Dropbox對阿湯來說目前已經變成是不可或缺的雲端服務之一,因為同步檔案實在太方便,而且Dropbox免費的版本也很大方的讓大家從2GB不斷的晉升到逼近20GB,而Dropbox額外衍生的應用方式也愈來愈多,今天要來介紹在Dropbox放上自己的個人專屬網頁《
DropPages》,只要跟著網頁的四個步驟操作設定,就能將Dropbox也變成網頁空間。
DropPages小檔案:
網站位址:http://droppages.com/
基本模板:http://droppages.com/themes
如何建立DropPages?
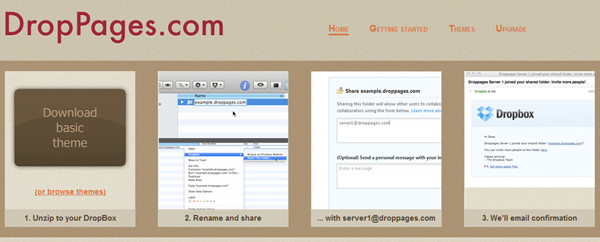
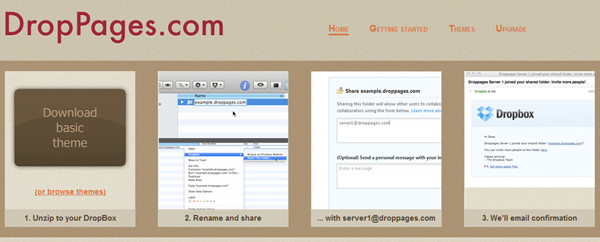
進入DropPages後,在首頁就會看到有四個步驟如下:
- Unzip to your DropBox:下載佈景檔案並解壓縮到你的Dropbox資料夾。
- Rename and share:修改名稱並分享。
- …with server1@droppages.com:輸入分享Email。
- We'll email confirmation:寄出確認信。
以上有不懂沒關係,我們往下一步步來建立。

1.Unzip to your DropBox:
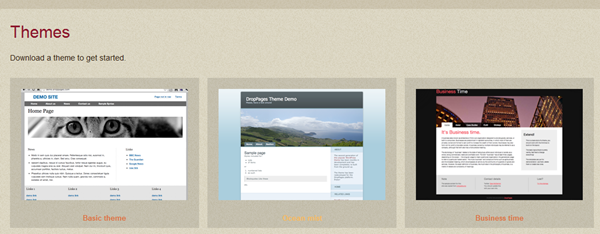
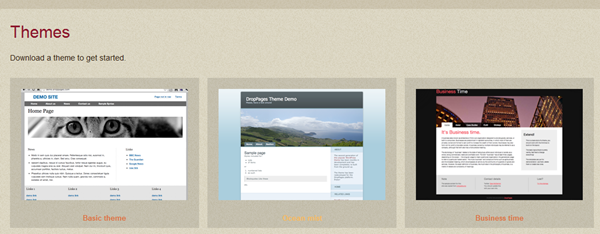
進到模板下載頁後,目前一共提供三種基本模板可以下載,直接點擊就可以下載。

2.Rename and share:
解壓縮後修改資料夾名稱,並放到Dropbox資料夾中,原先的資料夾名稱是「demo.droppages.com」,請將demo修改為你想要的名稱,比如「
steachs.droppages.com」

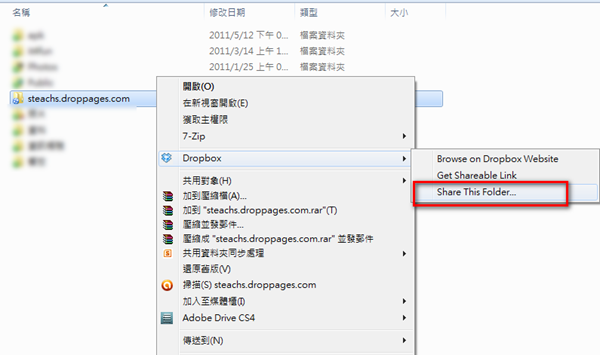
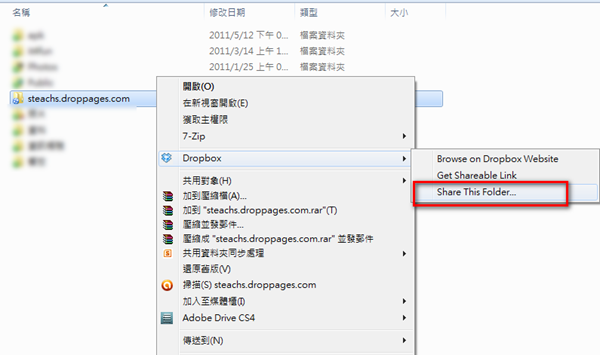
然後右鍵Dropbox→Share This Folder…分享他吧。

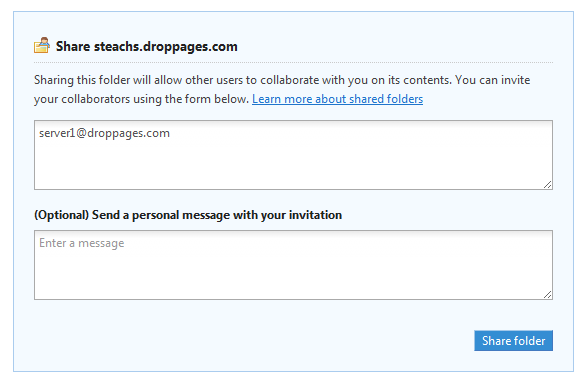
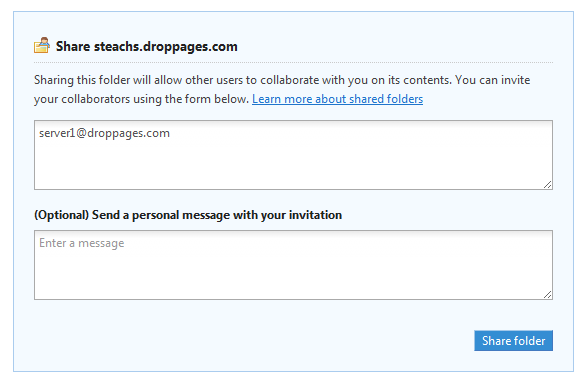
3.…with servier1@droppages.com:
分享給
server1@droppages.com,也就是在分享的Email欄位中填入他所提供的Email位址「
server1@droppages.com」。

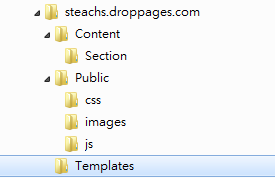
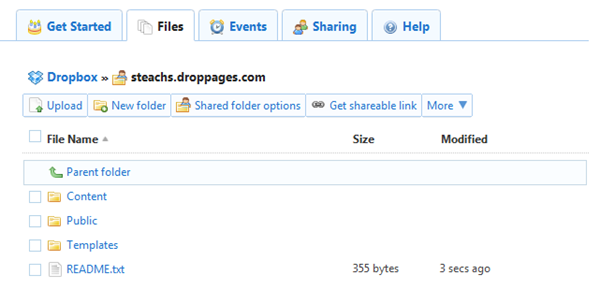
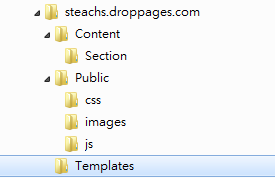
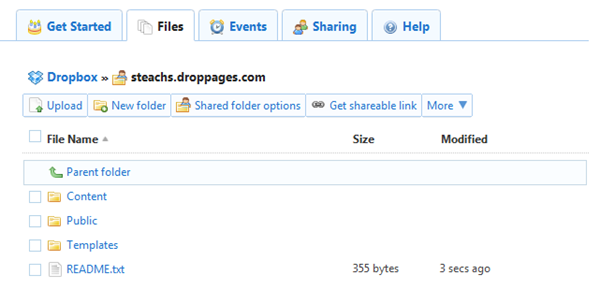
在送出分享的Email之後,需要稍微等待一段時間等droppages.com確認,並非即時生效,在這期間我們可以先來看一下模板的結構,大致上分為三個部份:
- Content:主要放置內容
- Public:放置CSS、圖片或JS檔案
- Templates:主要網頁檔(HTML)

如果要看的更細節一點,他所提供的三個佈景,其實內置的檔案都略有不同,像下面這結構比較完整的是第二個,如果你是下載第一個的話就更簡單,當然只要你有一點HTML基礎,相信修改這並不是難事。

4.We'll email confirmation:
大約等候1~2小時後,就會收到確認信,不過不需要驗證,只是告訴你網頁已經可以使用囉,這時就可以去開看看剛剛所設定的網址。
阿湯的Demo頁:
http://steachs.droppages.com



 然後右鍵Dropbox→Share This Folder…分享他吧。
然後右鍵Dropbox→Share This Folder…分享他吧。

 在送出分享的Email之後,需要稍微等待一段時間等droppages.com確認,並非即時生效,在這期間我們可以先來看一下模板的結構,大致上分為三個部份:
在送出分享的Email之後,需要稍微等待一段時間等droppages.com確認,並非即時生效,在這期間我們可以先來看一下模板的結構,大致上分為三個部份:
 如果要看的更細節一點,他所提供的三個佈景,其實內置的檔案都略有不同,像下面這結構比較完整的是第二個,如果你是下載第一個的話就更簡單,當然只要你有一點HTML基礎,相信修改這並不是難事。
如果要看的更細節一點,他所提供的三個佈景,其實內置的檔案都略有不同,像下面這結構比較完整的是第二個,如果你是下載第一個的話就更簡單,當然只要你有一點HTML基礎,相信修改這並不是難事。