讓你的問卷表單沒有極限!若你單純想查看問卷回收後的原始資料,在 SurveyCake 後台即可看到系統自動為你建立的統計圖表及資料明細,你也可以將上述圖表及明細公開分享給其他團隊夥伴以利後續討論。但有時因應團隊需求,必須開放「
多人共同查看及編輯」問卷回覆,以進行更多深入的資料運用。在這個情況下,你可以將問卷回覆匯入 Google 試算表。這篇文章將會介紹如何將問卷調查結果自動匯入 Google 試算表,步驟非常簡單,不需要任何程式背景也能輕鬆上手!

【目錄】 將問卷回覆匯入 Google 試算表:
- 建立一份 SurveyCake 問卷
- 建立一份 Google Spreadsheet
- 設定 Google Spreadsheet Script
- 設定問卷 Webhook Url
- 測試填答兩次
1. 建立一份 SurveyCake 問卷
1–1. 登入後台 > 建立問卷 > 儲存
首先,在進行串接之前你必須先建立一份 SurveyCake 問卷。
若你面對空白介面只能發呆,不知如何著手設計問題,SurveyCake 提供以下
八大情境範本(共 50+ 種)供你免費套用,範本內容細節均能自行修改。

2. 建立一份 Google Spreadsheet
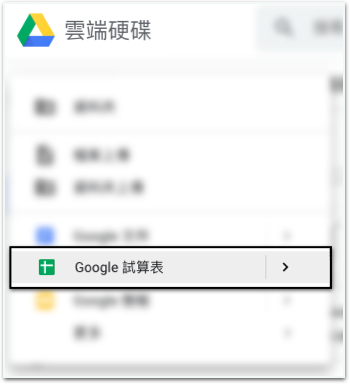
2–1. 前往 Google Drive 建立一個空白的 Google Spreadsheet
儲存問卷後,建立一個 Google 試算表的新分頁。

3. 設定 Google Spreadsheet Script
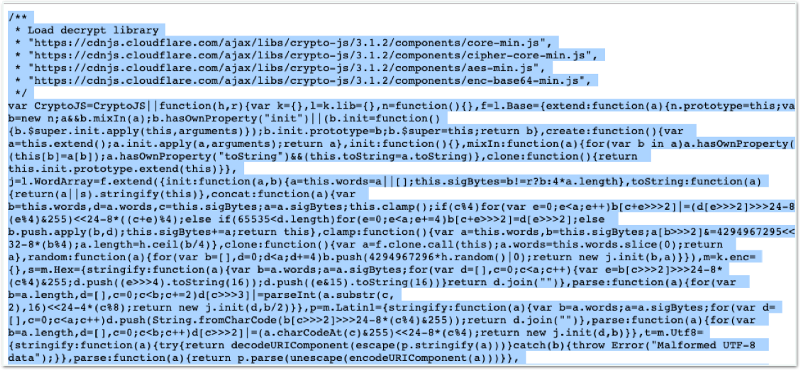
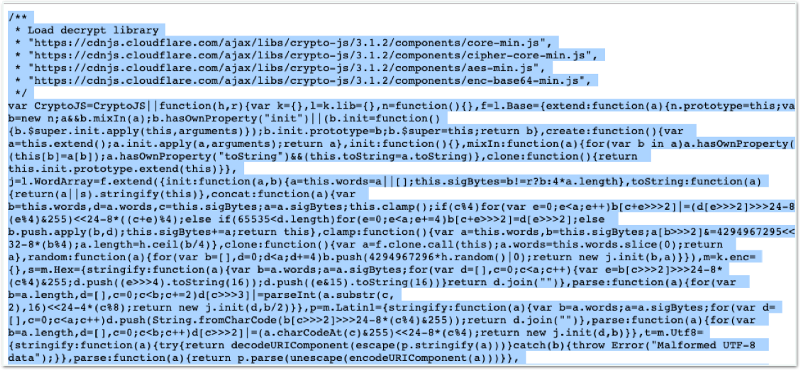
3–1. 點擊此處後會跳出一程式碼頁面,全選複製所有程式碼。
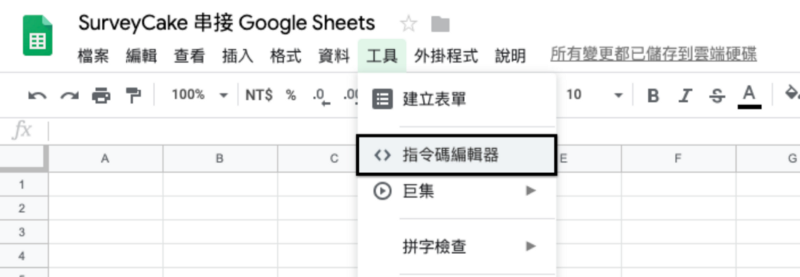
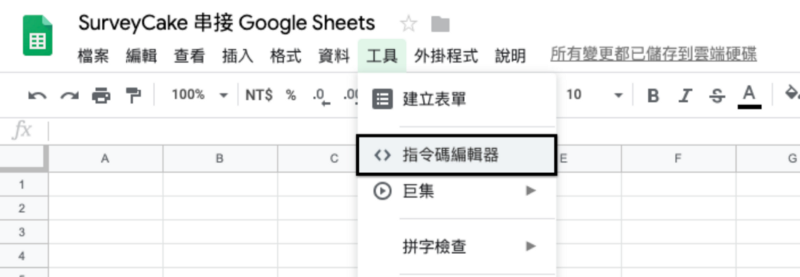
 3–2. 於 Google Spreadsheet 上方選單選擇「 工具 > 指令碼編輯器 」
3–2. 於 Google Spreadsheet 上方選單選擇「 工具 > 指令碼編輯器 」
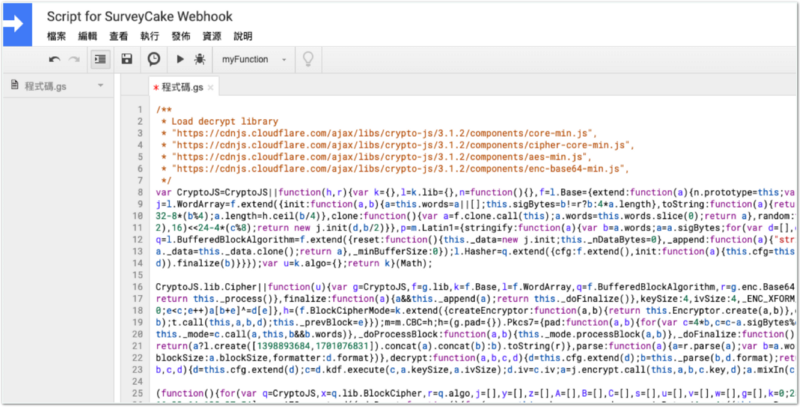
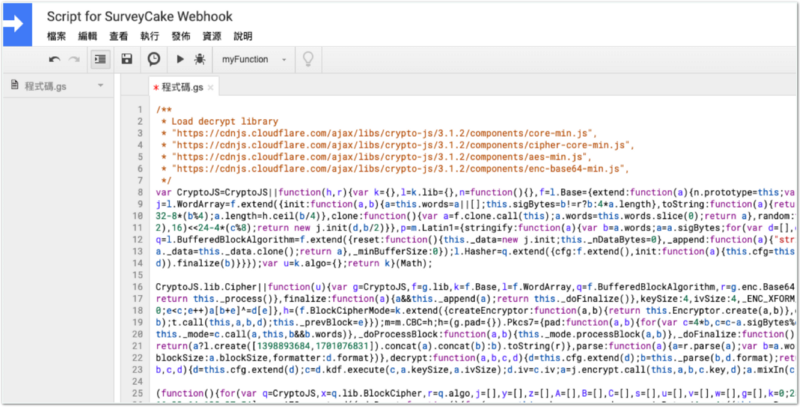
 3–3. 貼上程式碼
3–3. 貼上程式碼
將
程式碼.gs內容
清空後,
貼上剛剛全選複製的程式碼(
3–1)。

* 小提醒:
點擊指令碼編輯器時,「程式碼.gs」裡會出現以下程式碼:
function myFunction() {
}
請記得先把上述程式碼刪除清空,再貼上剛剛於 3-1 處所全選複製的程式碼哦!
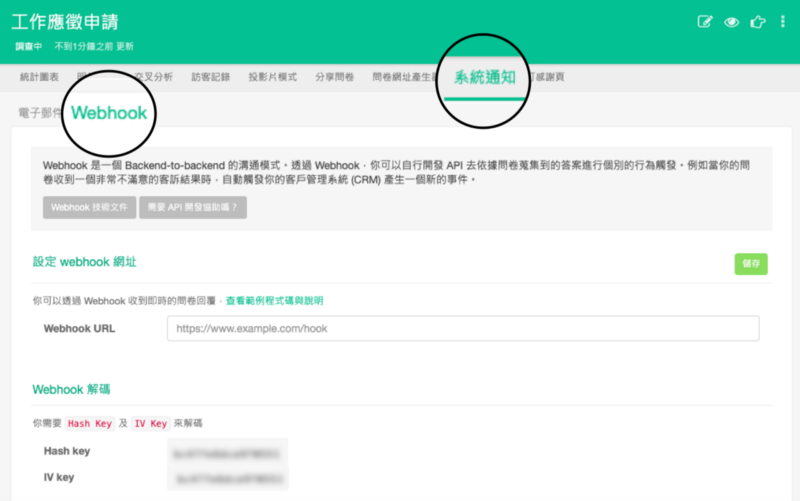
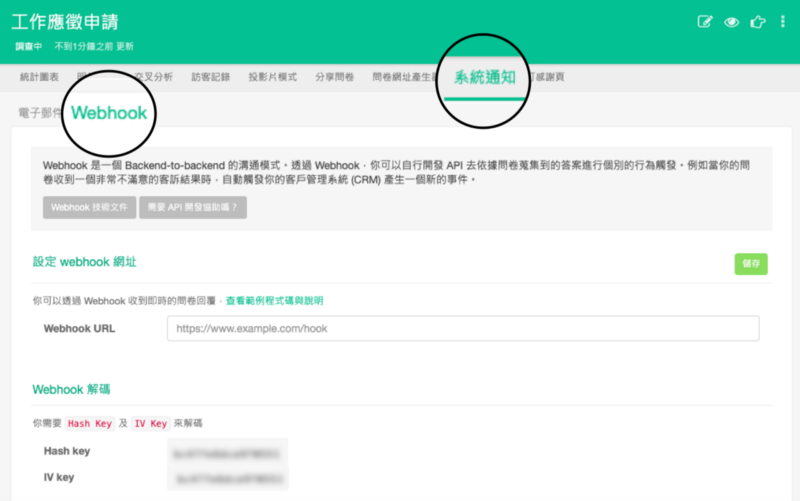
3–4. 進入問卷後台的 Webhook 頁面
回到先前儲存的問卷(
1–1),點擊問卷後台上方工具列「系統通知」並選擇「Webhook」。
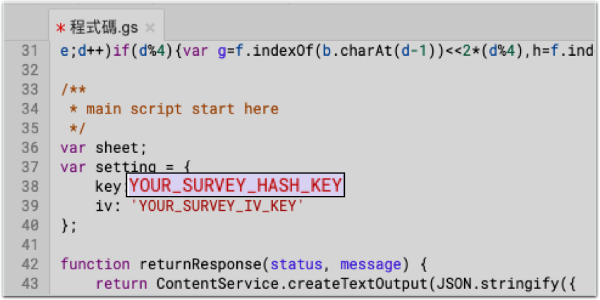
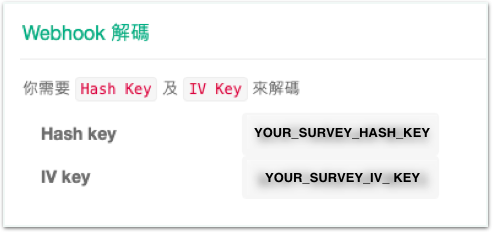
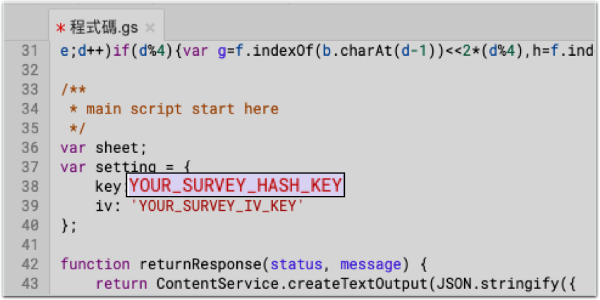
 3–5. 替換程式碼.gs 中的 Hash key 和 IV key
3–5. 替換程式碼.gs 中的 Hash key 和 IV key
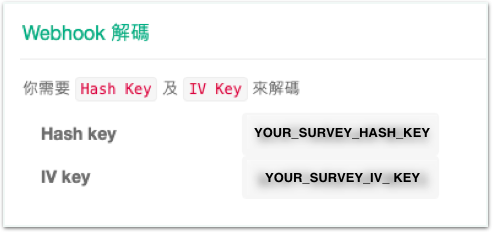
頁面下方有「Webhook 解碼」,你需要將剛剛所複製的程式碼中:
YOUR_SURVEY_HASH_KEY、
YOUR_SURVEY_IV_KEY 分別替換為 Webhook 解碼中的兩個文字。

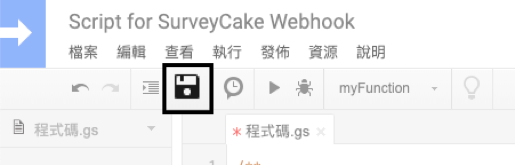
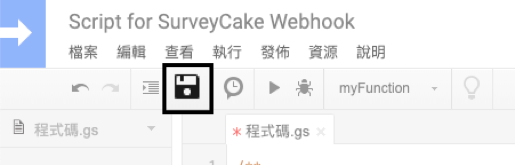
 3–6. 替換好後按下「 儲存 」
3–6. 替換好後按下「 儲存 」
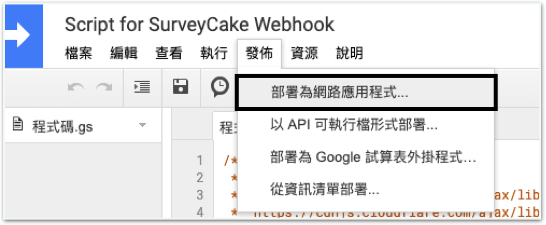
