《HttpWatch Basic Edition》是一套網頁診斷工具,可以檢測網頁每一個元件的回應速度、連結連線狀態、檔案類型,特別是加裝很多網路工具在網站上的人來說,特別需要了解哪些加裝上去的網站服務可能是拖慢網頁的兇手,如果太過龜速的服務就可以考慮取捨,對於網頁設計人員來說也可以藉此來調校優化網頁,先前只有支援IE瀏覽器,現在也支援Firefox囉。

HttpWatch Basic Edition 網頁診斷工具:
官方網站:http://www.httpwatch.com/
軟體版本:6.2.39
軟體語系:英文
支援瀏覽器:IE、Firefox
軟體下載:官方下載點
使用介紹:
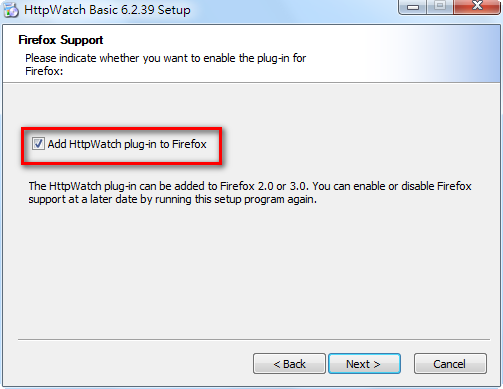
在安裝過程中,會有一個選項是選擇是否要加在Firefox加裝HttpWatch擴充套件,如果你只想使用IE瀏覽器的話當然就不用勾選囉。

在安裝結尾時則是選擇是否在IE上顯示啟動鍵。

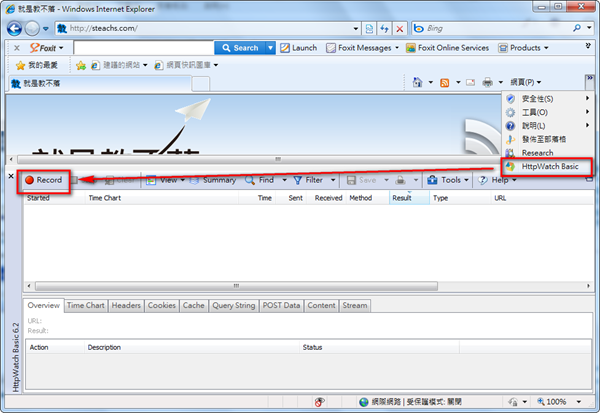
安裝完後我們先在IE上來試用看看,可以在工具列上找到『Http Watch Basic』,點擊之後再點擊『Record』就會開始記錄及分析網頁。

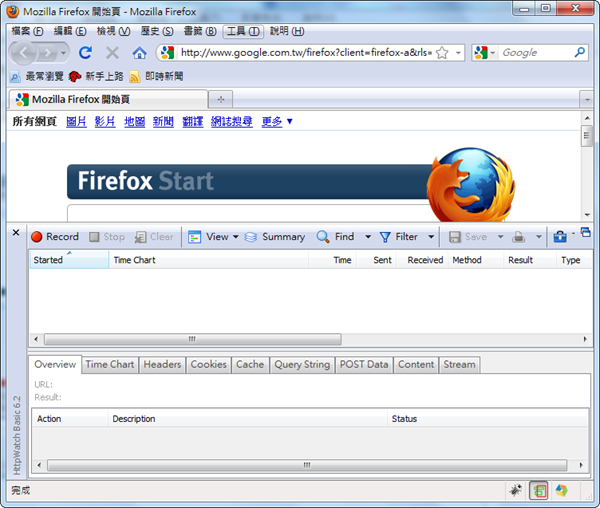
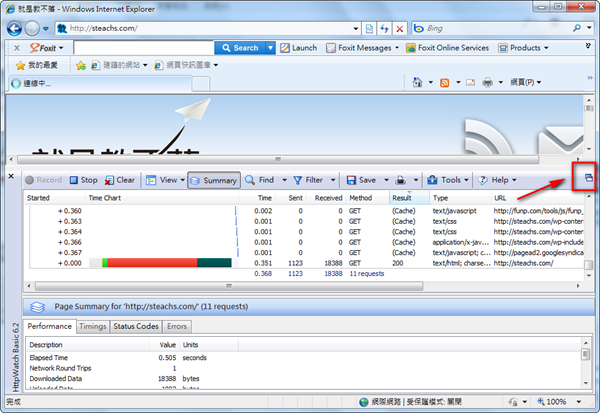
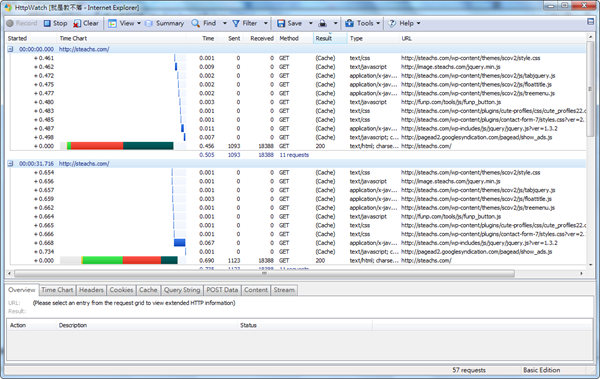
在啟動之後,在下方就可以看到每個元件詳細開啟的數據,你也可以等多開幾個頁面後再來看全部的數據,你所有開過的頁面都會一一的記錄下來,當然嵌在視窗下面這樣看不是很方便,我們可以點擊右邊的小圖示另外開啟視窗看分析數據。

另外開啟視窗後,查看就方便許多囉,有每個元件的連接數速、類型等等,算是蠻詳細的,丫湯這樣就不多做說明每一項數據的意義,相信這些簡單的英文應該是難不到大家。

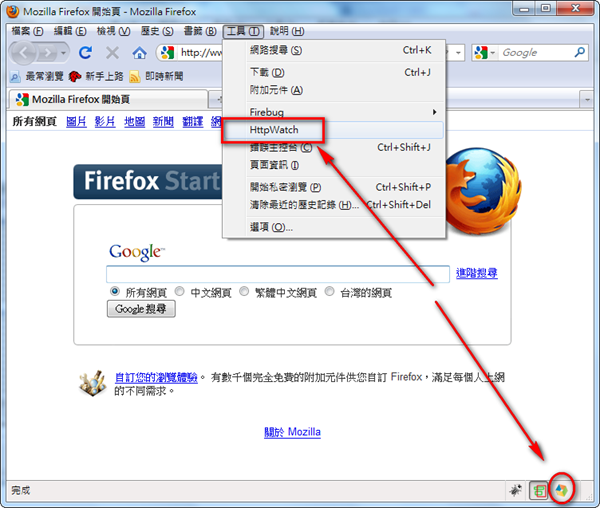
而在Firefox裡如果要開啟『HttpWatch』的話,可以在上方的工具→HttpWatch,或是在右下角會看到他的圖示,都是一樣的。

開啟之後介面和IE的一模一樣,所以使用方式就請往上參考IE的使用囉。