今天吃飽太閒,把之前用的佈景拖出來改了一些源碼,再度拿出來使用,也順便加入了
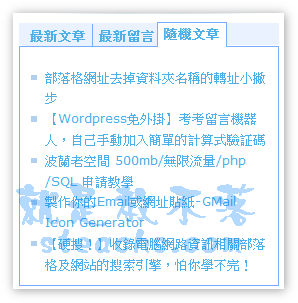
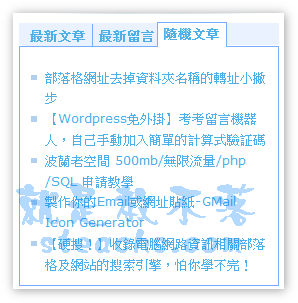
Tab Pane的效果,如此一來往後如果側邊欄太多工具就可以縮減在一起,版面也會整齊一點,這麼說可能有人看不太懂,看一下我的側邊欄就應該看的出來哪邊不一樣囉,這邊丫湯也順便寫個筆記,分享Tab Pane的效果是如何製作的。

看到上圖,應該就懂我說的Tab Pane的效果吧,這個算是個
〝半〞外掛,必需
自己手動加入一些源碼,但其實沒有什麼難度,跟加入外掛差不多,我們往下來看看如何加入。
Tab Pane:
作者網站:http://webfx.eae.net/dhtml/tabpane/tabpane.html
Tab Pane JS元件下載:丫湯載點、作者載點
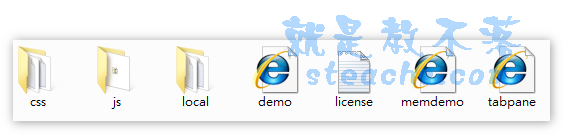
下載JS元件後解壓縮會得到以下檔案,將這些檔案全部上傳到你的佈景資料裡
也就是 /wp-content/themes/你的佈景資料夾 修改header.php:
修改header.php:
其實要加入源碼也只有2行而已,在佈景的header.php加入調用JS和CSS
在header.php中找到</head>
在</head>上面任一處加入以下語法:
<script type="text/javascript" src="js/tabpane.js"></script>
<link type="text/css" rel="StyleSheet" href="css/tab.webfx.css" />
而其中的
src=”js/tabpane.js”>以及 href=”css/tab.webfx.css” />
不知道為什麼這樣調用不到,所以請自行更改為路徑
比如說
<script type="text/javascript" src="https://steachs.com/wp-content/themes/佈景資料夾/js/tabpane.js"></script>
<link type="text/css" rel="StyleSheet" href="https://steachs.com/wp-content/themes/佈景資料夾/css/tab.webfx.css" />
如此一來就準備完畢,接下來我們就來看看如何使用。
如何調用Tab Pane效果:
<div class="tab-pane" id="tab-pane-1">
<script type="text/javascript">
var tabPane1 = new WebFXTabPane( document.getElementById( "tab-pane-1" ) );
</script>
<div class="tab-page" id="tab-page-1">
<h2 class="tab">第一頁標題</h2>
<script type="text/javascript">
tabPane1.addTabPage( document.getElementById( "tab-page-1" ) );
</script>
這裡加入你要調用的代碼(tab1)
</div>
<div class="tab-page" id="tab-page-2">
<h2 class="tab">第二頁標題</h2>
<script type="text/javascript">
tabPane1.addTabPage( document.getElementById( "tab-page-2" ) );
</script>
這裡加入你要調用的代碼(tab2)
</div>
</div>
以上語法是二頁的,如果要再加第三頁、第四頁,依樣畫葫蘆往下加語法即可,
其中的tab-page-2就改成3,以此類推,語法皆不需修改,只要修改紅字的部份再將語法放置到想顯示的地方,另外在CSS資料夾內還有其它樣式可以選擇,只要在header.php修改css路徑即可。
如果看的懂的人應該是馬上就修改出來了,因為寫到這裡連丫湯自己都快昏了,
想用的試看看吧~~@@ 看到上圖,應該就懂我說的Tab Pane的效果吧,這個算是個〝半〞外掛,必需自己手動加入一些源碼,但其實沒有什麼難度,跟加入外掛差不多,我們往下來看看如何加入。
Tab Pane:
看到上圖,應該就懂我說的Tab Pane的效果吧,這個算是個〝半〞外掛,必需自己手動加入一些源碼,但其實沒有什麼難度,跟加入外掛差不多,我們往下來看看如何加入。
Tab Pane:
 修改header.php:
其實要加入源碼也只有2行而已,在佈景的header.php加入調用JS和CSS
在header.php中找到</head>
在</head>上面任一處加入以下語法:
修改header.php:
其實要加入源碼也只有2行而已,在佈景的header.php加入調用JS和CSS
在header.php中找到</head>
在</head>上面任一處加入以下語法: