Wordpress更新的速度似乎愈來愈快了,在2/23正式釋出《Wordpress 3.1正式版》,正式終結了這一連串的的Beta及RC版本,在這次的文件裡新增十項功能也修正了不少安全性及其它Bug,以WP的目標是想要愈來愈邁向完整CMS系統,這次的命名是為了紀念爵士樂吉他手「Django Reinhardt」而取名為「Reinhardt」,主要新增的項目包含管理員快速管理列、內部鏈結的強化、文章排序功能等等共十項,詳細內容往下來介紹吧。
Wordpress 3.1「Reinhardt」小檔案:
官方網站:http://wordpress.org
版本:3.1
官方說明頁:http://codex.wordpress.org/Version_3.1
Wordpress 3.1 介紹:
新增功能:
- Internal Linking:內部鏈結
- Admin Bar:管理員工具列
- Streamlined Writing Interface:流暢的寫作介面
- Post Formats:文章格式
- Network Admin:網路管理員(MU)
- List-type Admin Screens:列表式管理畫面
- Exporter/Importer Overhaul:匯入/匯出改善
- Custom Content Type Improvements:自定義內容格式改進
- Advanced Queries:進階搜尋
- Refreshed Blue Admin Color Scheme:更新藍色管理員介面配置
下面阿湯挑幾項來介紹就好,有些功能是需要佈景支援才能使用,先看看就好,想要用的話可以研究預設的Twentyten 1.2版本佈景。
Internal Linking:內部鏈結
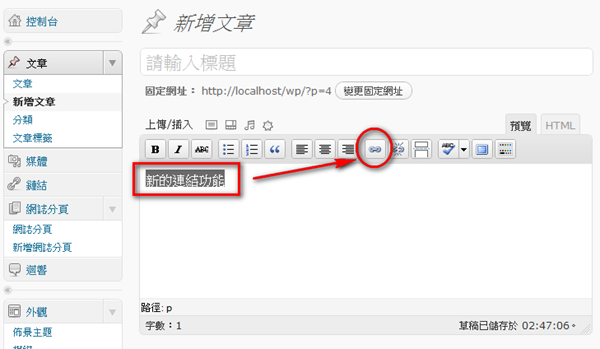
也就是在文字要添加鏈結時,有些微的變動,我們來試試,選擇文字後,點擊連結圖示。

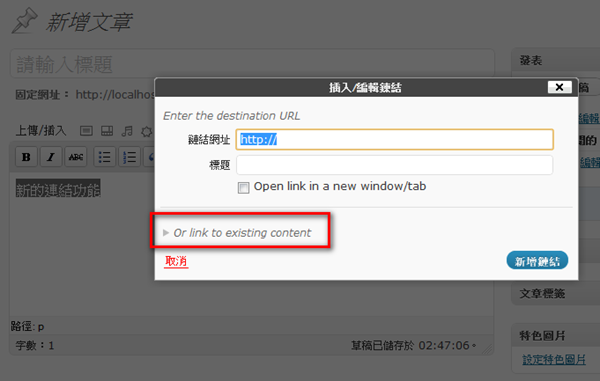
比原先的更精簡些,只有網址、標題及選擇是否要新增視窗,如果我們要新增的連結是自己的文章,通常都還會去文章列表搜尋一下舊文,不過現在不用那麼麻煩,先點一下下方的「Or Link to existing content」。

下方就會展開一個搜尋功能,直接搜尋關鍵字,會即時顯示搜尋結果,然後直接點擊想要連結的文章,就會自動加入到上方的網址及標題,蠻方便的。

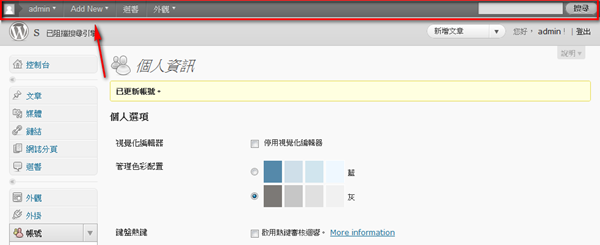
Admin Bar:管理員工具列
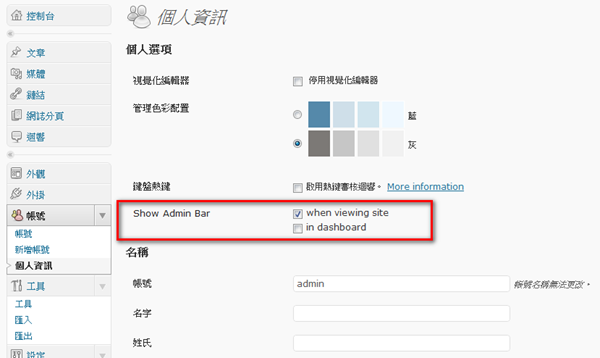
先到個人資訊頁面,會看到多一個「Show Admin Bar」,有二個選項,一個是在前台頁面顯示,另一個則是在後台管理介面顯示,如果是是前台要顯示,必需佈景支援才行。

我們來看看管理員的工具列,不論是前台或後台顯示都是在最上方,主要是文章、留言及模組跟佈景管理。

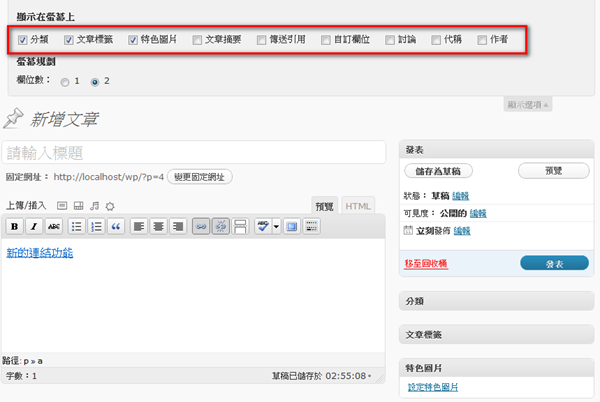
Streamlined Writing Interface:流暢的寫作介面
這一項其實沒有什麼特別的,只是將預設的畫面隱藏了不少,比如原先下方都還會有文章摘要、傳送引用、自訂欄位、討論等等,這些現在在3.1的預設值都是隱藏了起來,如果要使用的話,可以點擊右上的顯示選項,再勾選要使用的項目就可以了。

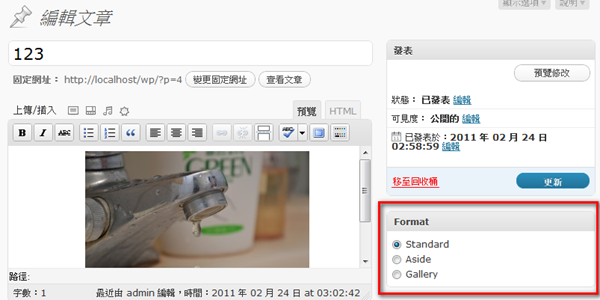
Post Formats:文章格式
這一項也必須佈景支援才會在文章編輯畫面中顯示,在文章右邊可以看到多一個格式,在預設的佈景Twentyten 1.2版本裡可以看到裡面有三種格式,Standard(標準)、Aside(無標題)、Gallery(相片)。
這一個項目並不是固定那三種格式,而是可以自訂各式的格式,這有點類似原先網誌分頁的模板選擇,可以自訂各分類的文章頁面,每一個分類呈現的方式就不同。

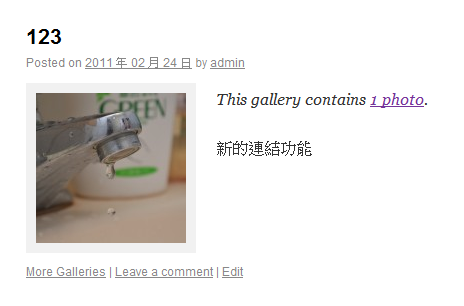
比如Twentyten1.2裡的文章格式選擇相片,在頁面上就會顯示成,相簿的樣式。

Refreshed Blue Admin Color Scheme:更新藍色管理員介面配置
這一項只是稍微修改顏色設定而已,不論是藍色或灰色都變的更淺一點,沒其它特別的。