前陣子才介紹過一款可以在線上繪製流程圖的線上服務,只能說現在的雲端技術愈來愈發達,有很多原本我們在電腦上使用的軟體漸漸的出現線上版,在手機上玩的遊戲「憤怒鳥」,也被移植成網頁版,而現在平常我們在撰寫程式碼的工具,現在也有線上版工具《Coderun》可以用,除了撰寫程式,還可以直接建立demo網站分享給朋友,另外內建了Debug模式、及上傳/下載程式碼檔案的功能,非常的便利哦。
Coderun小檔案:
Coderun網站介紹:
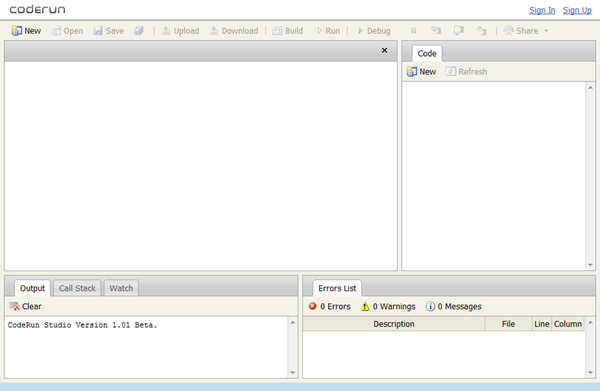
網站進入之後沒有任何的廣告,非常乾淨而且操作相當簡單,在開始撰寫或分享程式之前當然是先開一個新檔案,先點左上角的「New」

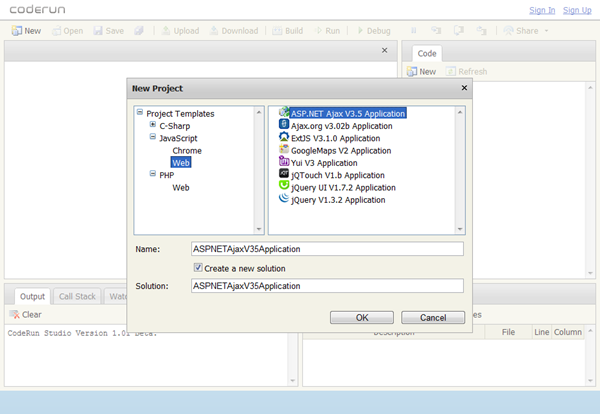
然後選擇要撰寫的程式檔案,預設包含了ASP、jQuery、PHP等等,如果沒有符合自己想要的也可以輸入名稱後,勾選 Create a new solution,再輸入格式即可。

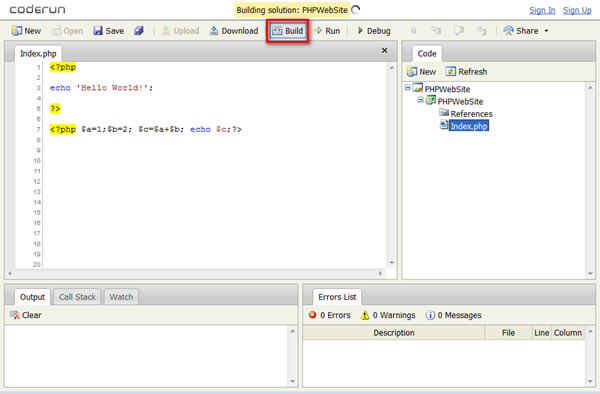
以PHP為例,新建檔案時會出現學過PHP一開始都看過的「Hello World」真是太經典,不論是VB、C#、C++還是什麼程式,幾乎第一次學的語法都是輸出這一句話。
假設我們程式碼撰寫完了,可以先點擊「Build」建立,再點擊旁邊的「Run」。

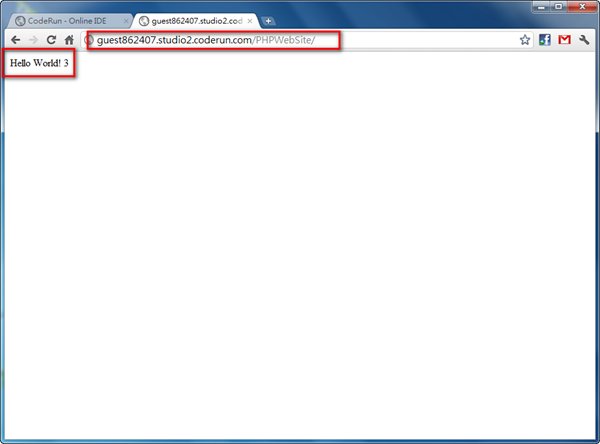
然後就會新開一個頁面看到輸出結果,也會提供一個臨時網址(未註冊登入情況下),因此要分享給朋友也很方便。

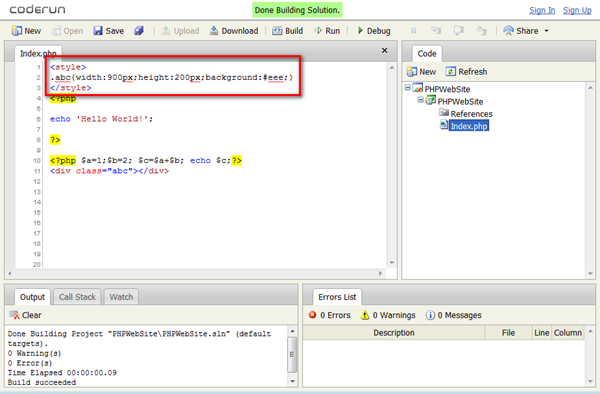
如果需要用到CSS語法,div區塊也是沒問題。

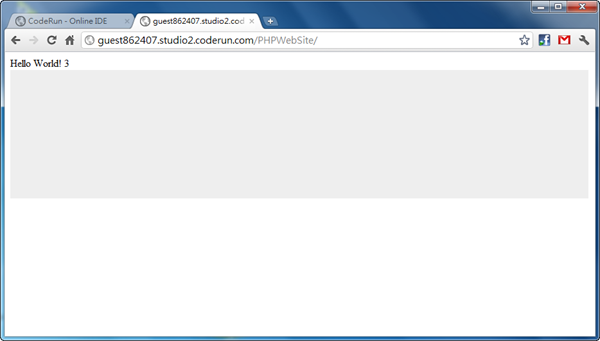
一樣都能夠顯示。

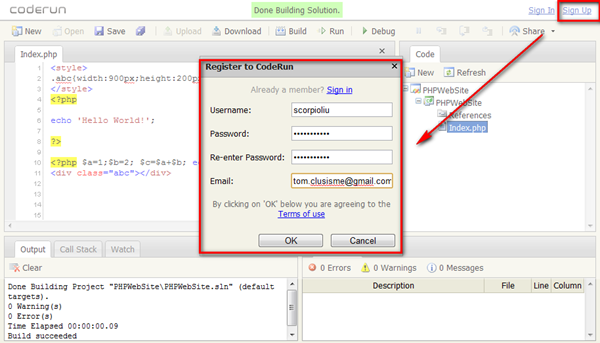
如果註冊的話,就會有固定的分享網址,資料也會保存在網路上。

登入後的網址前面會以你的帳號命名,平時和朋友交流程式碼還蠻方便的。