網頁截圖的需求,一般跟電腦截圖差不多,不外乎是區域截圖,當前畫面截圖、整個網頁的長截圖三種,通常我們會安裝額外的截圖軟體或者瀏覽器外掛來達成需求,但很多人不知道,其實 Google Chrome 就有內建四種截圖功能,除了前面提到的三種之外,還多了一個縮圖截圖功能,使用方法也沒有很難,只要記二個快速鍵大致上就搞定了,往下來教大家怎麼使用。
Google Chrome 瀏覽器內建四種截圖功能
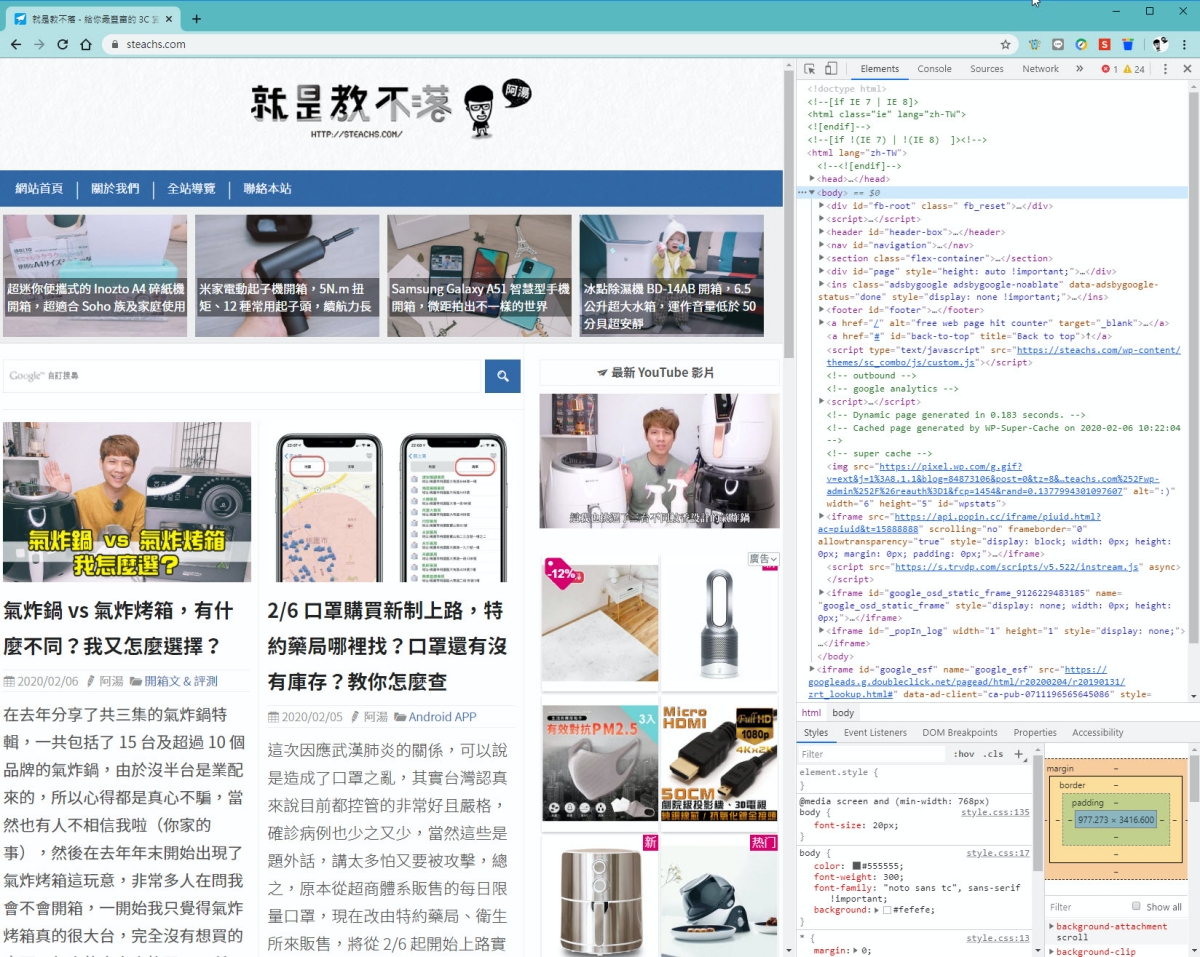
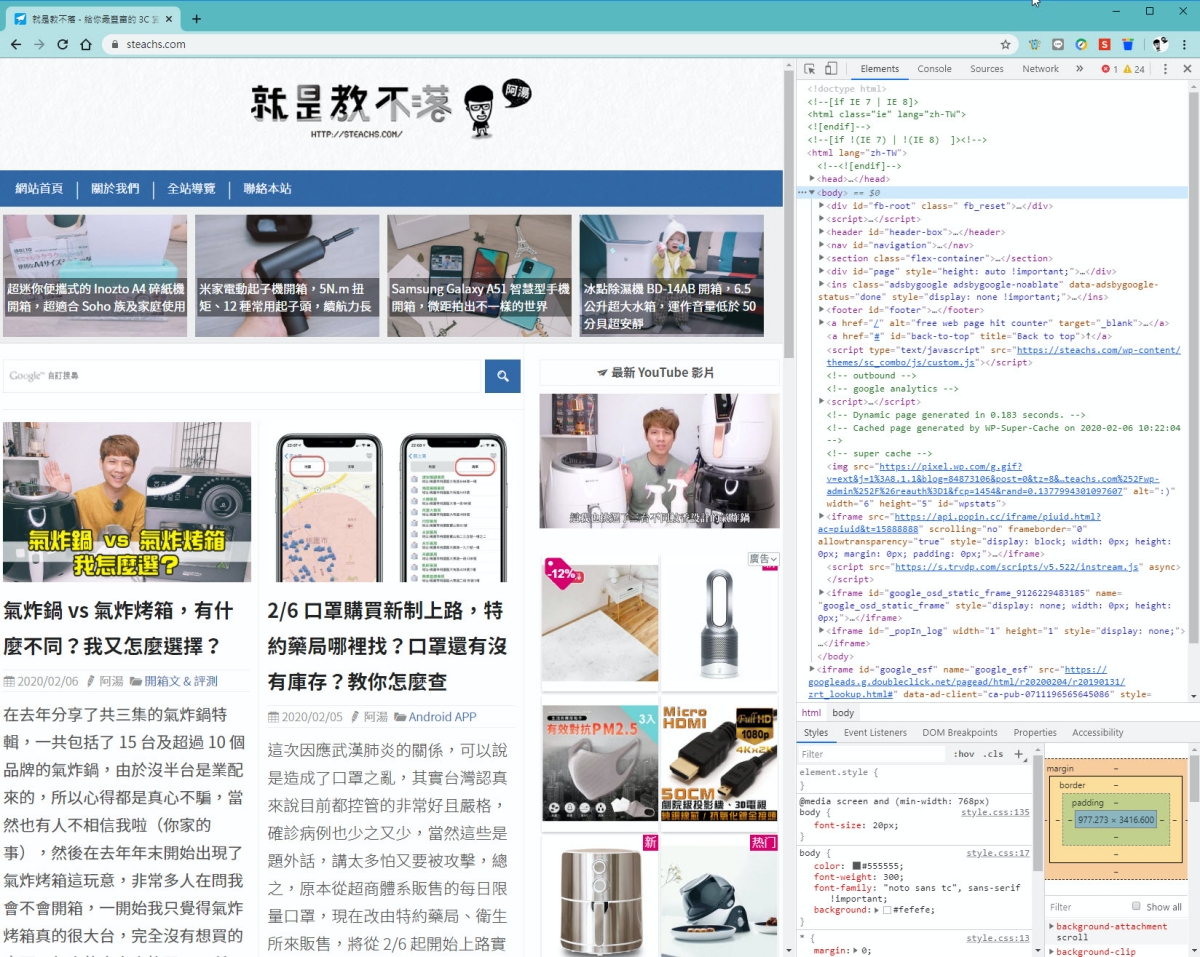
