Culrs 網站介紹:
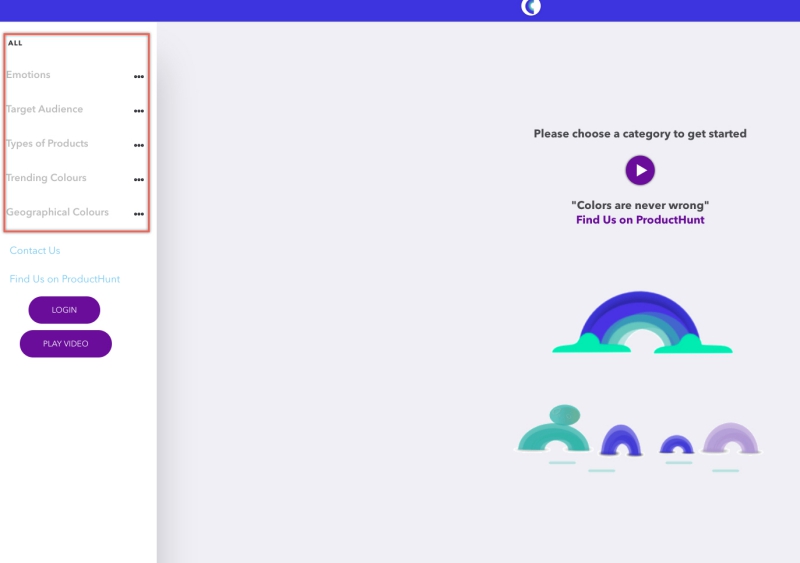
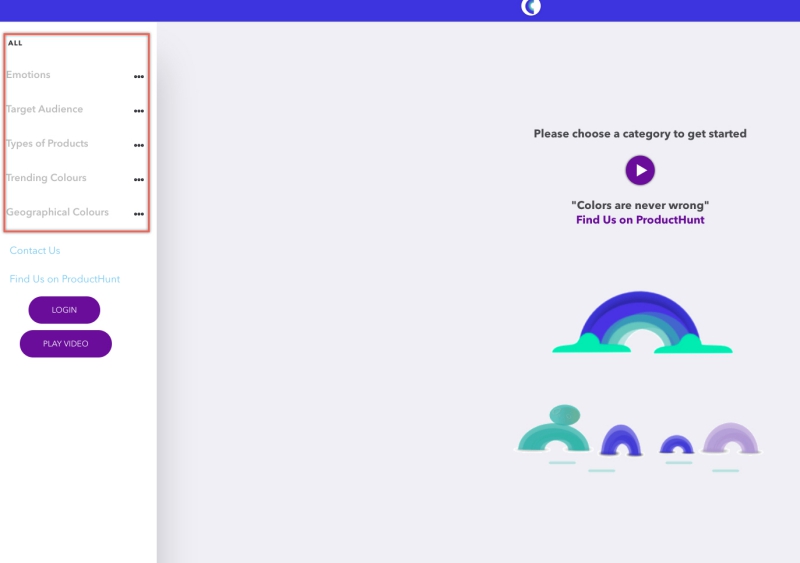
Culrs 網站一進入就可以看到左邊的分類,分別針對情緒、受眾目標、產品、趨勢以及地理進行配色分類。 以情緒為例,裡面包含開心、希望、生氣以及傷心進行了分類,各有不一樣的配色參考。
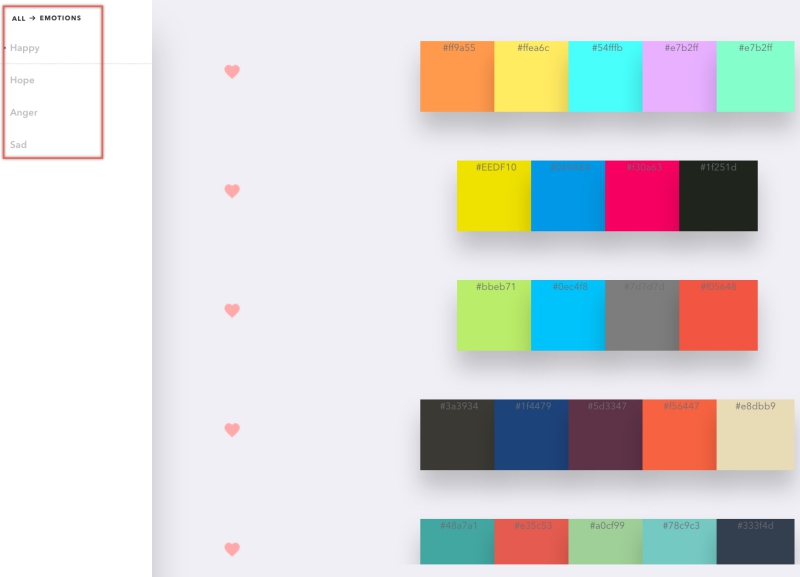
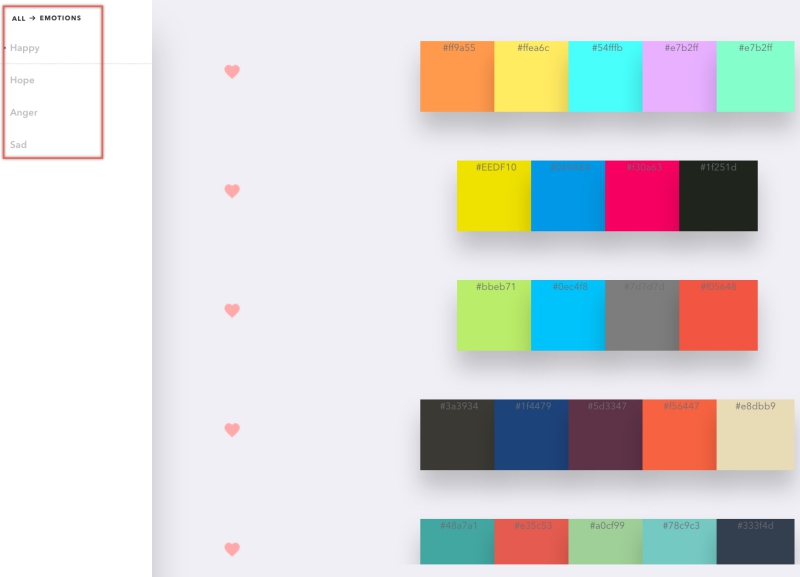
以情緒為例,裡面包含開心、希望、生氣以及傷心進行了分類,各有不一樣的配色參考。
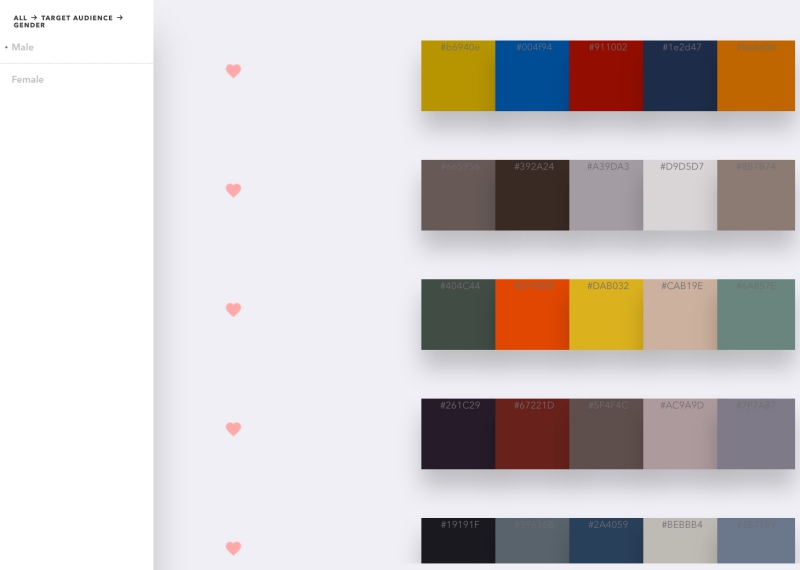
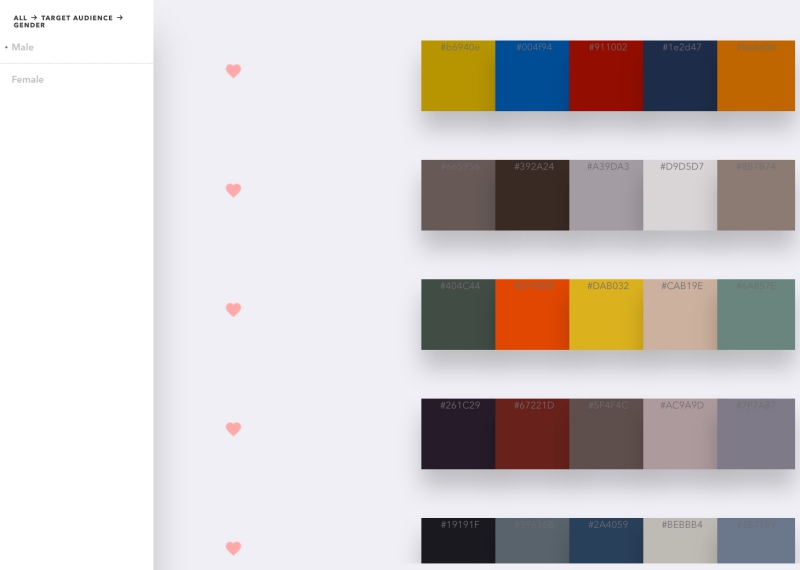
 受眾目標裡則有以性別或是年紀進行區分。
受眾目標裡則有以性別或是年紀進行區分。
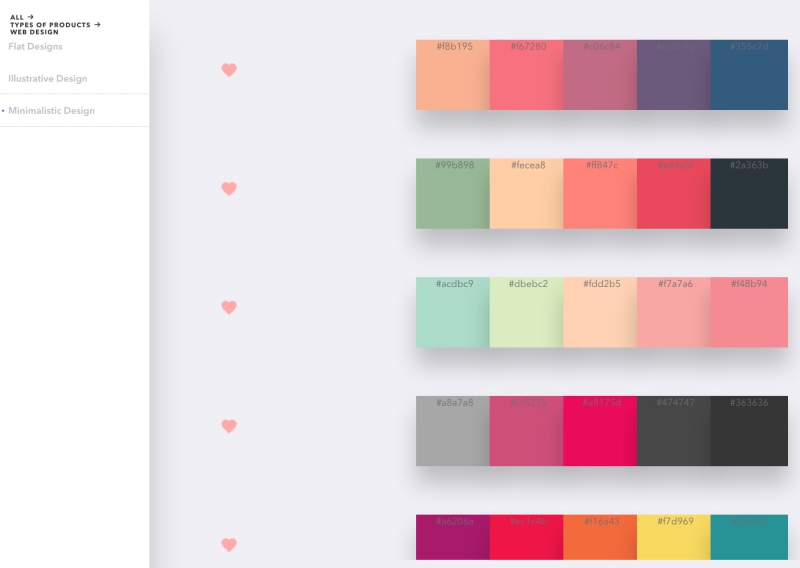
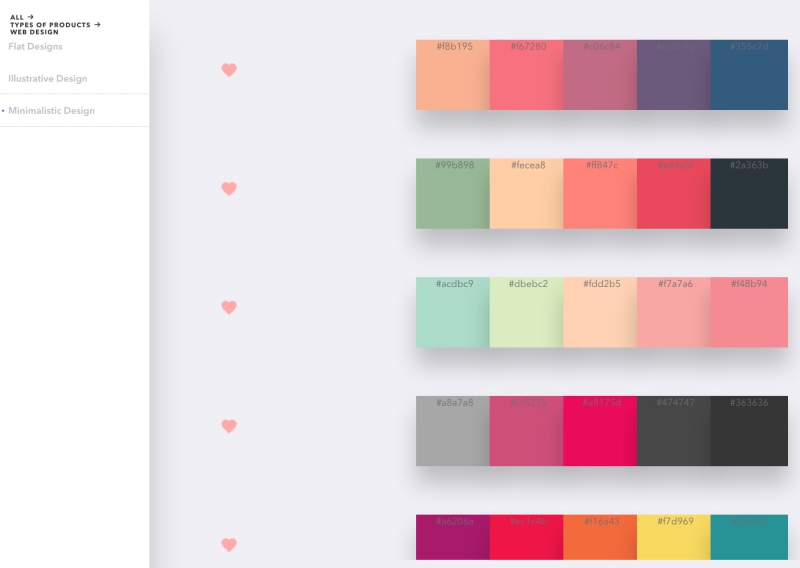
 產品設計也有相當多參考。
產品設計也有相當多參考。
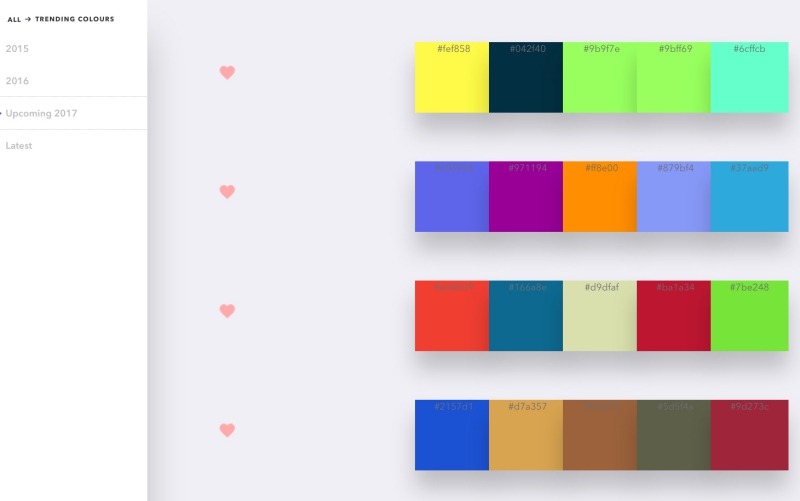
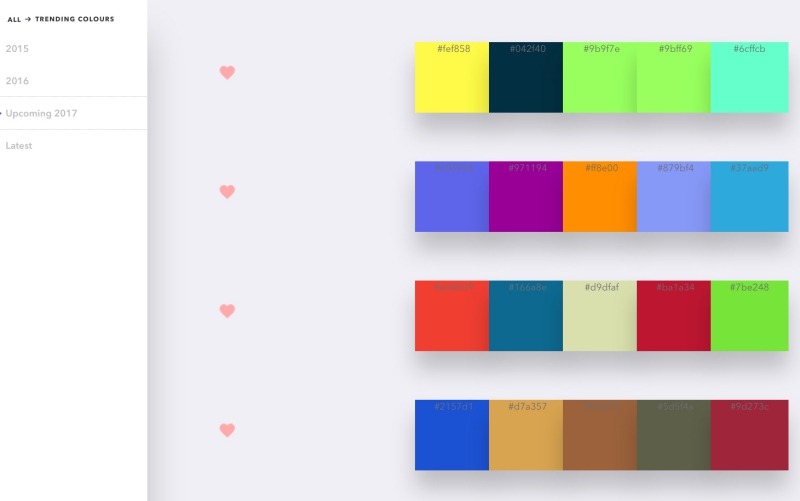
 每年的配色趨勢也有的參考,簡而言之,這配色網站非常的簡潔有力,而且好幾種配色還真的都配的不錯,阿湯也在想著也要參考來改一下網站配色了啊。
每年的配色趨勢也有的參考,簡而言之,這配色網站非常的簡潔有力,而且好幾種配色還真的都配的不錯,阿湯也在想著也要參考來改一下網站配色了啊。

相關資訊:
- Culrs 網站位址:請點我
 以情緒為例,裡面包含開心、希望、生氣以及傷心進行了分類,各有不一樣的配色參考。
以情緒為例,裡面包含開心、希望、生氣以及傷心進行了分類,各有不一樣的配色參考。
 受眾目標裡則有以性別或是年紀進行區分。
受眾目標裡則有以性別或是年紀進行區分。
 產品設計也有相當多參考。
產品設計也有相當多參考。
 每年的配色趨勢也有的參考,簡而言之,這配色網站非常的簡潔有力,而且好幾種配色還真的都配的不錯,阿湯也在想著也要參考來改一下網站配色了啊。
每年的配色趨勢也有的參考,簡而言之,這配色網站非常的簡潔有力,而且好幾種配色還真的都配的不錯,阿湯也在想著也要參考來改一下網站配色了啊。