Facebook粉絲專頁幾乎是變成目前網路行銷必備的條件之一,我也相信有不少人都是為了網路行銷才去建立,當然也很常有人會辦活動時透過Facebook來宣傳,不過如果將報名系統和Facebook粉絲專頁結合的話,我想會更方便,現在可以透過線上服務「BeClass」+應用程式「iframe tabs」結合起來,就可以將活動表名表嵌入在FB粉絲專頁裡,讓粉絲們可以直接報名,而BeClass還提供了方便的管理後台可用,讓我們隨時可以修改活動細節及管理報名資料。
BeClass報名系統小檔案:
官方網站:http://www.beclass.com/
註冊連結:請點我
網站註冊
使用前必須先註冊,因為有後台管理,請直接點擊註冊連結進入,然後填寫註冊資料,並同意條款後點擊下一步,信箱請勿亂填,需要驗證。

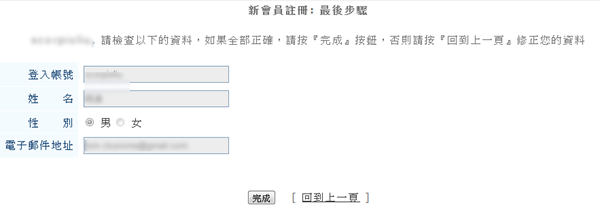
確認註冊資料後,點擊「完成」。

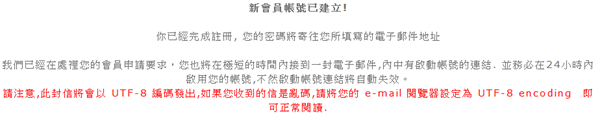
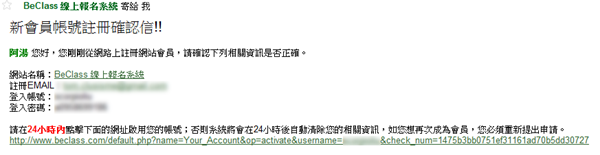
帳號建立後,必需到信箱收取驗證信,才能完成註冊並使用相關功能。

收到Email後點擊下方的驗證連結即可開始。

建立活動報名表:
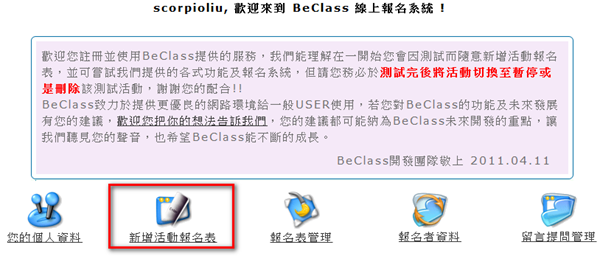
註冊成功後就可以登入來建立活動報名表,首先點擊「新增活動報名表」。

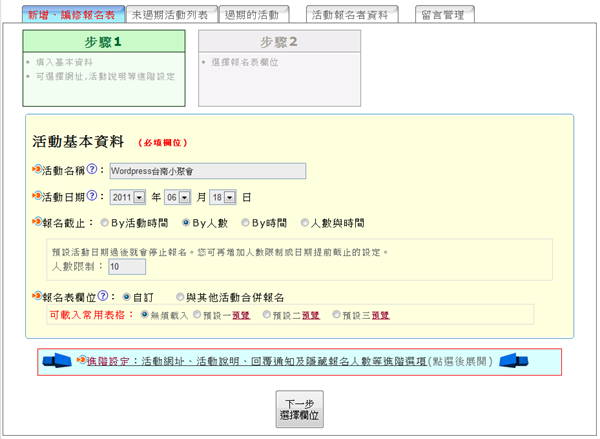
再來是設定活動基本資料,名稱、日期及截止方式,報名表欄位建議可以用自訂,當然也可以看看預設的預覽,如果有符合你使用的話可以直接使用,下方有一個進階設定,可自行點開後看看,都是相當單簡易的設定項目,請點擊下一步來設定報名填寫欄位。