開啟 Google Chrome 瀏覽器後,在要截圖的網頁按下以下快捷鍵,Windows 跟 macOS 各有不同的對應快捷鍵,這時右邊會跳出開發者工具,請什麼都不要按。
- Windows:Control + Shift + I
- macOS:Command + Shift + C

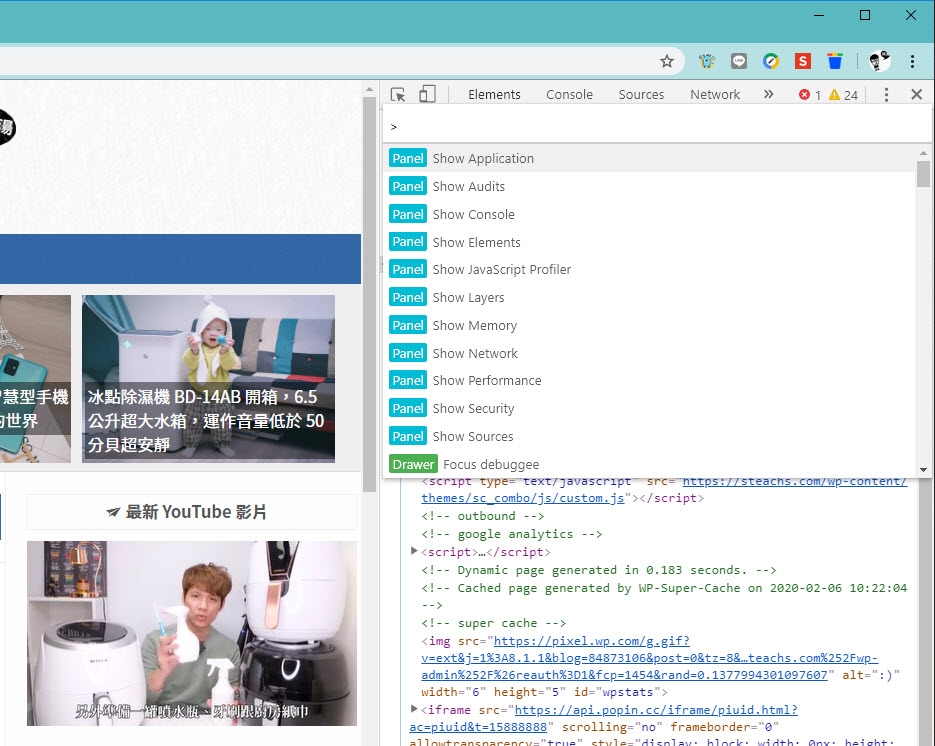
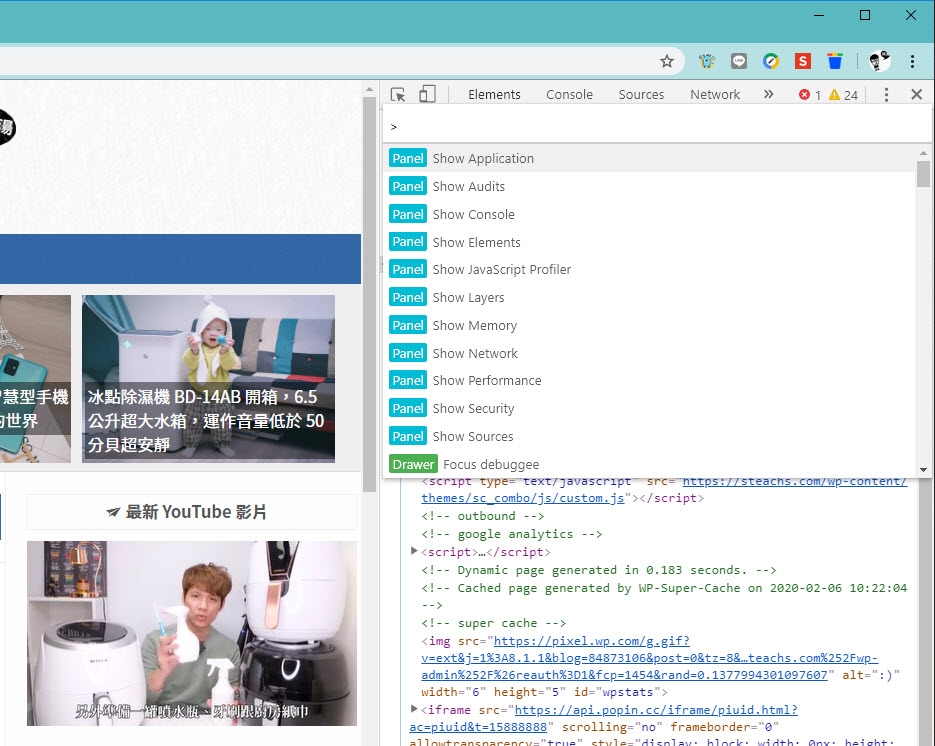
再接下來直接再按下以下快捷鍵,同樣 Windows 跟 macOS 都通用,會跳出右邊這樣的畫面。
- Windows:Control + Shift + P
- macOS:Command + Shift + P

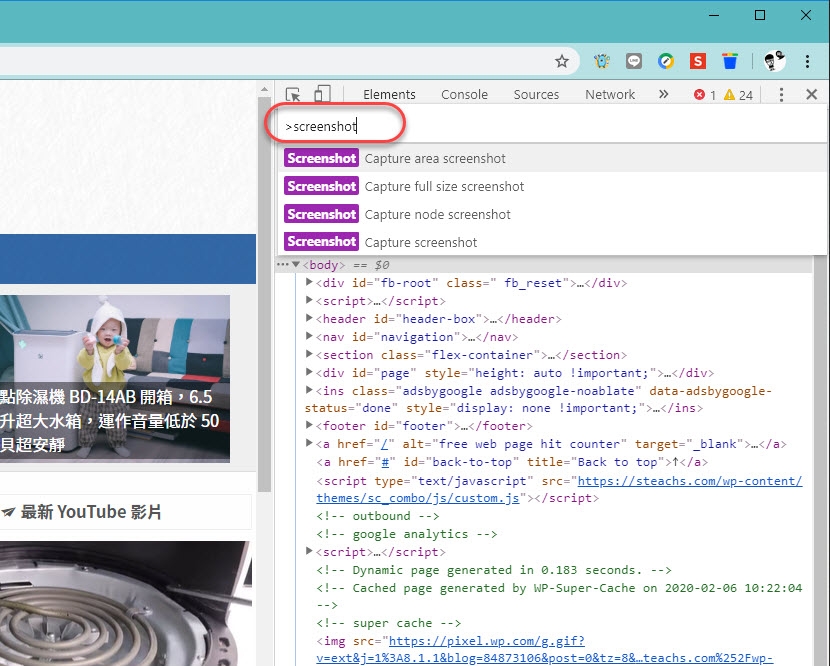
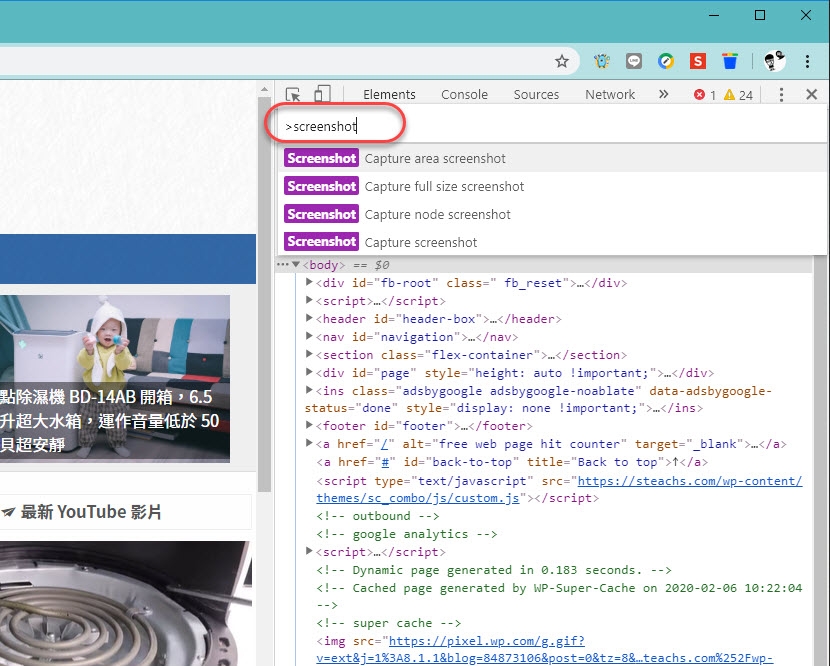
接下來直接在輸入框裡輸入 screenshot 就會看到四個截圖的功能了,大致上就是要記住二個快捷鍵組合,然後就能在這裡使用截圖功能,這四個截圖功能分別如下:
- Capture area screenshot:自選區域截圖,按下去後就會出現十字游標讓你選擇截圖區域。
- Capture full size screenshot:長截圖,會將你目前網頁的全部畫面往下捲動都截下來。
- Capture node screenshot:預覽截圖,也就是目前看到的畫面變成小圖截圖(預覽縮圖的概念)。
- Capture screenshot:一般截圖,截下目前看到的畫面。
一共以上四種,不用透過軟體或外掛就能直接截圖,其實還蠻方便的。

 再接下來直接再按下以下快捷鍵,同樣 Windows 跟 macOS 都通用,會跳出右邊這樣的畫面。
再接下來直接再按下以下快捷鍵,同樣 Windows 跟 macOS 都通用,會跳出右邊這樣的畫面。
 接下來直接在輸入框裡輸入 screenshot 就會看到四個截圖的功能了,大致上就是要記住二個快捷鍵組合,然後就能在這裡使用截圖功能,這四個截圖功能分別如下:
接下來直接在輸入框裡輸入 screenshot 就會看到四個截圖的功能了,大致上就是要記住二個快捷鍵組合,然後就能在這裡使用截圖功能,這四個截圖功能分別如下: