之前阿湯就介紹了幾個配色相關的網站,有隨機拼湊靈感的
Colordot,也有依照類型提供配色參考的
Culrs,今天阿湯要介紹的「BrandColors」提供了各大品牌官網的配色分析(以 LOGO 為主),目前收集了 500 多個品牌,類型非常豐富,包括速食業者(如 Subway)、社群網站(如 Twitter)、還有新聞電台、瀏覽器、數位科技等,並提供色碼與連結,還可下載色表,有設計需求的朋友可以參考。
BrandColors 使用分享:
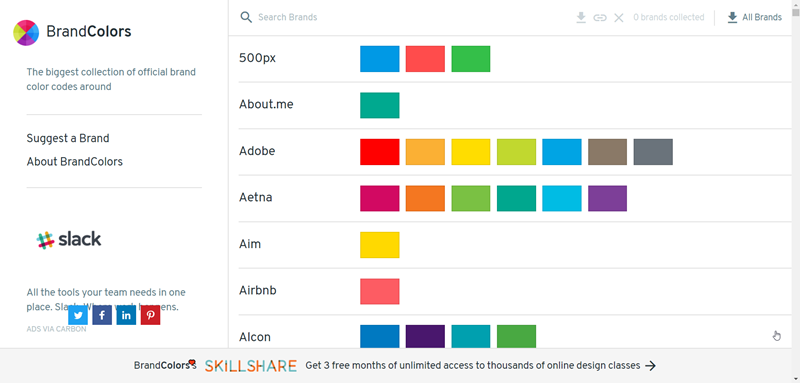
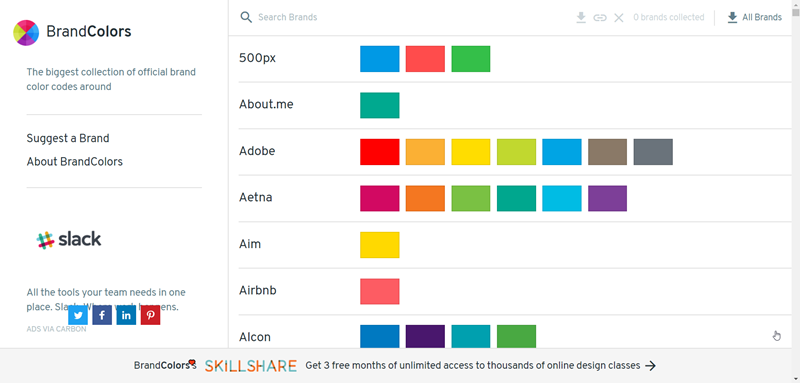
使用很簡單,首頁依英文字母排列名稱並列出一張張色票,可以看到像免費圖片網站 500px、軟體商 Adobe、訂房網站 Airbnb 都有收集。

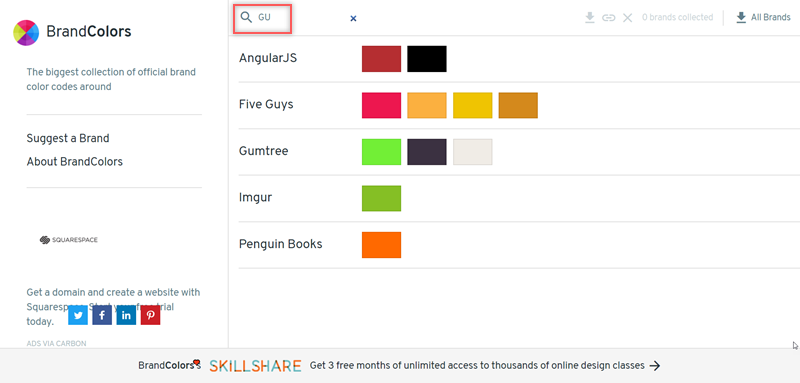
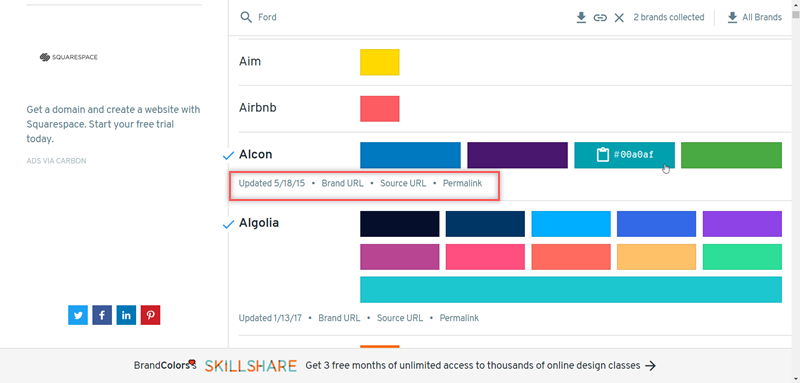
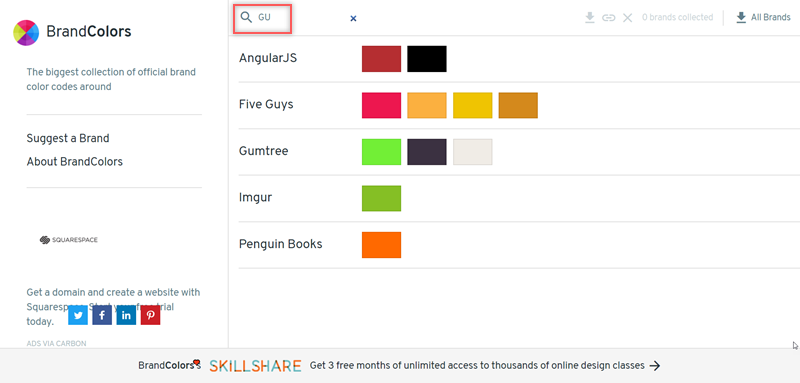
也可輸入關鍵字搜尋,不過阿湯發現像 LV、burberry、Gucci 等精品包品牌都沒有,汽車品牌也比較少,找了一堆車款只找到 Ford。