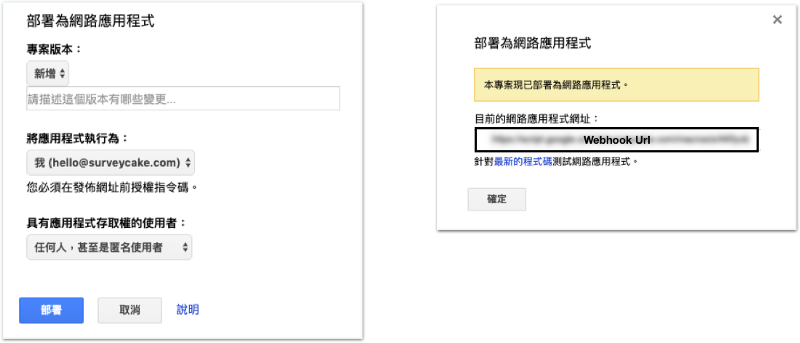
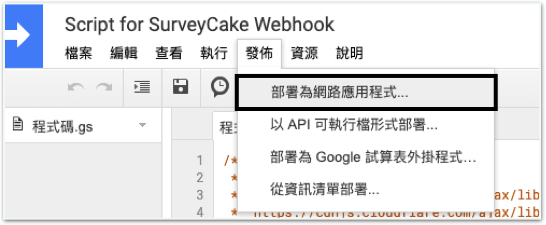
 3–7. 選擇上方工具列「 發布 > 部署為網路應用程式 」
3–7. 選擇上方工具列「 發布 > 部署為網路應用程式 」

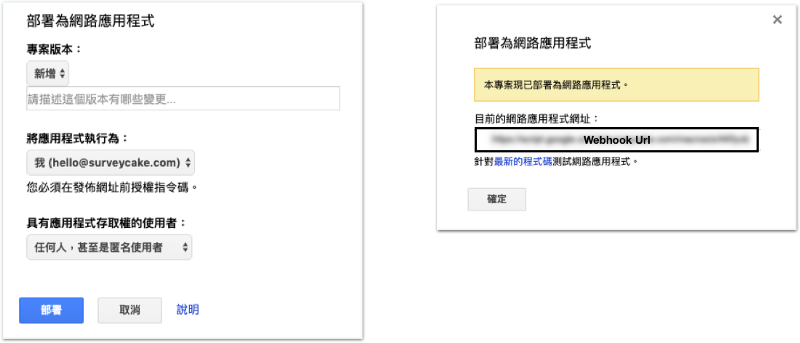
- 將應用程式執行為: 請選擇你自己的 Google 帳號
- 具有應用程式存取權的使用者請選擇:任何人,甚至匿名使用者。
- 點擊下方按鈕 部署
- 選擇你剛剛所選的 Google 帳號進行授權
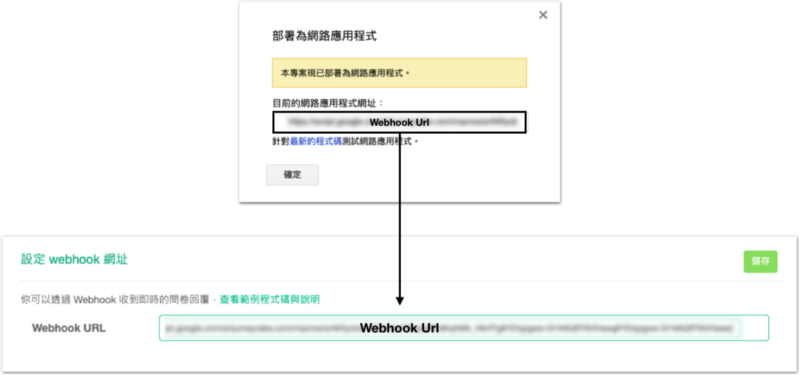
- 完成授權後即可取得網址,請「複製」該網址

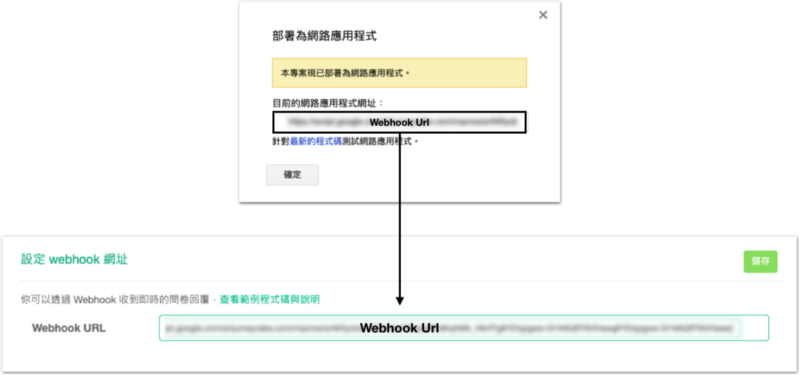
4. 設定問卷 Webhook Url
4–1. 貼上「Webhook Url」
回到問卷後台的 Webhook 頁面(
3–4),於「 Webhook Url 」中貼上剛剛複製的網址(
3–7)。
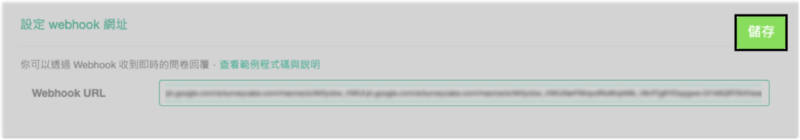
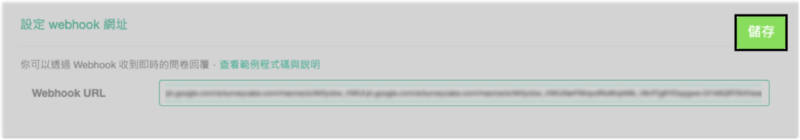
 4–2. 貼上後按下「儲存」
4–2. 貼上後按下「儲存」
別忘了點選右上角的儲存按鈕,webhook 網址才會被儲存起來哦!

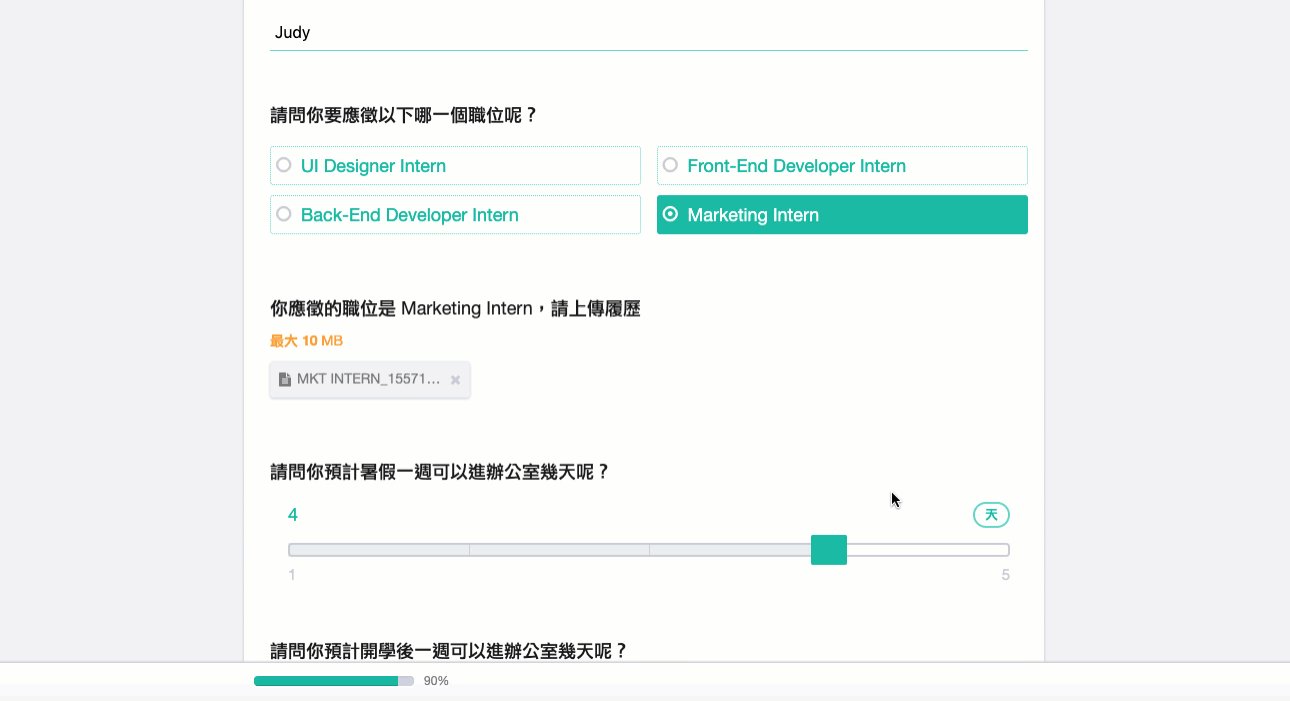
5. 測試填答兩次
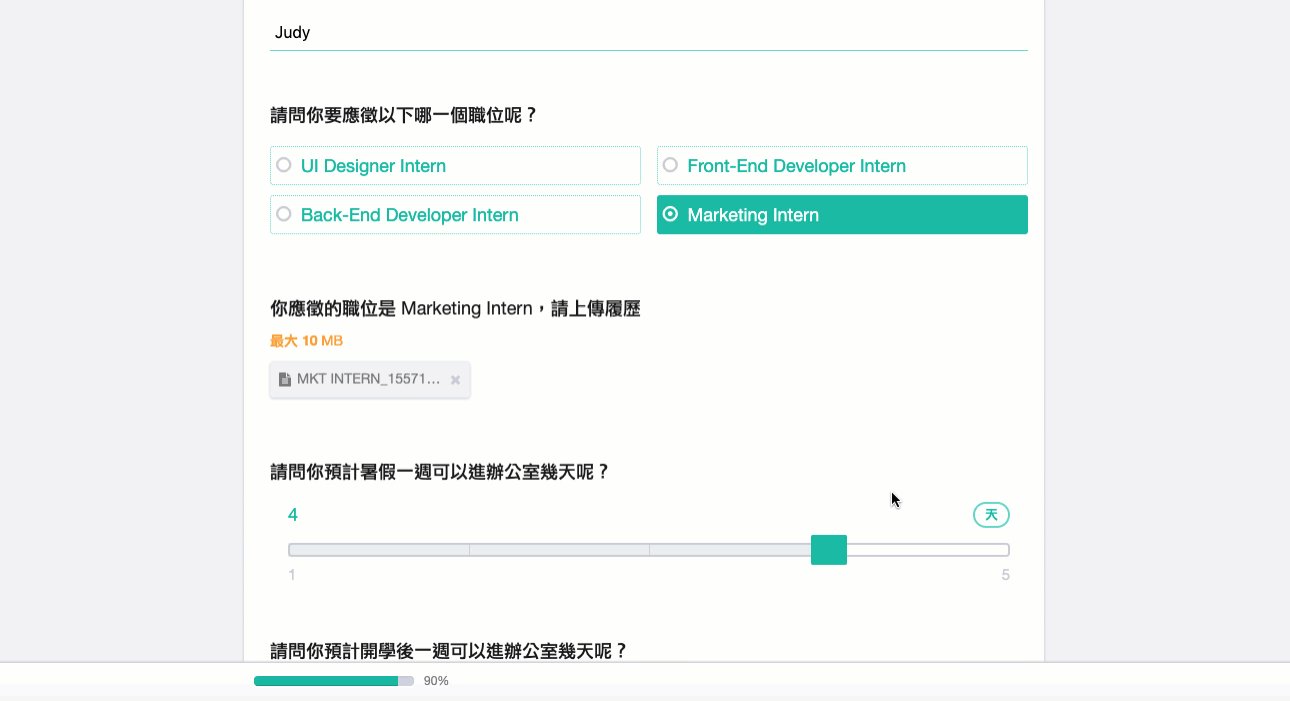
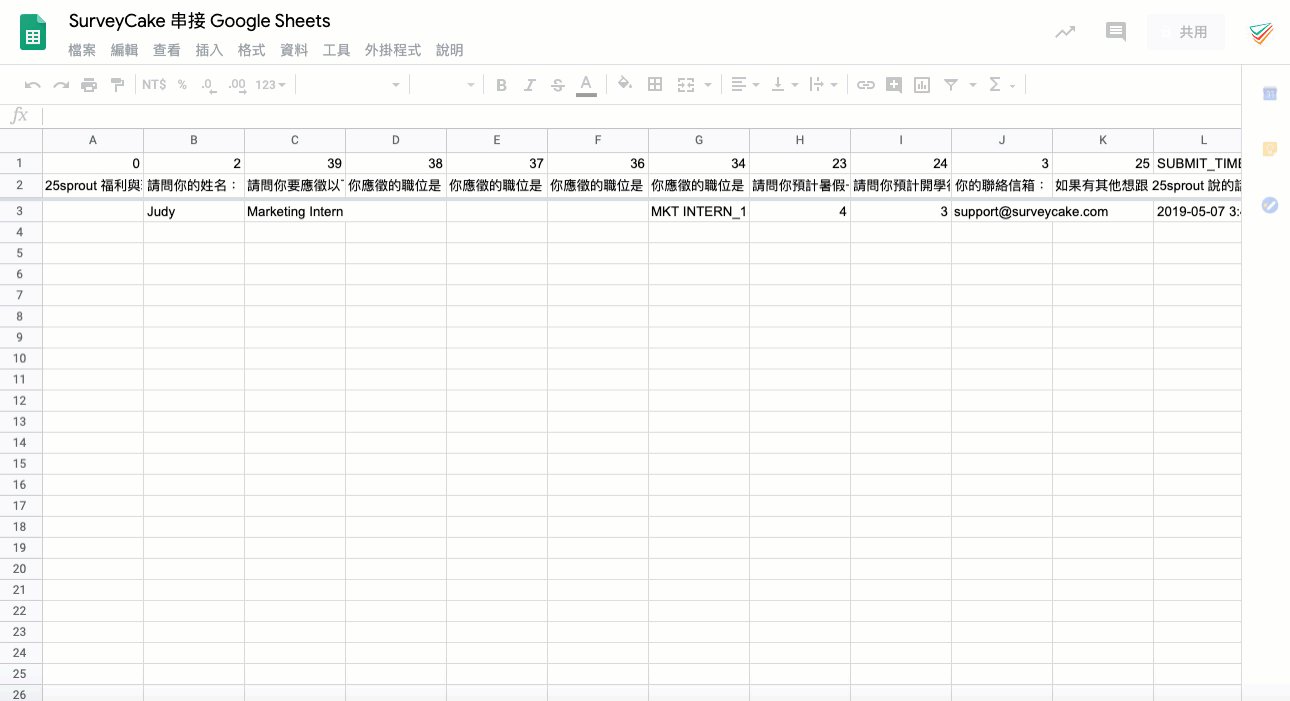
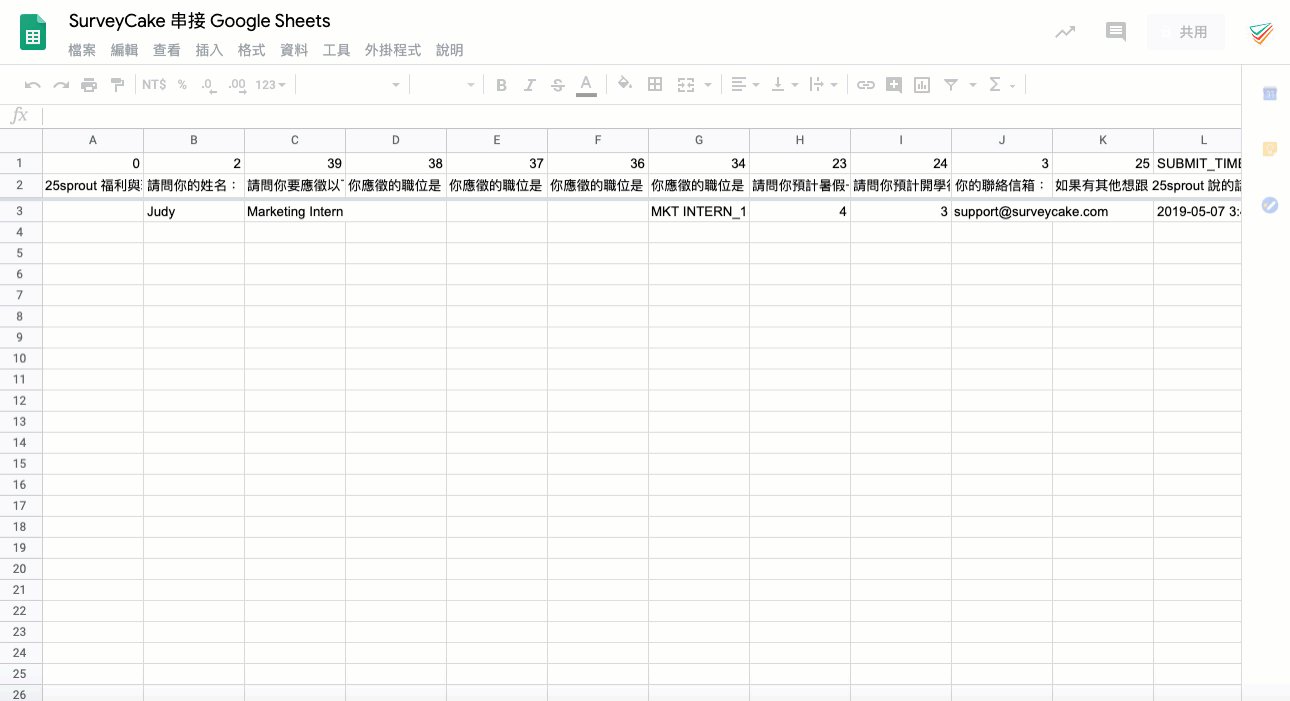
5–1. 打開問卷網址進行第一次填答,可以看到 Speadsheet 自動出現題目與第一次填答內容
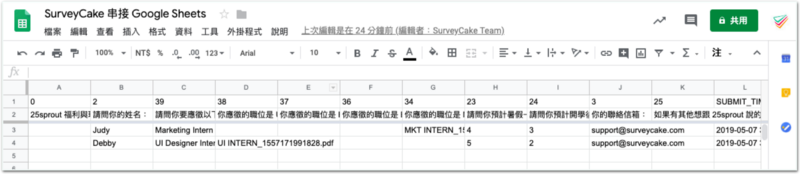
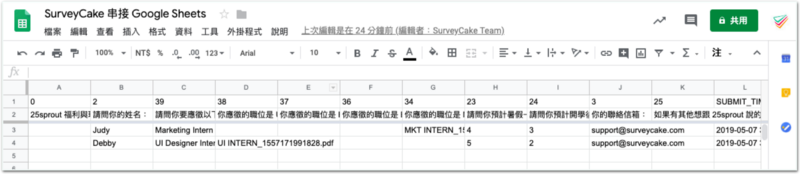
