今天要分享的這個 Visualping 線上工具,主要功能就是用來監控網頁內容的變化,什麼時候會用到呢,很簡單,比如當你查看某個商品頁面發現他的庫存沒了,這時你就可以把網頁放進去監控,只要頁面上的文字一有變化,就可以通知你,又或是你想要關注哪個網頁的新消息,也可以透過監控網頁的方式來達成,其實是很容易用到的啊。
Visualping - 監控網頁變化
這其實是一個網站服務,不過他有提供 Chrome 擴充套件,為了更加方便的使用,可以安裝擴充套件來使用。

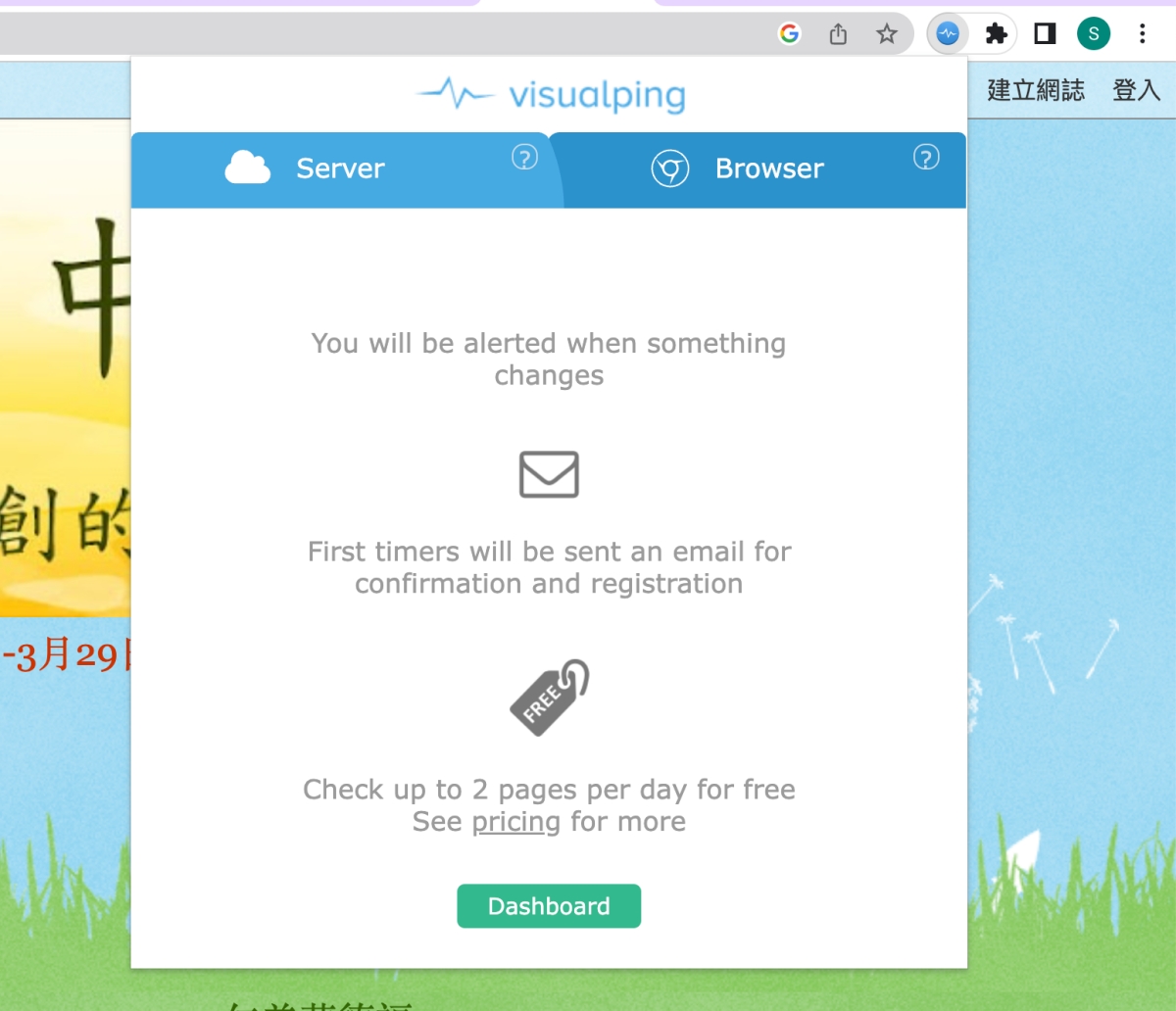
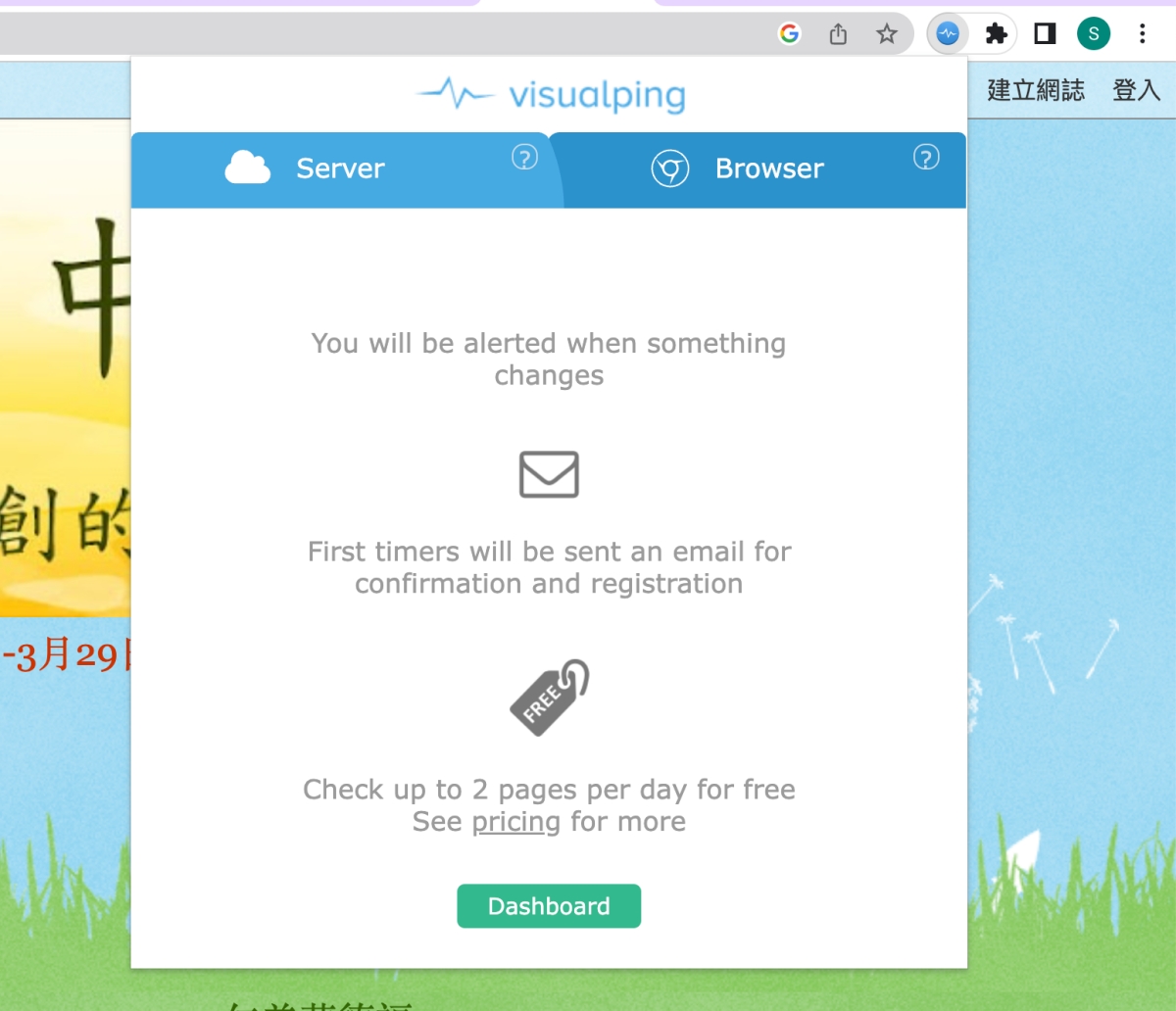
監控的儲存方式有二種,一個是 Server 也就是透過 Visualping 他們的雲端主機來進行監控,另一個是 Browser,也就是透過你的瀏覽器來監控,如果你選擇 Browser,就代表你的 Chrome 不能關掉才會有作用,當然你也無法關機,或是你也可以選擇用 Server 的方式來監控,就沒有影響了。

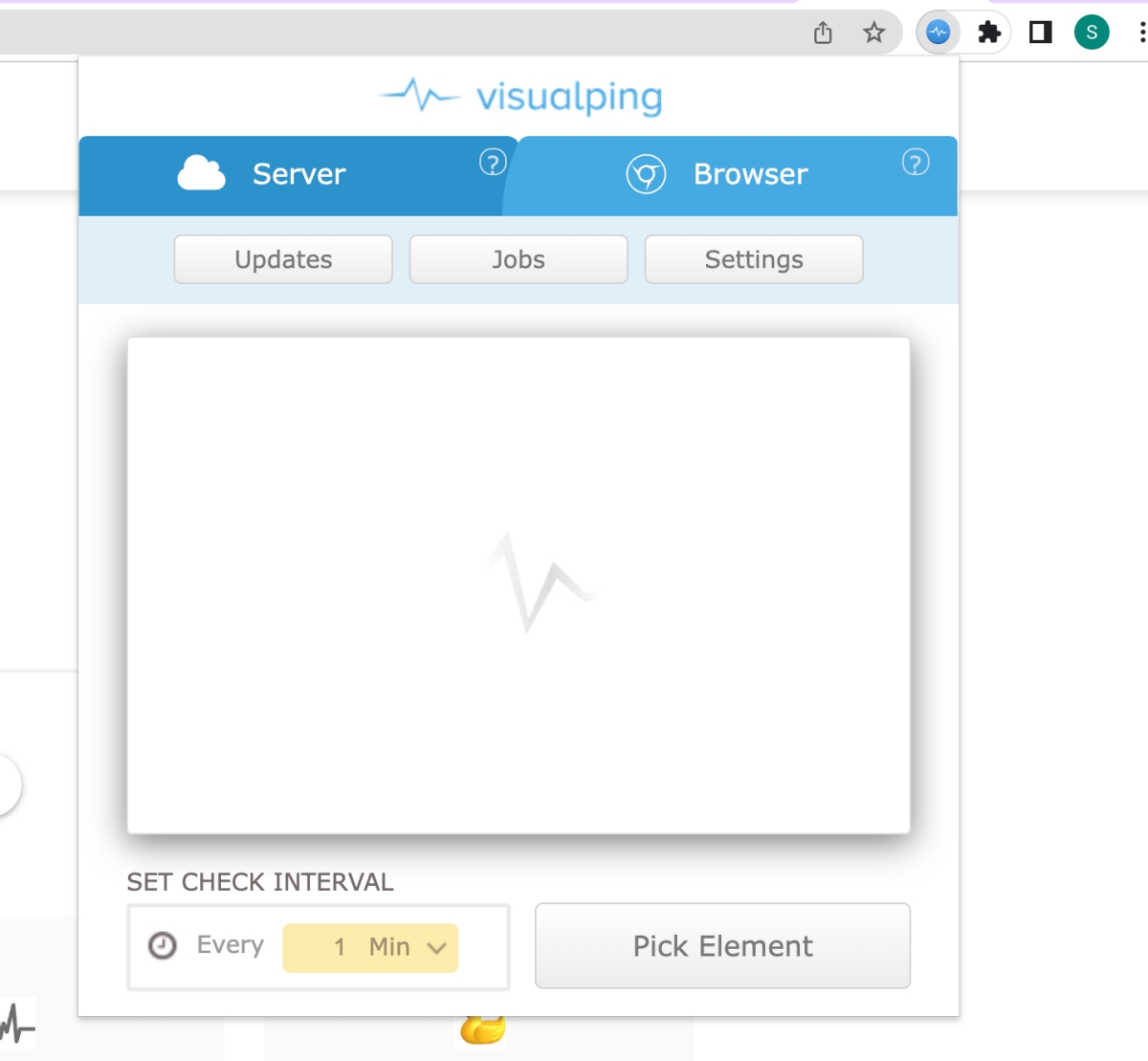
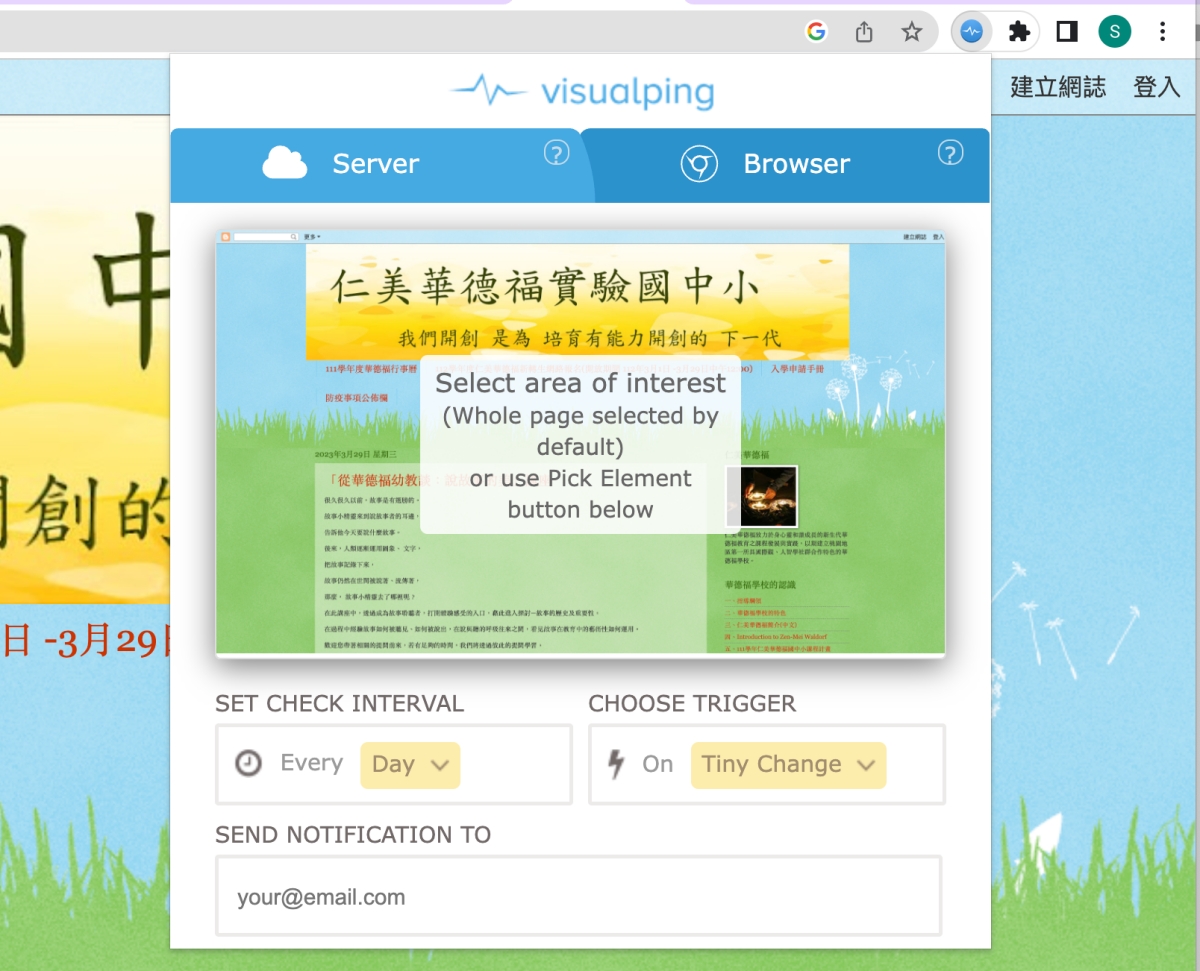
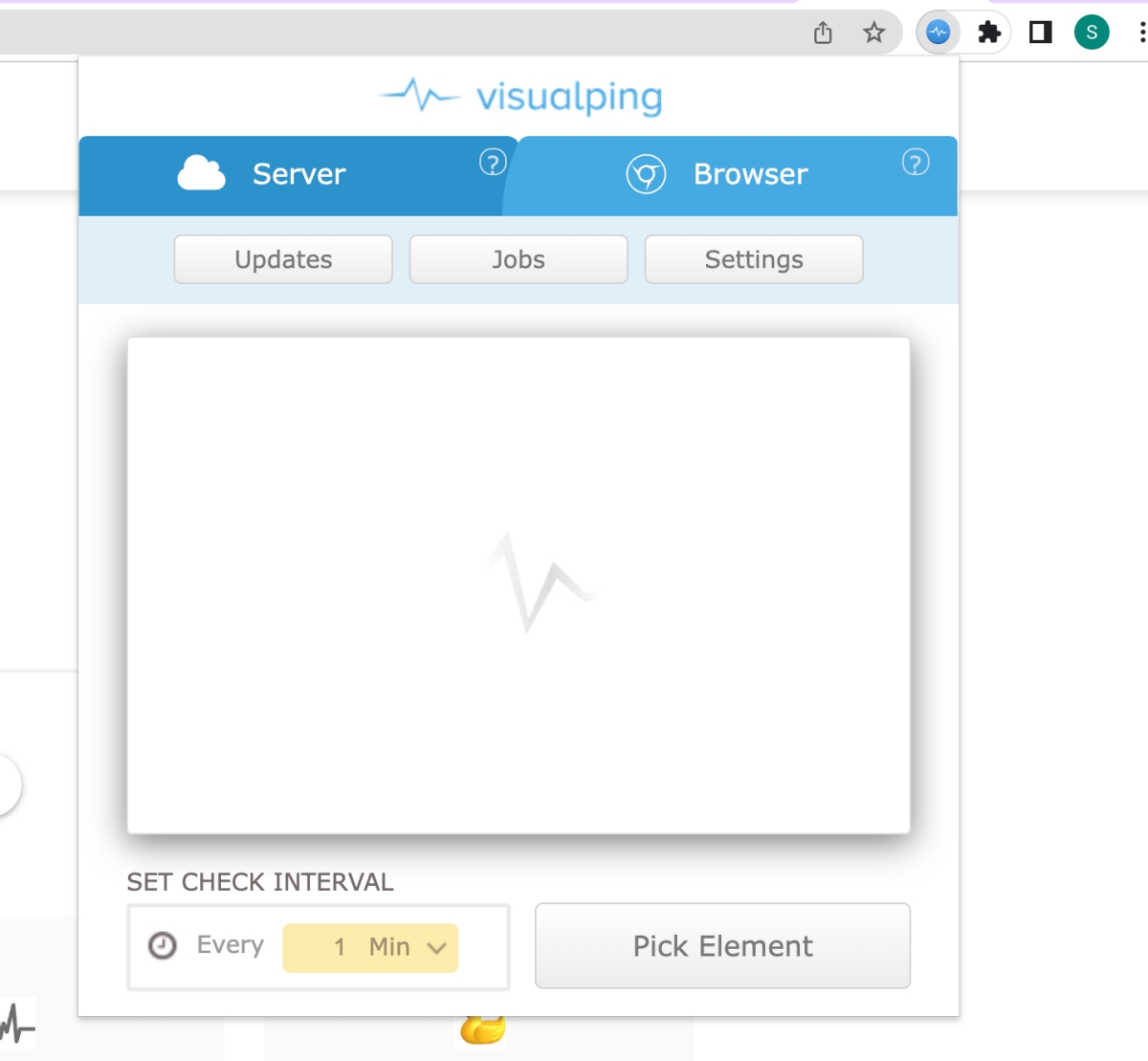
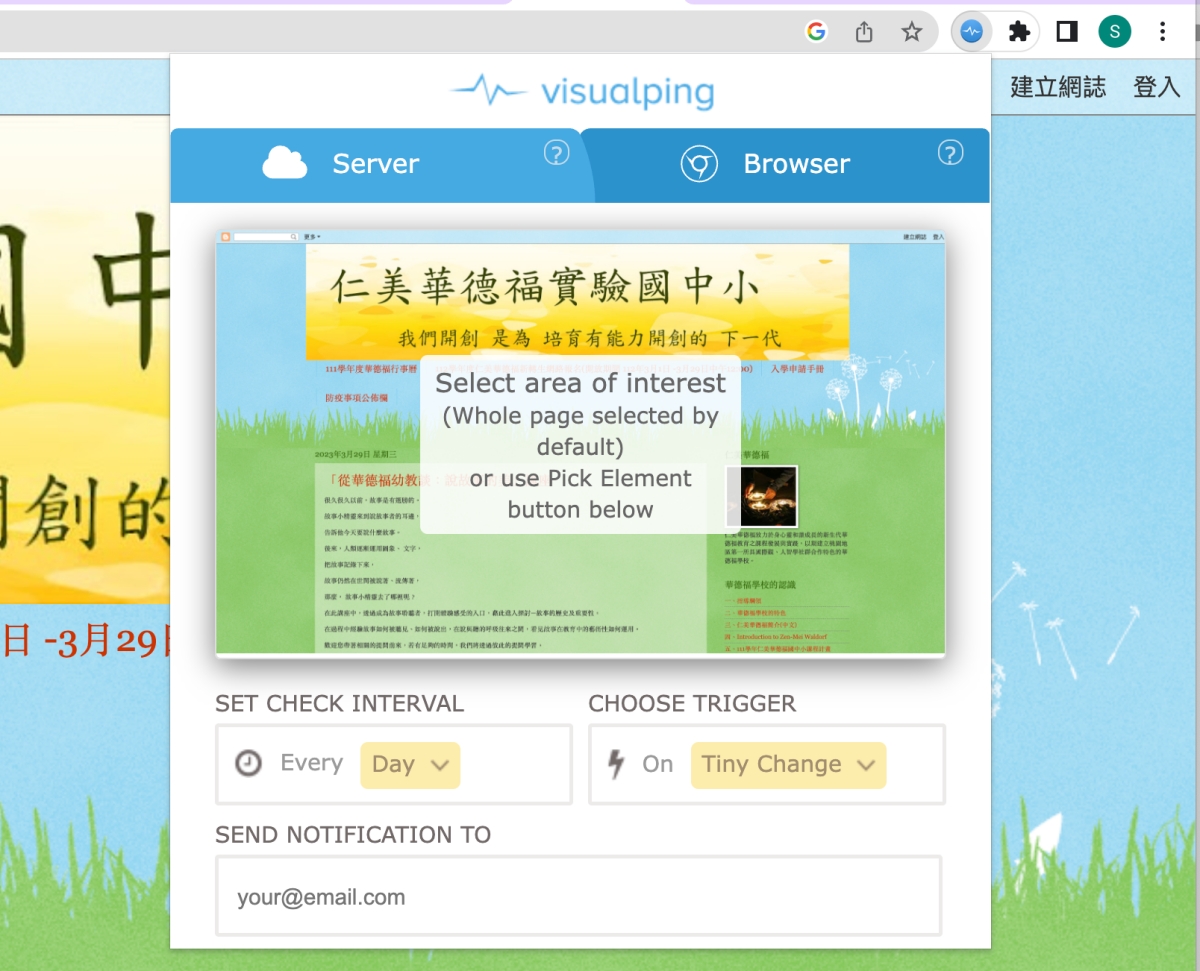
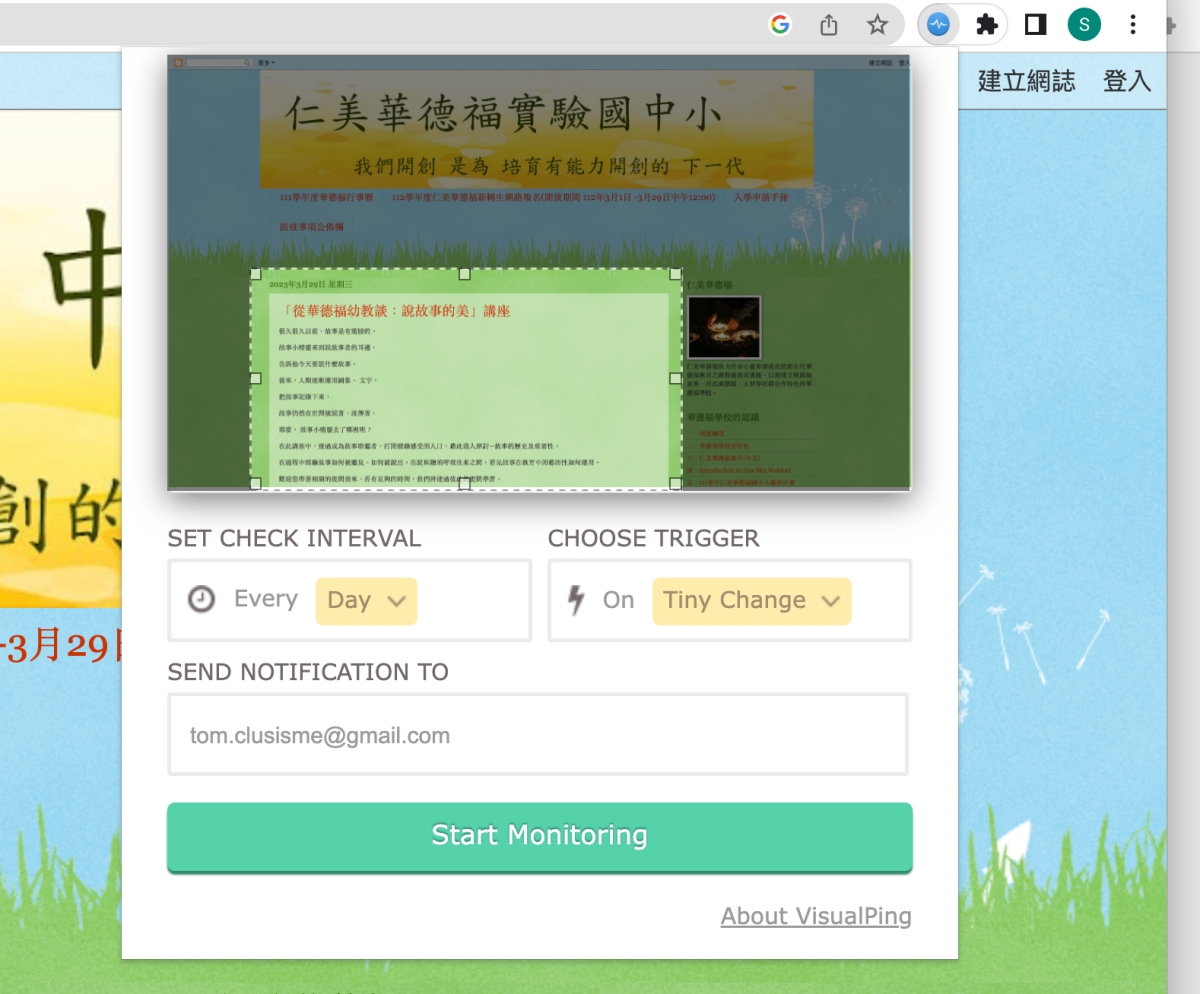
首先,先去開啟你想要監控的網頁,然後按一下擴充套件的圖示,跳出 Visualping 後,就會把網頁的畫面讀取進去,這時可以在這裡面圈選要監控的位置。

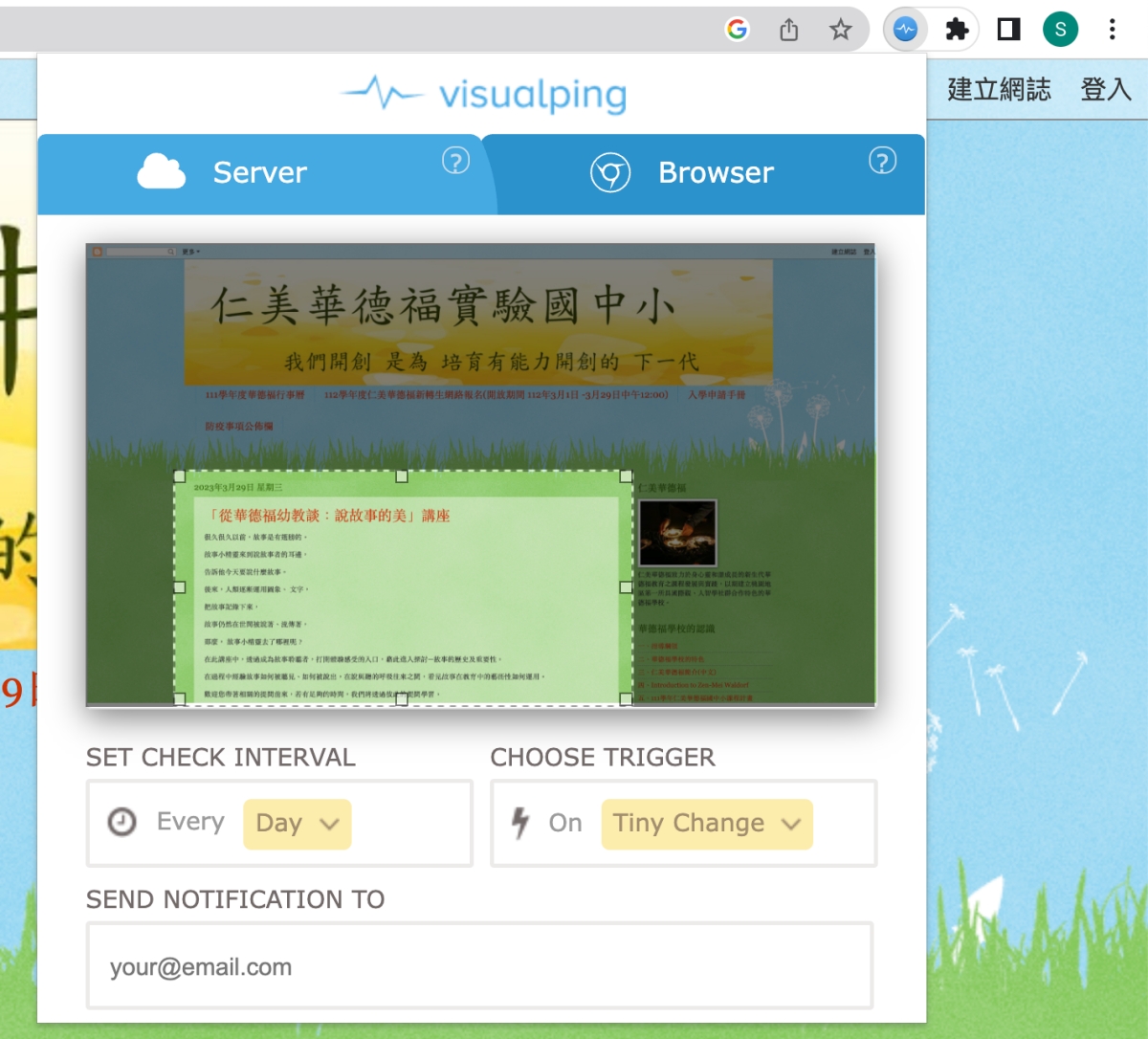
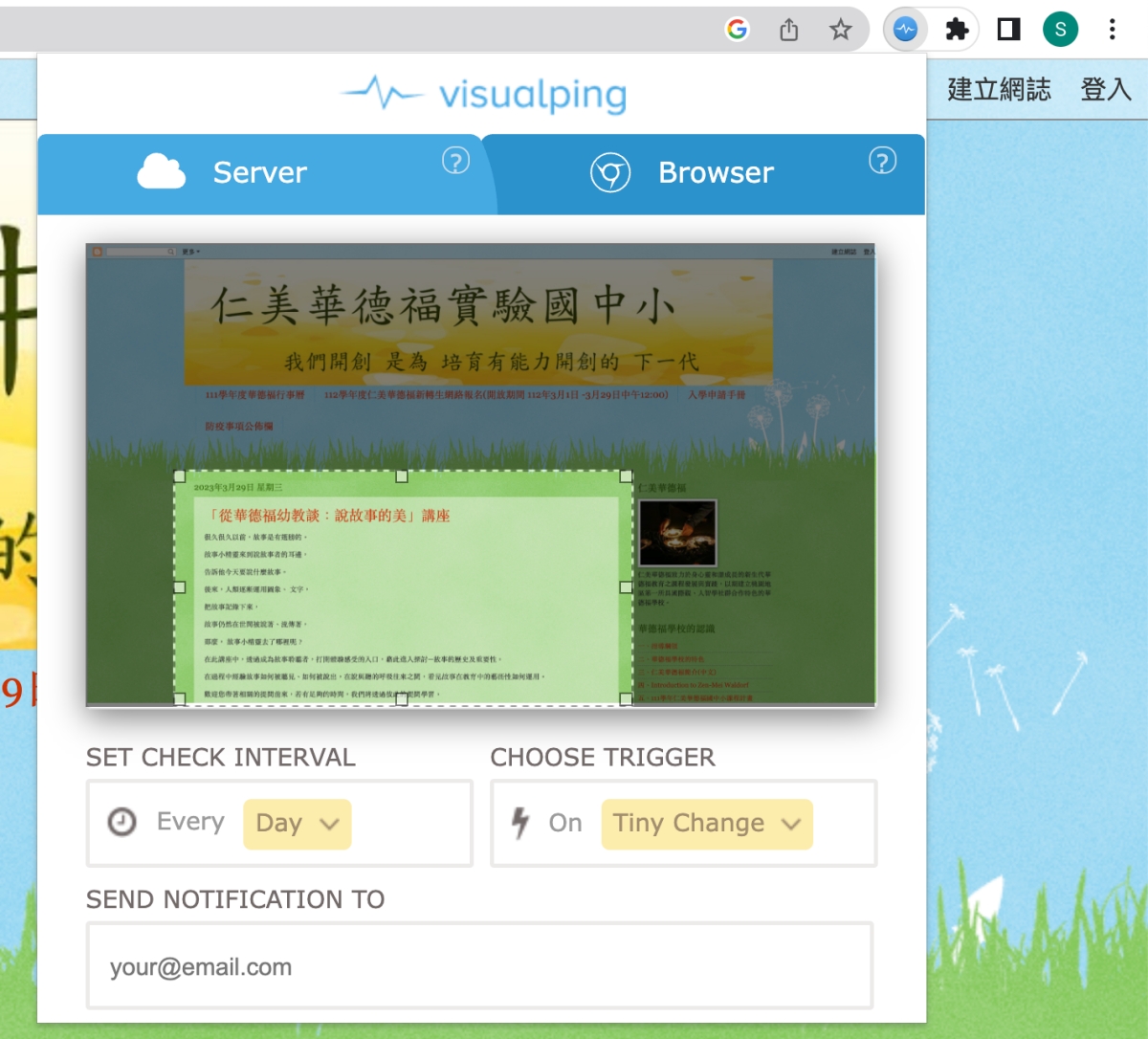
比如把這一區域選起來。

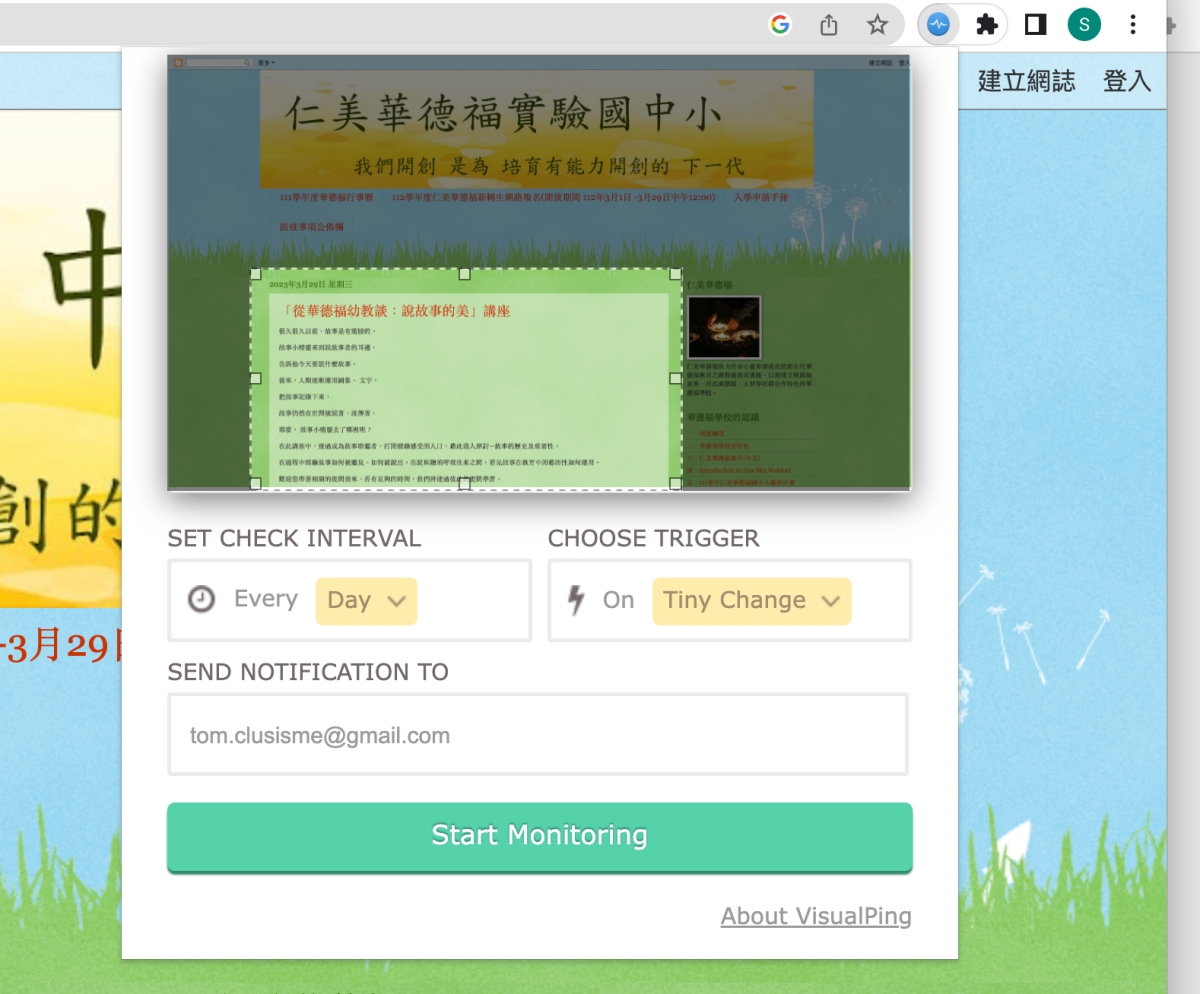
然後選擇監控變化的頻率,最短是每分鐘,最長是每週,下方設定要通知你的 Email,然後按下 Start 就會開始。

第一次使用 Server 監控,需要註冊他們的服務。

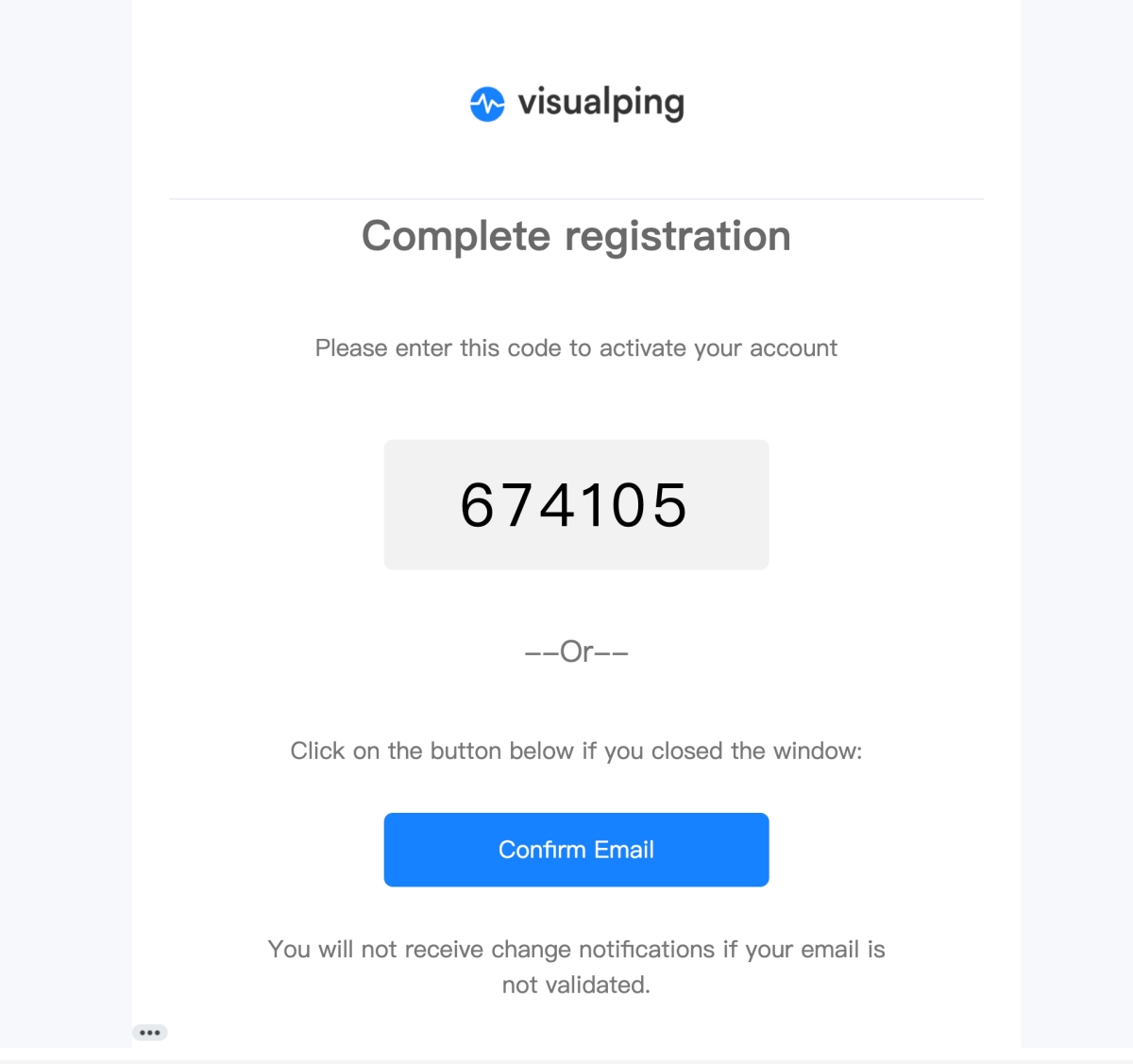
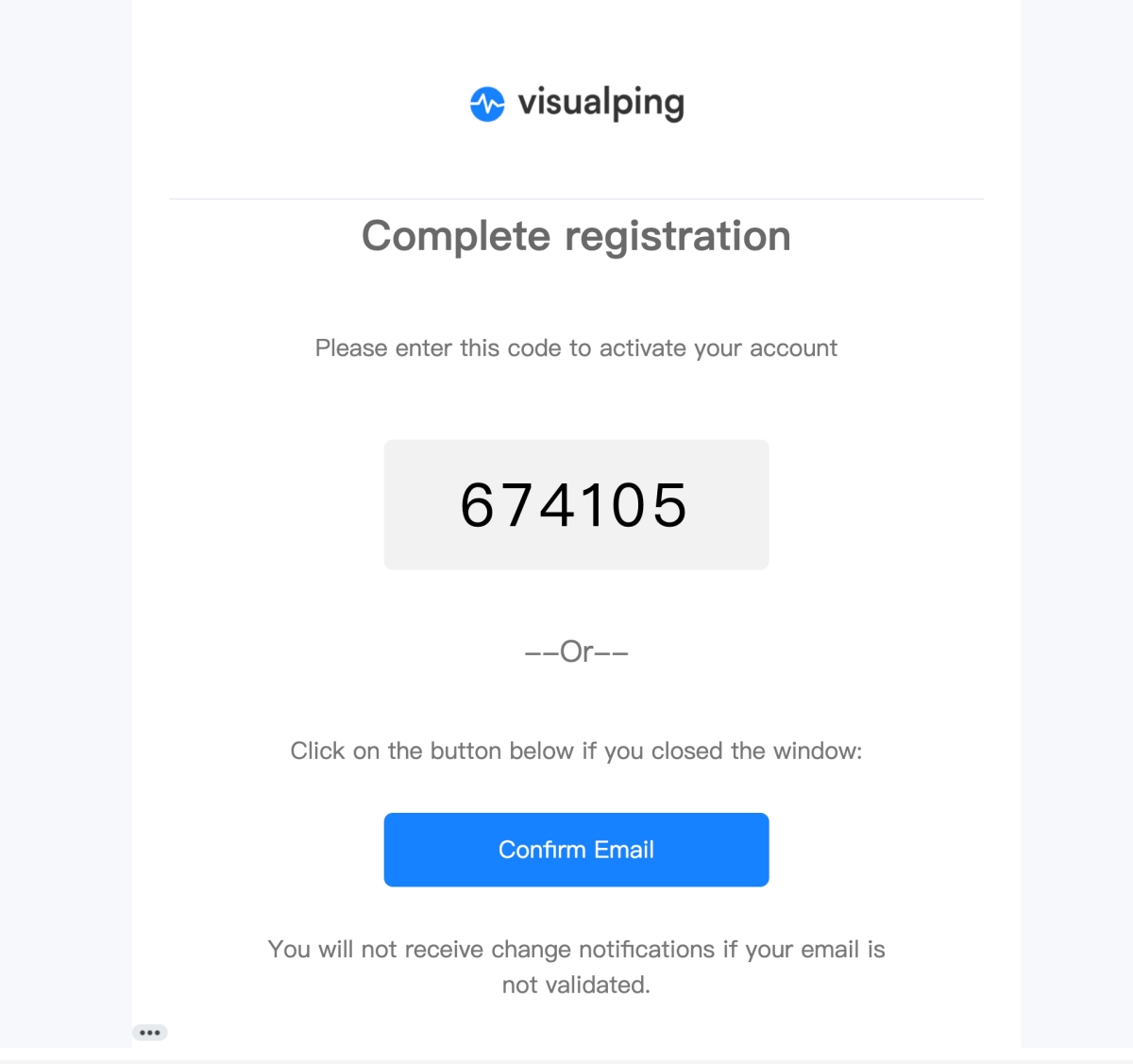
收 Email 時就會有一封確認信,點擊 Comfirm 後就可以進入註冊。

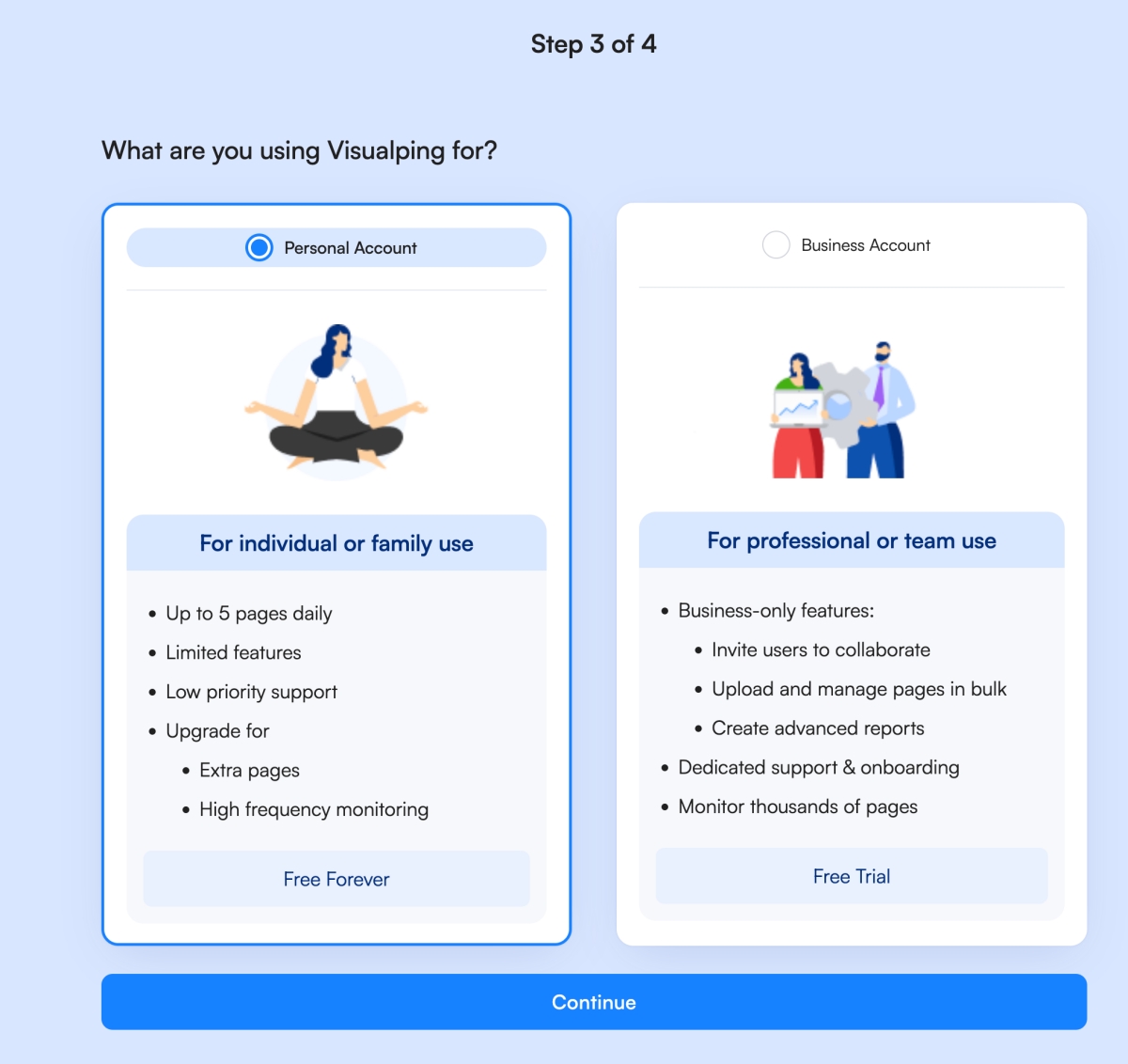
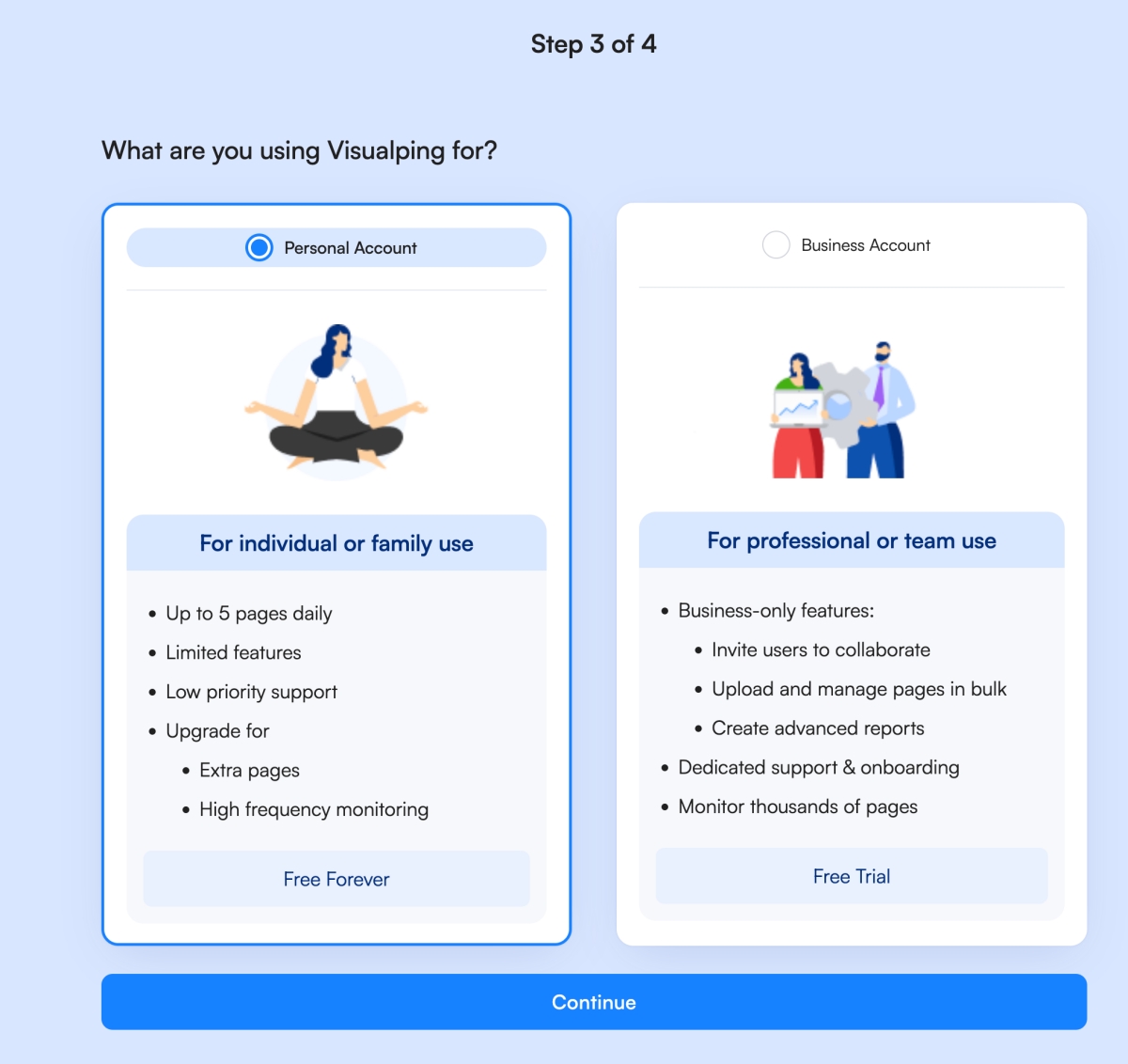
選擇個人帳戶,免費的最多可以監控五個頁面。

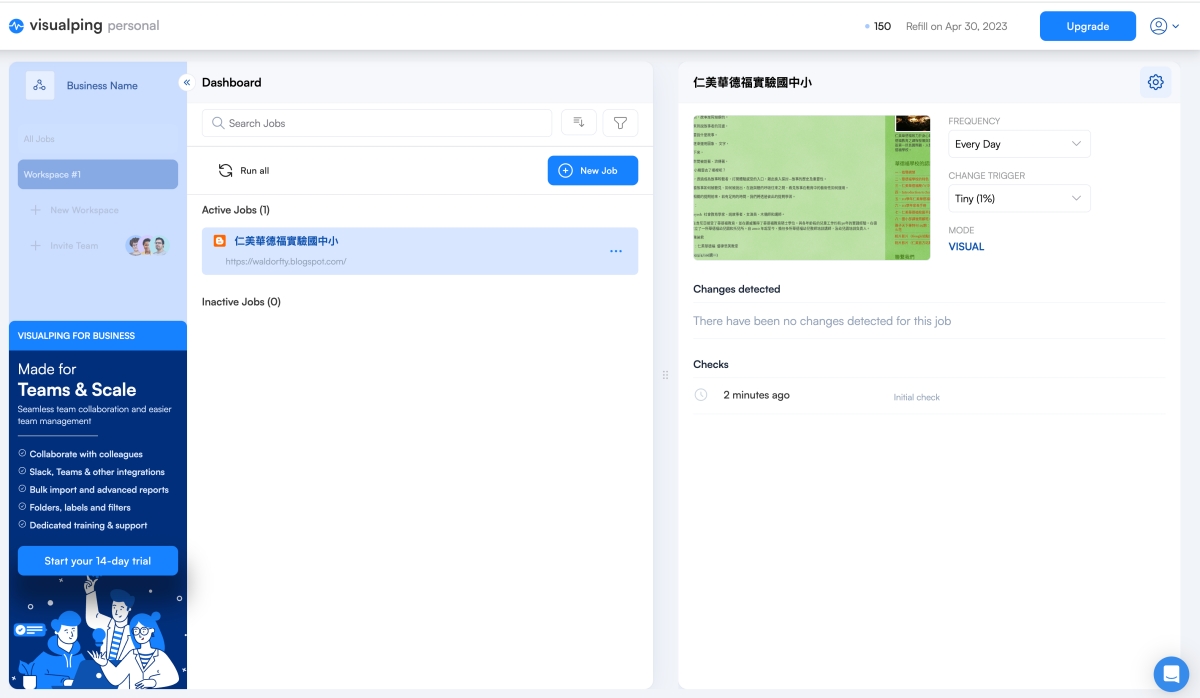
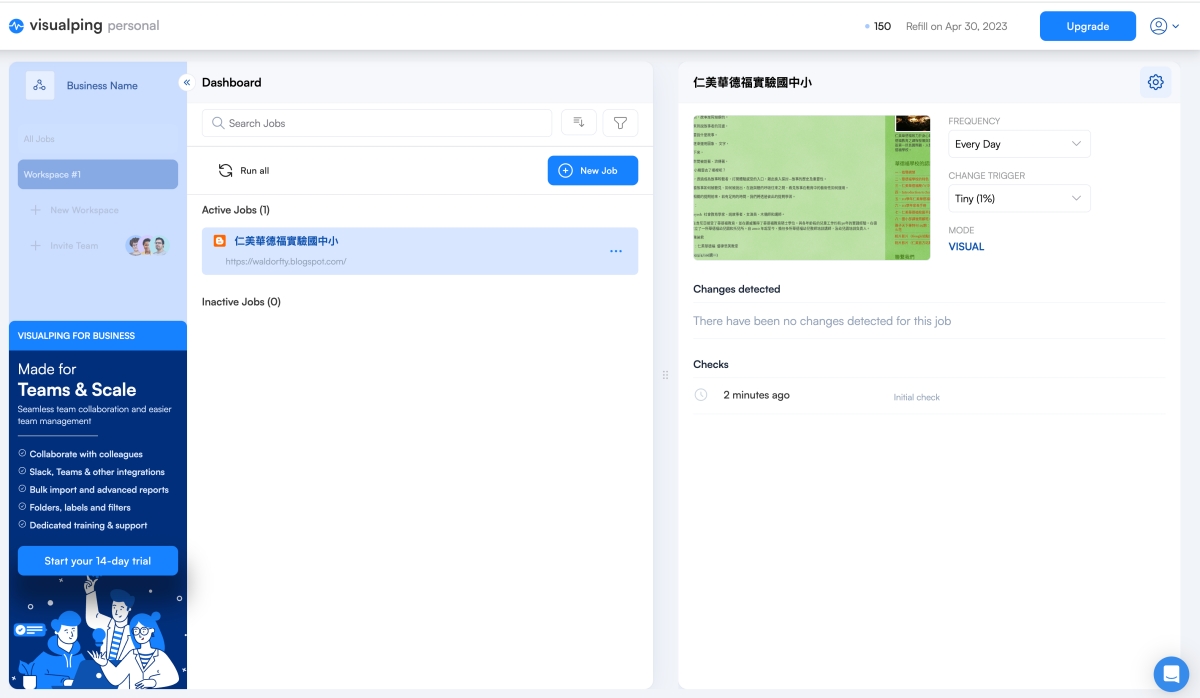
註冊完後就可以在後台查看到你目前設定的監控頁面囉,之後只要有更新就會通知你。
像阿湯自己用到是因為要監控華德福學校的研習講座,要修積分,所以才會使用這樣的線上工具,大家都預計要用在哪邊呢?

 監控的儲存方式有二種,一個是 Server 也就是透過 Visualping 他們的雲端主機來進行監控,另一個是 Browser,也就是透過你的瀏覽器來監控,如果你選擇 Browser,就代表你的 