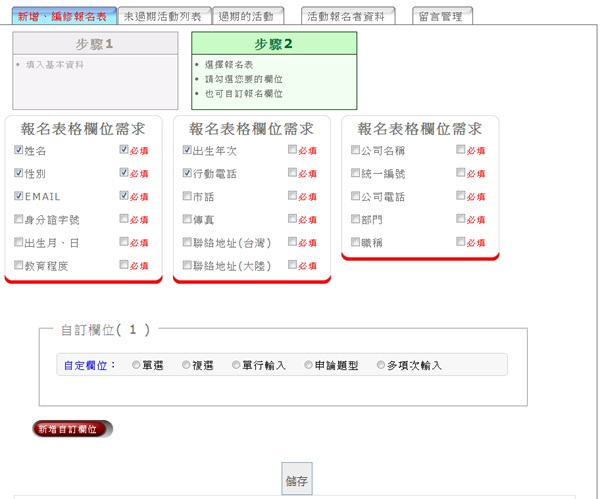
上方有一些預設欄位可以勾選,如果上方沒有你需求的項目,可以在下方點擊「新增自訂欄位」來增加填寫項目,設定完成後,點「儲存」就完成了(事後都還能修改,所以不用特別費心檢查)。

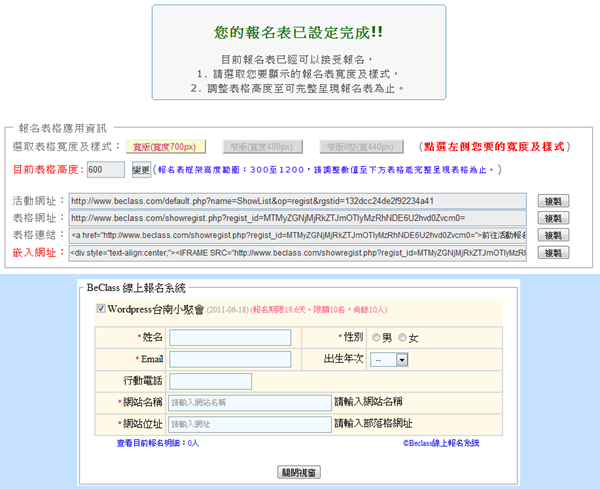
建立完成後,在下方會顯示預覽內容,最上方可以選擇表格的寬度,像是如果要嵌在Facebook裡的話就要選擇480px或440px,中間提供了四種連結方式,如果不需要嵌入Facebook,可以用「活動網址」或是「表格網址」直接連結,文字連結則是「表格連結」,最後一個「嵌入連結」的語法可以嵌在網站或是Facebook上,是採用iFrame的方式,嵌入網站就不特別介紹,我們往下來看看如何嵌入在Facebook裡。

Facebook應用程式「Static HTML: iframe tabs」小檔案:
網站連結:請點我
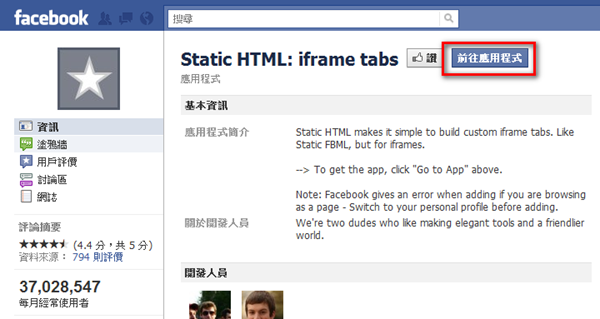
要嵌入Facebook之前要先建立一個可以內嵌iframe語法的分頁,這時我們可以利用「iframe tabs」這個應用程式,這有點類似FBML,不過這支援的語法比較親民一點,請先進入網站連結,然後點擊「前往應用程式」。