 5–2. 打開問卷進行第二次填答,可以看到 Spreadsheet 多了一筆答案
5–2. 打開問卷進行第二次填答,可以看到 Spreadsheet 多了一筆答案

【 注意事項 】
1. 請勿手動修改 spreadsheet 中的 Row1 & Row2,此為系統用來對應題目編輯使用。
2. 如果第一次串接之後,有編輯問卷,則 spreadsheet 會以新編輯的內容為欄位順序,被刪除的題目會被移動到最後。
3. 問卷回覆的填答時間在 Google Sheets 和 SurveyCake 後台顯示可能有所落差。SurveyCake 後台顯示的問卷填答時間是正確的,但因為問卷回覆透過 webhook 匯入時,時區會自動調整為 +0(=少台灣時間 8 小時),故時間差的部份需要請使用者自行在 Google Sheets 中手動調整。
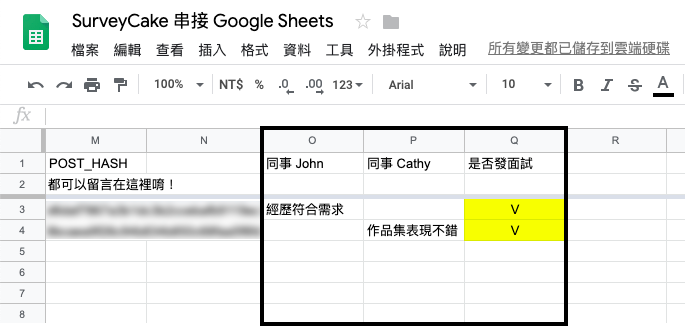
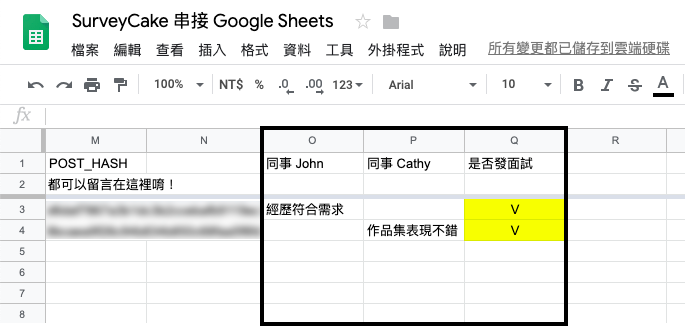
【應用範例:回收履歷】
公司部門透過問卷表單回收履歷,若將問卷表單串接 Google 試算表(Google Sheets),問卷回覆就會自動匯入 Google 試算表中,達到「
多人審視、編輯」的效果。如此除了同部門的同事可以輕鬆查看所有求職者的履歷,每位同事更可以針對不同履歷寫下回饋及想法,更有效率彙整眾人意見。而主管甚至能直接標註欲納入面試階段的求職者,方便人資作業。

看再多教學,不如實際操作一次!
以上已將串接問卷回覆至 Google Sheets 的操作步驟列於文章中,你可以建一份問卷,親自嘗試串接看看,會發現過程其實比想像中還簡單,對完全不會程式的人也可以輕鬆上手。
三秒鐘免費註冊 SurveyCake 會員,為你的表單串接踏出第一步!
 【目錄】 將問卷回覆匯入 Google 試算表:
【目錄】 將問卷回覆匯入 Google 試算表:


 3–2. 於 Google Spreadsheet 上方選單選擇「 工具 > 指令碼編輯器 」
3–2. 於 Google Spreadsheet 上方選單選擇「 工具 > 指令碼編輯器 」
 3–3. 貼上程式碼
將程式碼.gs內容清空後,貼上剛剛全選複製的程式碼(3–1)。
3–3. 貼上程式碼
將程式碼.gs內容清空後,貼上剛剛全選複製的程式碼(3–1)。
 * 小提醒:
點擊指令碼編輯器時,「程式碼.gs」裡會出現以下程式碼:
function myFunction() {
}
請記得先把上述程式碼刪除清空,再貼上剛剛於 3-1 處所全選複製的程式碼哦!
3–4. 進入問卷後台的 Webhook 頁面
回到先前儲存的問卷(1–1),點擊問卷後台上方工具列「系統通知」並選擇「Webhook」。
* 小提醒:
點擊指令碼編輯器時,「程式碼.gs」裡會出現以下程式碼:
function myFunction() {
}
請記得先把上述程式碼刪除清空,再貼上剛剛於 3-1 處所全選複製的程式碼哦!
3–4. 進入問卷後台的 Webhook 頁面
回到先前儲存的問卷(1–1),點擊問卷後台上方工具列「系統通知」並選擇「Webhook」。
 3–5. 替換程式碼.gs 中的 Hash key 和 IV key
頁面下方有「Webhook 解碼」,你需要將剛剛所複製的程式碼中: YOUR_SURVEY_HASH_KEY、YOUR_SURVEY_IV_KEY 分別替換為 Webhook 解碼中的兩個文字。
3–5. 替換程式碼.gs 中的 Hash key 和 IV key
頁面下方有「Webhook 解碼」,你需要將剛剛所複製的程式碼中: YOUR_SURVEY_HASH_KEY、YOUR_SURVEY_IV_KEY 分別替換為 Webhook 解碼中的兩個文字。

 3–6. 替換好後按下「 儲存 」
3–6. 替換好後按下「 儲存 」
 3–7. 選擇上方工具列「 發布 > 部署為網路應用程式 」
3–7. 選擇上方工具列「 發布 > 部署為網路應用程式 」


 4–2. 貼上後按下「儲存」
別忘了點選右上角的儲存按鈕,webhook 網址才會被儲存起來哦!
4–2. 貼上後按下「儲存」
別忘了點選右上角的儲存按鈕,webhook 網址才會被儲存起來哦!

 5–2. 打開問卷進行第二次填答,可以看到 Spreadsheet 多了一筆答案
5–2. 打開問卷進行第二次填答,可以看到 Spreadsheet 多了一筆答案
 【 注意事項 】
1. 請勿手動修改 spreadsheet 中的 Row1 & Row2,此為系統用來對應題目編輯使用。
2. 如果第一次串接之後,有編輯問卷,則 spreadsheet 會以新編輯的內容為欄位順序,被刪除的題目會被移動到最後。
3. 問卷回覆的填答時間在 Google Sheets 和 SurveyCake 後台顯示可能有所落差。SurveyCake 後台顯示的問卷填答時間是正確的,但因為問卷回覆透過 webhook 匯入時,時區會自動調整為 +0(=少台灣時間 8 小時),故時間差的部份需要請使用者自行在 Google Sheets 中手動調整。
【應用範例:回收履歷】
公司部門透過問卷表單回收履歷,若將問卷表單串接 Google 試算表(Google Sheets),問卷回覆就會自動匯入 Google 試算表中,達到「多人審視、編輯」的效果。如此除了同部門的同事可以輕鬆查看所有求職者的履歷,每位同事更可以針對不同履歷寫下回饋及想法,更有效率彙整眾人意見。而主管甚至能直接標註欲納入面試階段的求職者,方便人資作業。
【 注意事項 】
1. 請勿手動修改 spreadsheet 中的 Row1 & Row2,此為系統用來對應題目編輯使用。
2. 如果第一次串接之後,有編輯問卷,則 spreadsheet 會以新編輯的內容為欄位順序,被刪除的題目會被移動到最後。
3. 問卷回覆的填答時間在 Google Sheets 和 SurveyCake 後台顯示可能有所落差。SurveyCake 後台顯示的問卷填答時間是正確的,但因為問卷回覆透過 webhook 匯入時,時區會自動調整為 +0(=少台灣時間 8 小時),故時間差的部份需要請使用者自行在 Google Sheets 中手動調整。
【應用範例:回收履歷】
公司部門透過問卷表單回收履歷,若將問卷表單串接 Google 試算表(Google Sheets),問卷回覆就會自動匯入 Google 試算表中,達到「多人審視、編輯」的效果。如此除了同部門的同事可以輕鬆查看所有求職者的履歷,每位同事更可以針對不同履歷寫下回饋及想法,更有效率彙整眾人意見。而主管甚至能直接標註欲納入面試階段的求職者,方便人資作業。