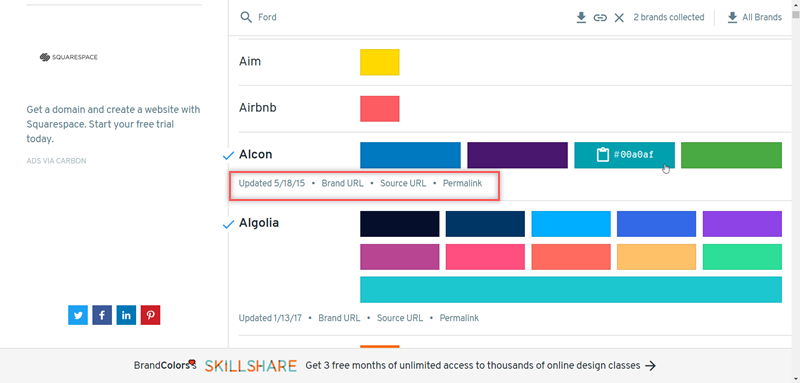
點名稱下面會顯示更新日期、官網連結等,滑鼠移到色票上就會顯示色碼可供查詢。

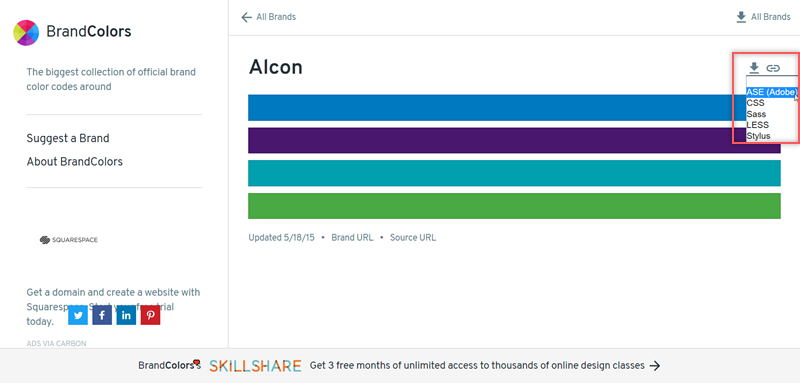
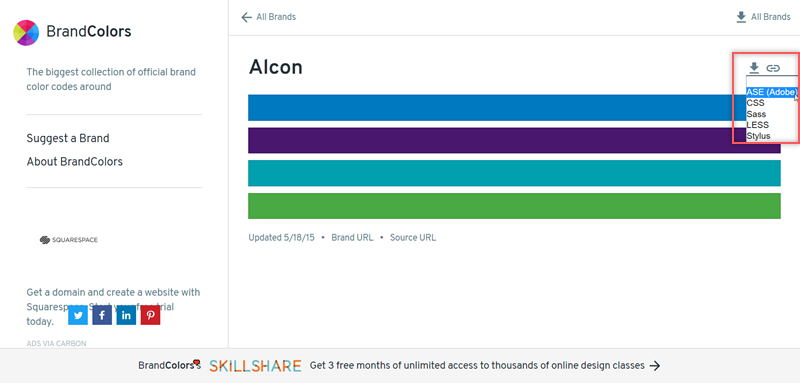
上一頁點「Permalink」就會進到這裡,右上角有提供連結或是選擇檔案類型下載,有 ASE、CSS、Sass、LESS、Stylus 四種格式可選。

