差不多二個月前曾經介紹過Google的一項實驗性功能「+1's」,簡單的說是搜尋引擎結合社群的感覺,雖然說很多實際性功能常常都是難產,不過這次Google更進一步的提供了「Google +1's按鈕」讓我們可以嵌入網站,讓訪客能夠主動推一把,加強彼此互動及搜尋引擎結果的準確性,用起來就像是Facebook的「讚」一樣,不過實際上明確的效用,有人說可以提升文章對搜尋引擎的權重,不過我想要過陣子才能知道了。
Google +1's小檔案:
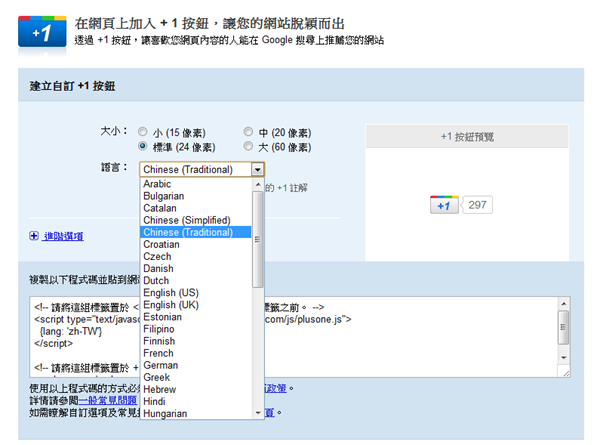
進入網址後,先選擇按鈕大小,然後再選擇語系,一開始看到預設會是英文,因此繁體中文要自行選擇「Chinese(Traditional)」,右上方會有按鈕預覽。

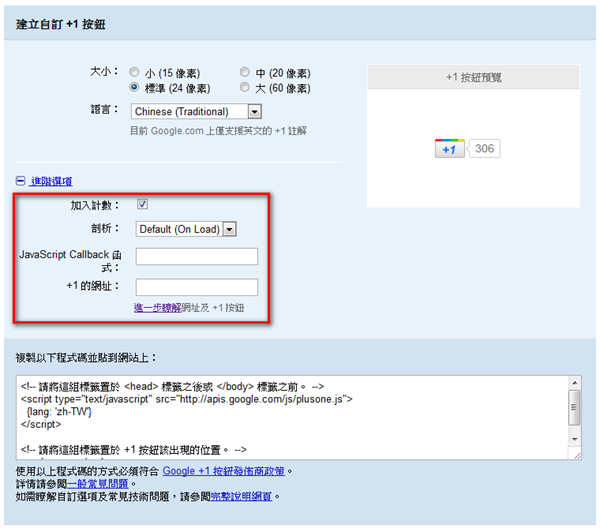
另外點擊「進階選項」,可以有更多設定項目,不過有些是比較進階的,有興趣了解更詳細用法,可以點擊「進一步瞭解」進入查看。
設定完直接將下方產生的程式碼貼到網站上即可。

如果你是Wordpress的使用者,想要加到單篇文章裡,可以直接用以下語法即可。
<script type="text/javascript" src="http://apis.google.com/js/plusone.js">
{lang: 'zh-TW'}
</script>
<g:plusone size="medium" href="<?php the_permalink() ?>"></g:plusone>
效果如下: