配色這件事情是相當不容易的,不論是網站配色、視覺配色、文字配色或者簡報的配色等,都是需要相當的配色能力才能讓畫面看起來舒適、均衡,而其中最重要的一環就是配色的對比,對於閱讀的舒適度是影響非常大的,但一般我們在配色時不太知道對比率到底有多少,Adobe Color 提供配色的參考、功能,讓你可以調整出最適合的配色,往下來看吧。
Adobe Color 介紹:
網站: https://color.adobe.com/zh
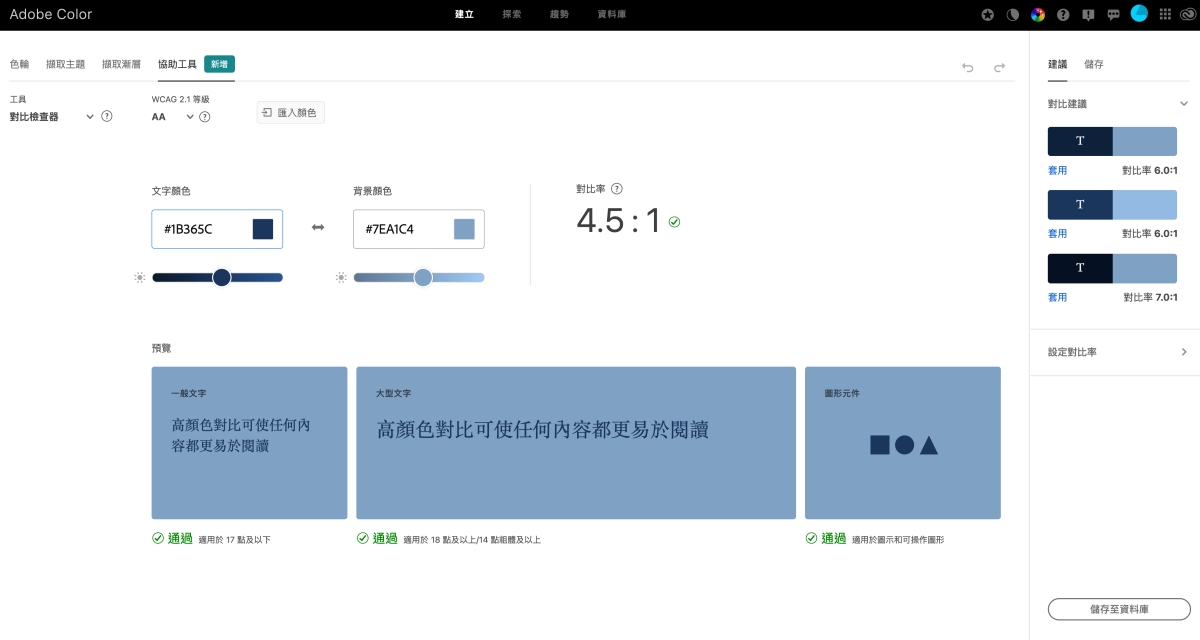
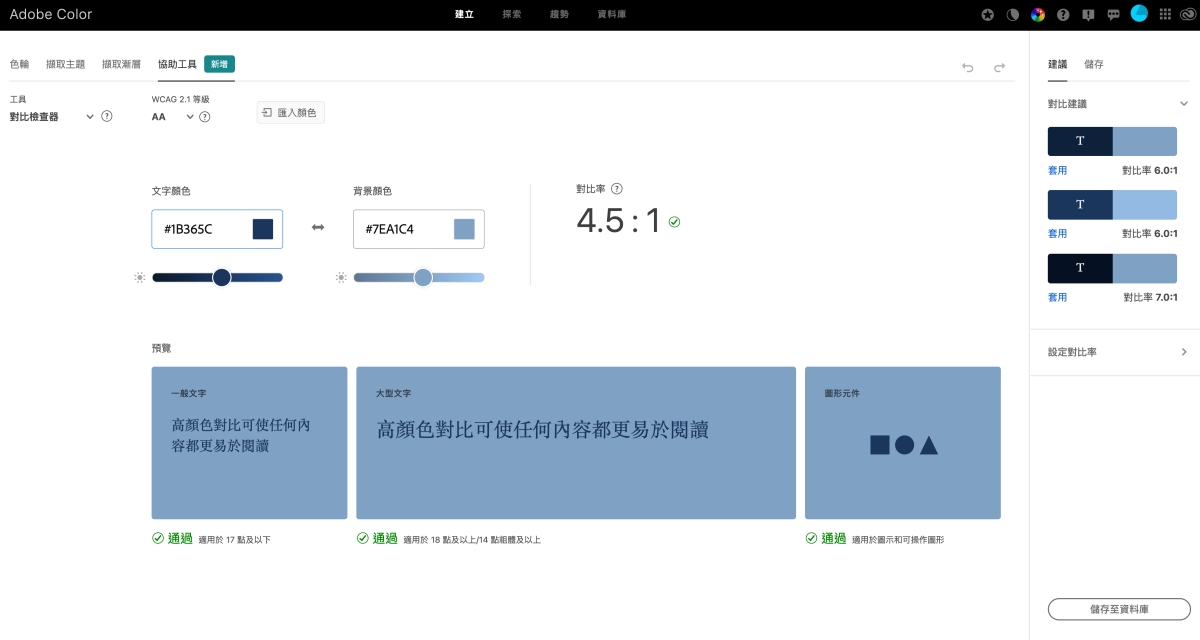
進入網站後需要登入 Adobe 帳號才能使用,點擊上方的建立就可以開啟一個新的配色專案來調整,主要分為四個區域,最左邊是文字顏色,然後背景顏色,第三個會顯示目前的對比率是多少,而調整的過程,為了增加對比率,最右邊也會有建議的組合讓你選擇是否要套用。

比如調整文字顏色,你看對比率愈接近 1:1 的話,要嘛背景會不清楚,要嘛是文字會不清楚,不是適合的配色。

像阿湯調整到 1.9:1 時,已經算比較好閱讀一些了,不過還是不夠,原則上他的建議都會是 5:1 以上,以這樣的方式去做調整,就能找出比較恰當的配色,再慢慢的調整。

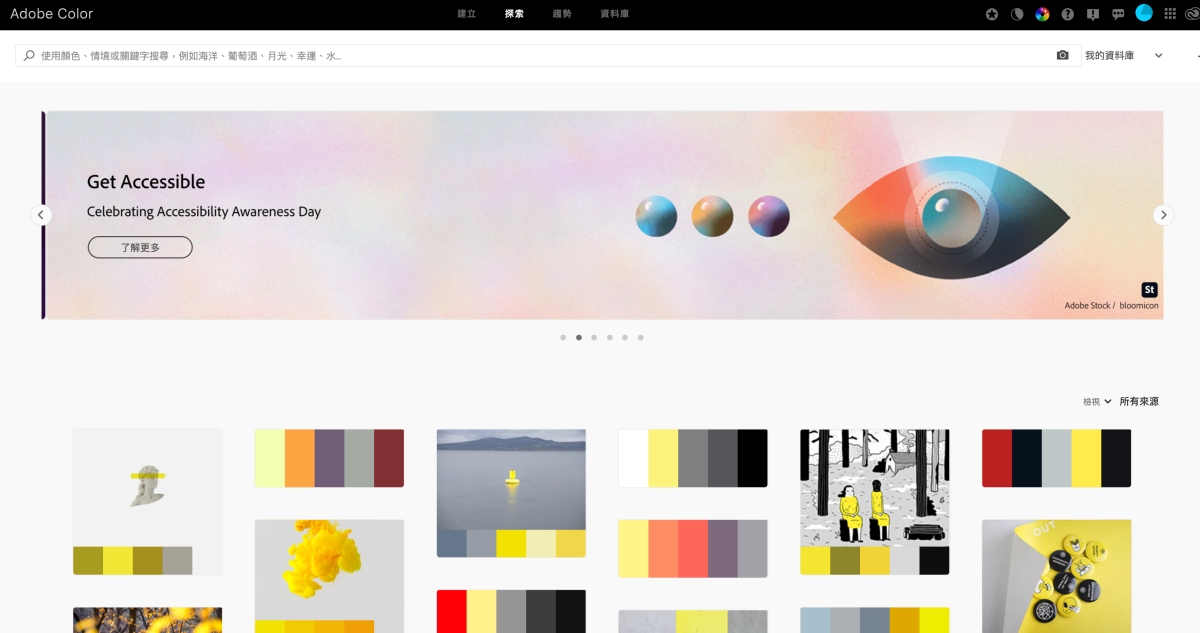
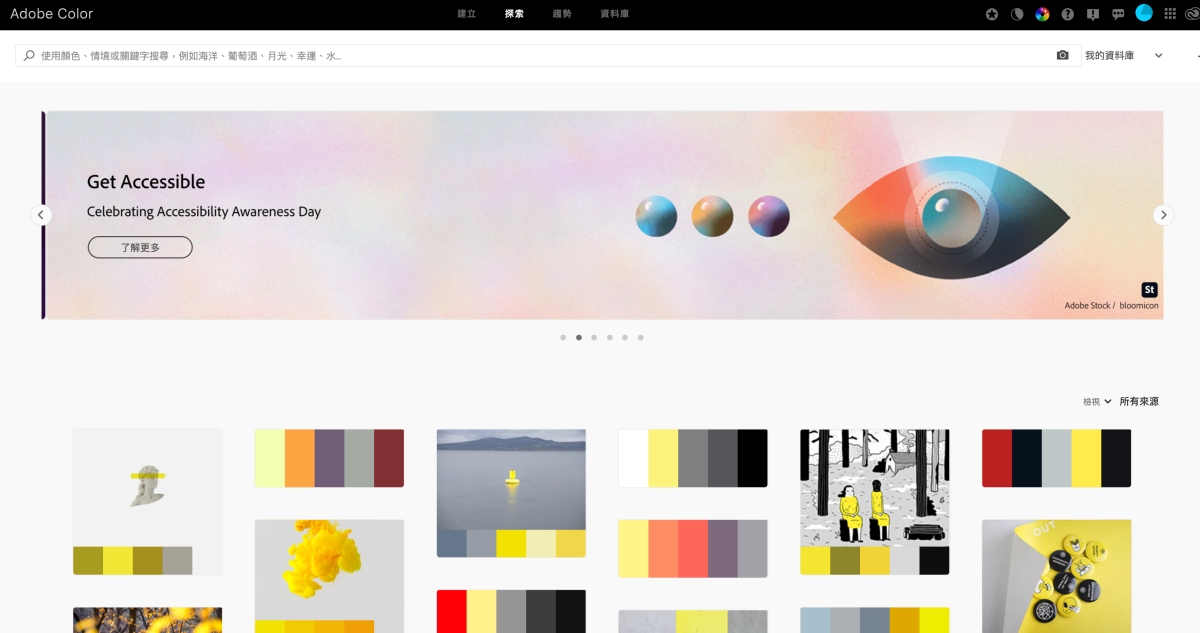
如果你對於配色真的沒有什麼概念,就點上方的探索,就會有很多現成的配色讓你參考,選擇一個後就可以查看色碼。

就像這樣,看看別人是怎麼配色的,再套用這些色碼到你想使用的地方,或許會帶來不錯的靈感哦。

 比如調整文字顏色,你看對比率愈接近 1:1 的話,要嘛背景會不清楚,要嘛是文字會不清楚,不是適合的配色。
比如調整文字顏色,你看對比率愈接近 1:1 的話,要嘛背景會不清楚,要嘛是文字會不清楚,不是適合的配色。
 像阿湯調整到 1.9:1 時,已經算比較好閱讀一些了,不過還是不夠,原則上他的建議都會是 5:1 以上,以這樣的方式去做調整,就能找出比較恰當的配色,再慢慢的調整。
像阿湯調整到 1.9:1 時,已經算比較好閱讀一些了,不過還是不夠,原則上他的建議都會是 5:1 以上,以這樣的方式去做調整,就能找出比較恰當的配色,再慢慢的調整。
 如果你對於配色真的沒有什麼概念,就點上方的探索,就會有很多現成的配色讓你參考,選擇一個後就可以查看色碼。
如果你對於配色真的沒有什麼概念,就點上方的探索,就會有很多現成的配色讓你參考,選擇一個後就可以查看色碼。
 就像這樣,看看別人是怎麼配色的,再套用這些色碼到你想使用的地方,或許會帶來不錯的靈感哦。
就像這樣,看看別人是怎麼配色的,再套用這些色碼到你想使用的地方,或許會帶來不錯的靈感哦。