選擇要加入iframe tabs分頁的粉絲專頁,然後點擊「新增Static HTML:iframe tabs」。

回到粉絲專頁就會在看左邊分頁欄位裡看到一個「Welcome」的分頁。

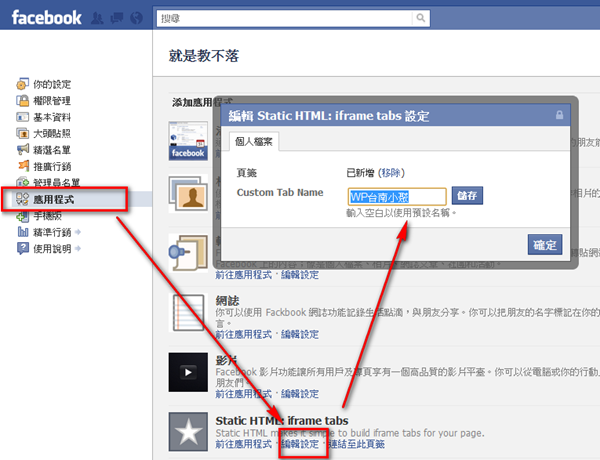
我們先到後「應用程式→找到iframe tabs點擊編輯設定→再修改名稱」儲存後確定即可。

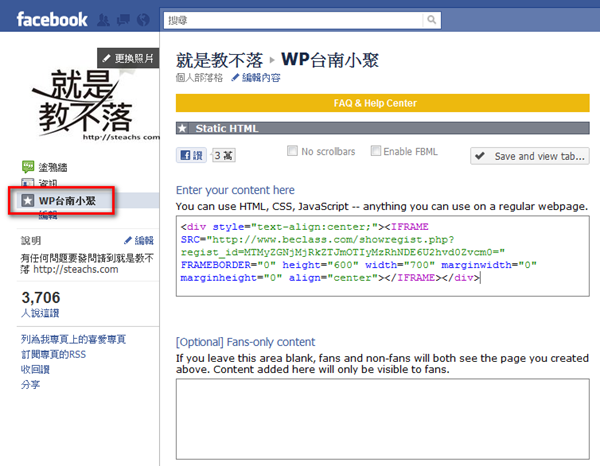
然後再回到粉絲專頁上點擊剛剛修改的分頁名稱,在右邊會顯示出一個輸入框框讓我們可以貼上語法,這支援HTML CSS Javascript非常的方便,比起FBML在應用便利許多,再然將我們剛剛所建立的活動報表名嵌入網址語法貼上去,再點擊「Save and view tab…」

儲存成功後,就可以點擊「View your tab as a non-fan」或是as a fan,就是以非粉絲身份預覽或是以粉絲身份預覽分頁。

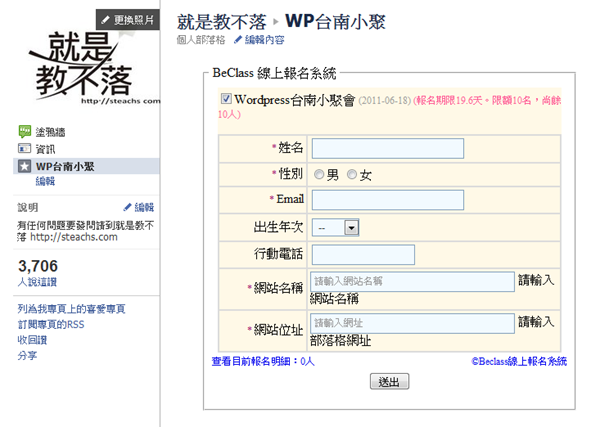
嵌入後看起來的樣式就像這樣子,雖然是利用iframe,不過也真的讓人看起來像是Facebook上直接使用的報名系統。

BeClass後台管理:
再來當然就是要看看報名表的後台管理,基本上是該有的內容都有,首先我們看看報名表管理,可以重新編輯我們建立過的報名表。

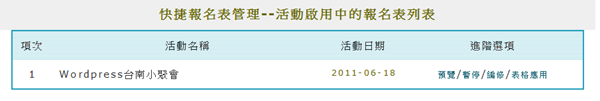
進入後會顯示建立的活動列表,我們可以預覽/暫停/編修/表格應用等操作,大致上都是用到暫停和編輯這二個功能。

另外如果有人已經報名了,你想看看有誰的話,可以點擊「報名者資料」請入查看,有三種方式,簡列/詳細/產生Excel檔案。

以下為簡列方式,僅只有姓名、報名日期及IP,如果看起來不太對來亂的,可以自行手動刪除,而詳細列表及Excel檔案的列表都是全部完整的報名資料。

報名者操作:
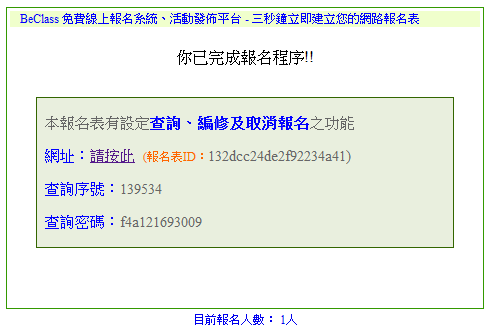
當報名的人成功報名後,畫面上會顯示這樣的內容,讓報名者可以在報名後再重新修改報名資料,或是取消報名。

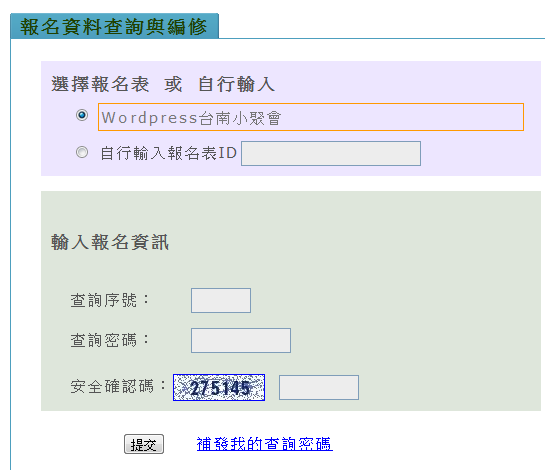
比如點擊網址的「請按此」,會出現以下內容,填入查詢序號及密碼,再輸入確認碼後,就可以提交。

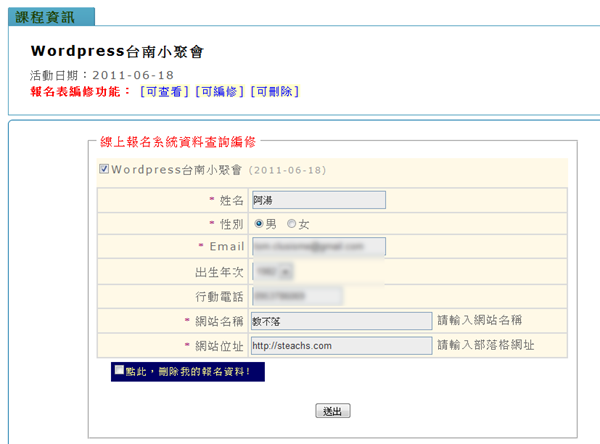
使用者就可以變更自己的報名資料,或是取消報名,當然如果你不想讓人取消報名或修改,在建立活動時是可以控制的。

使用的心得是,雖然可以嵌入Facebook,不過由於是僅嵌入「表格」,所以像是額外設定的活動說明,或是像留言等功能就不會顯示在裡面,所以還是直接連結的頁面是最完整的功能,報名感覺也更方便,不過如果不需要這些功能,當然嵌入FB是最適合你的方式。