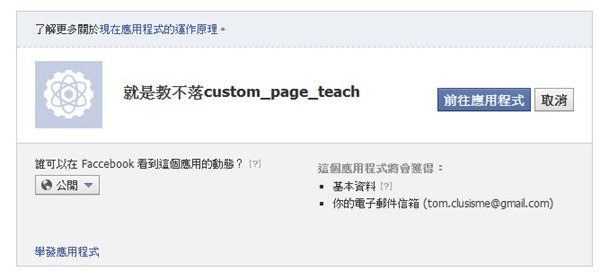
一樣要授權同意,點擊進去。

再點擊前往應用程式。

這樣就完成囉,設定說明就是照最前面的一樣。

之後如果你想要再變更圖示,就是輸入以下網址,到你的APP頁面再重新Edit icon即可。
https://developers.facebook.com/apps/你的APP ID/summary