Chrome 不能關掉才會有作用,當然你也無法關機,或是你也可以選擇用 Server 的方式來監控,就沒有影響了。
監控的儲存方式有二種,一個是 Server 也就是透過 Visualping 他們的雲端主機來進行監控,另一個是 Browser,也就是透過你的瀏覽器來監控,如果你選擇 Browser,就代表你的 Chrome 不能關掉才會有作用,當然你也無法關機,或是你也可以選擇用 Server 的方式來監控,就沒有影響了。
 首先,先去開啟你想要監控的網頁,然後按一下擴充套件的圖示,跳出 Visualping 後,就會把網頁的畫面讀取進去,這時可以在這裡面圈選要監控的位置。
首先,先去開啟你想要監控的網頁,然後按一下擴充套件的圖示,跳出 Visualping 後,就會把網頁的畫面讀取進去,這時可以在這裡面圈選要監控的位置。
 比如把這一區域選起來。
比如把這一區域選起來。
 然後選擇監控變化的頻率,最短是每分鐘,最長是每週,下方設定要通知你的 Email,然後按下 Start 就會開始。
然後選擇監控變化的頻率,最短是每分鐘,最長是每週,下方設定要通知你的 Email,然後按下 Start 就會開始。
 第一次使用 Server 監控,需要註冊他們的服務。
第一次使用 Server 監控,需要註冊他們的服務。
 收 Email 時就會有一封確認信,點擊 Comfirm 後就可以進入註冊。
收 Email 時就會有一封確認信,點擊 Comfirm 後就可以進入註冊。
 選擇個人帳戶,免費的最多可以監控五個頁面。
選擇個人帳戶,免費的最多可以監控五個頁面。
 註冊完後就可以在後台查看到你目前設定的監控頁面囉,之後只要有更新就會通知你。
像阿湯自己用到是因為要監控華德福學校的研習講座,要修積分,所以才會使用這樣的線上工具,大家都預計要用在哪邊呢?
註冊完後就可以在後台查看到你目前設定的監控頁面囉,之後只要有更新就會通知你。
像阿湯自己用到是因為要監控華德福學校的研習講座,要修積分,所以才會使用這樣的線上工具,大家都預計要用在哪邊呢?