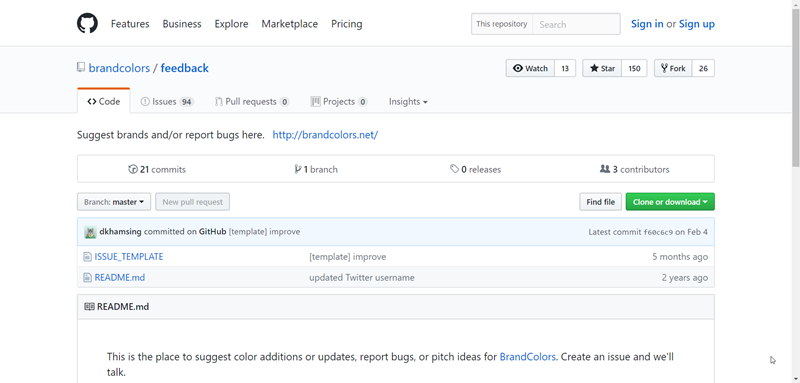
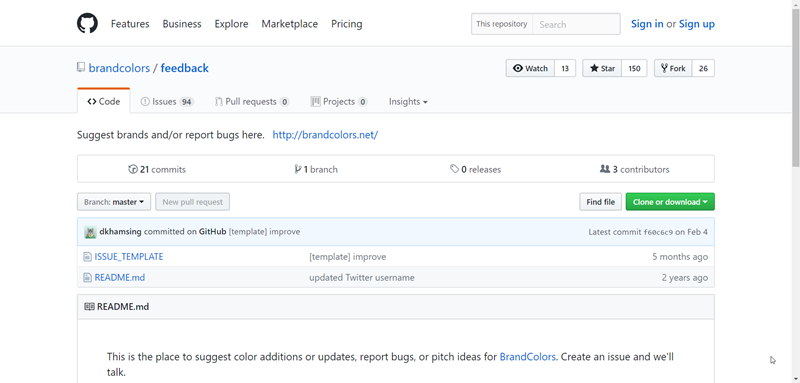
可以提供建議、加入品牌顏色或更新色票,讓網站內容更完善。

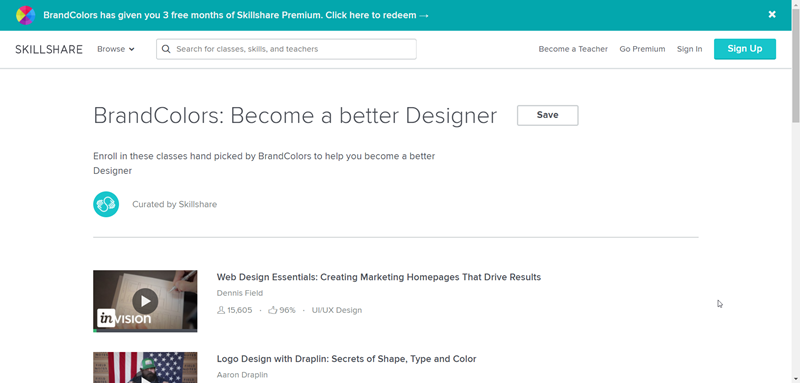
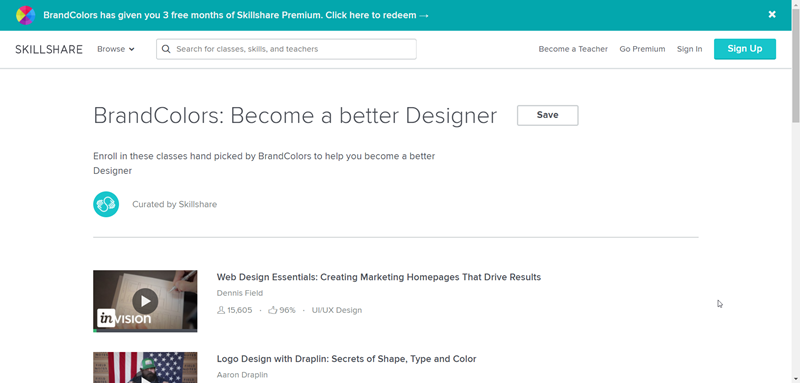
首頁最下方可連到一些關於設計的課程影片,但要註冊帳號,也可以用臉書登入,阿湯看了一下感覺還不錯,大部分也是免費的。

BrandColors 相關資訊:
 也可輸入關鍵字搜尋,不過阿湯發現像 LV、burberry、Gucci 等精品包品牌都沒有,汽車品牌也比較少,找了一堆車款只找到 Ford。
也可輸入關鍵字搜尋,不過阿湯發現像 LV、burberry、Gucci 等精品包品牌都沒有,汽車品牌也比較少,找了一堆車款只找到 Ford。
 點名稱下面會顯示更新日期、官網連結等,滑鼠移到色票上就會顯示色碼可供查詢。
點名稱下面會顯示更新日期、官網連結等,滑鼠移到色票上就會顯示色碼可供查詢。
 上一頁點「Permalink」就會進到這裡,右上角有提供連結或是選擇檔案類型下載,有 ASE、CSS、Sass、LESS、Stylus 四種格式可選。
上一頁點「Permalink」就會進到這裡,右上角有提供連結或是選擇檔案類型下載,有 ASE、CSS、Sass、LESS、Stylus 四種格式可選。
 可以提供建議、加入品牌顏色或更新色票,讓網站內容更完善。
可以提供建議、加入品牌顏色或更新色票,讓網站內容更完善。
 首頁最下方可連到一些關於設計的課程影片,但要註冊帳號,也可以用臉書登入,阿湯看了一下感覺還不錯,大部分也是免費的。
首頁最下方可連到一些關於設計的課程影片,但要註冊帳號,也可以用臉書登入,阿湯看了一下感覺還不錯,大部分也是免費的。
 BrandColors 相關資訊:
BrandColors 相關資訊: