雖然不斷的改版佈景來融合自己所學習的東西,不過還是得不斷的吸收學習更多的技術,今天在逛網站赫然發現了一個很屌的CSS範例,居然是利用CSS3製作出一支哆啦A夢,而且不靠任何圖片就完成了,丫湯好奇的檢視原始檔,哇靠,真的是太強了,看來哆啦A夢也開始教起了CSS語法,不過由於是CSS3語法製成,在各大瀏覽器下的呈現效果都有所不同,不僅很有效果也很有笑果啦。

純CSS哆啦A夢:
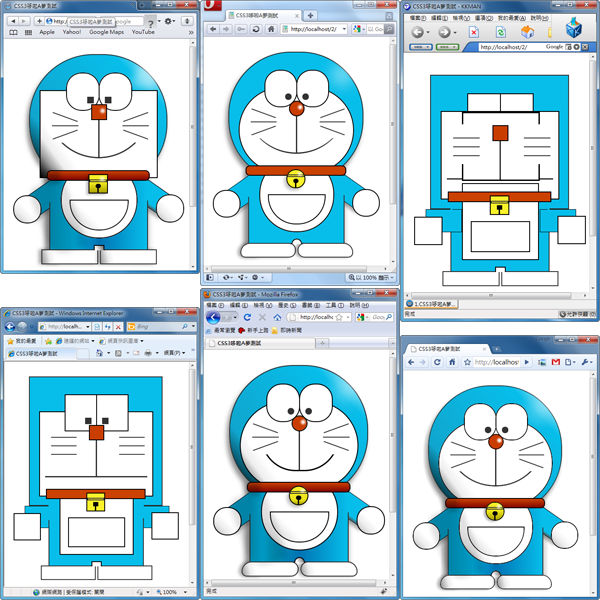
在開始說明之前看到上面那張圖各位應該都很驚訝,怎麼有那麼多種哆啦A夢,是有人惡搞的嗎?出現了方形的、畸型的也有,眼尖的網友一定有發現,每一個都是用不同的瀏覽器所開啟的,不過大家可別誤以為這只是網友惡搞哆啦A夢的改造圖片,這可是『
純CSS語法』所畫出來的哆啦A夢,沒錯,是真的,你沒有看過,這可是CSS高手基於CSS3技術所製作出來的哆啦A夢,你一定很好奇的想要馬上看看這個頁面,大家可以先用各種不同瀏覽器來開以下頁面看看,開啟後可以檢視原始檔,確實是沒用到半張圖片的純CSS製作哦:
CSS3哆啦A夢:https://steachs.com/images/uploads/doria/
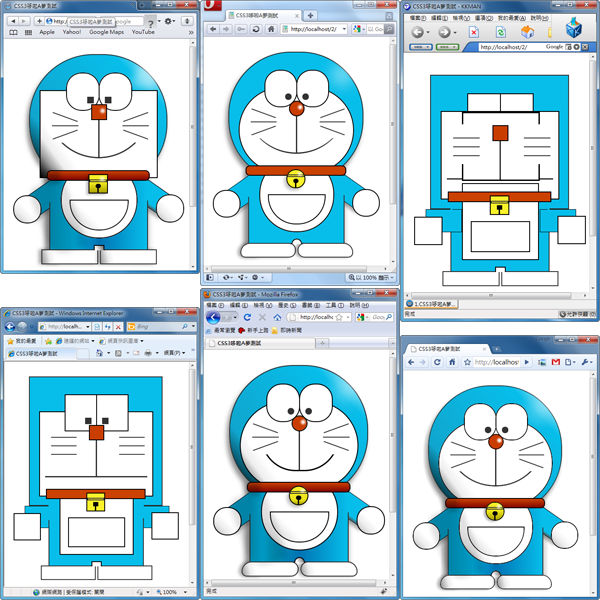
各瀏覽器的CSS哆啦A夢比較圖及分析:
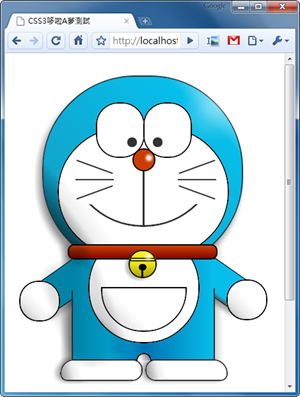
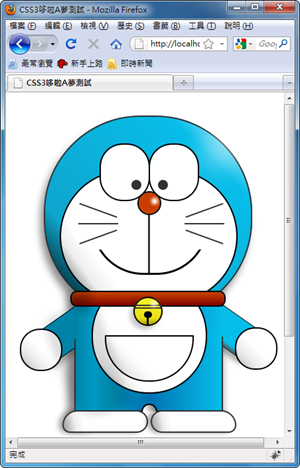
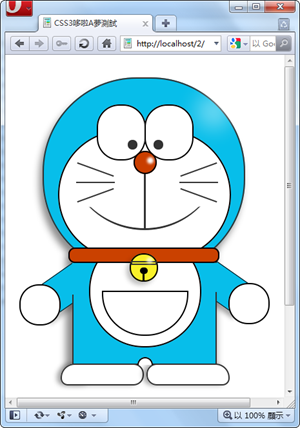
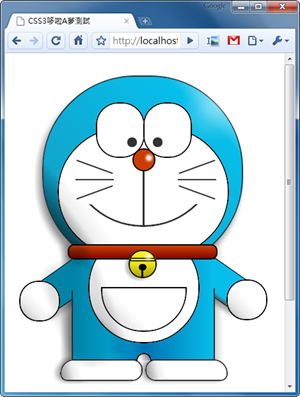
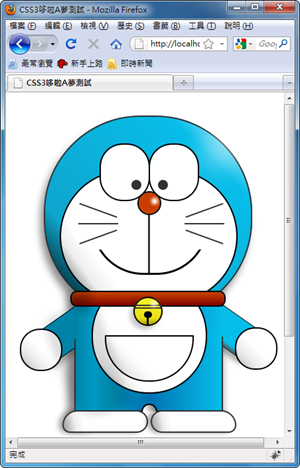
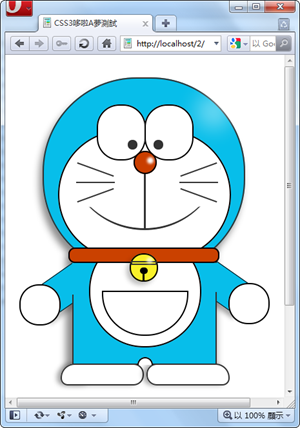
首先我們先來看看表現最優異的Chrome(左)及Firefox(右),看起來似乎是不相上下,不過只要仔細看在嘴巴的部份感覺是Chrome的表現比較優異一些。


再來我們來看看評價也很不錯的Opera(左)及Safari(右),在Opera之下的顏色呈現與Chrome不同,陰影似乎也較弱一點,而在Safari下很可惜的,居然對CSS3的支援弱掉了,但陰影表現還不錯。


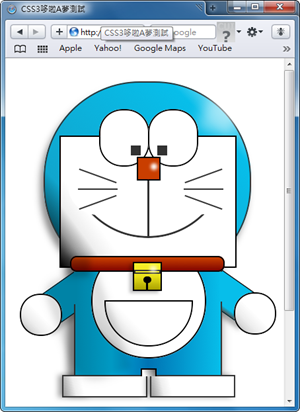
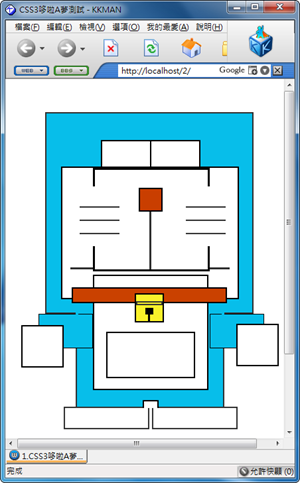
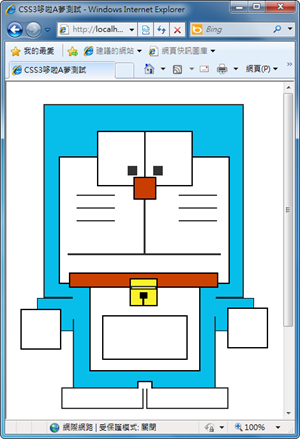
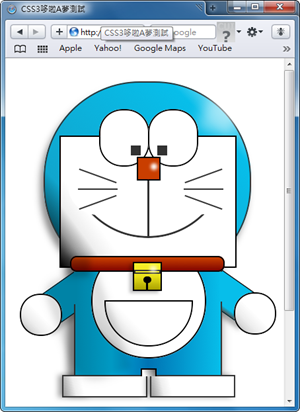
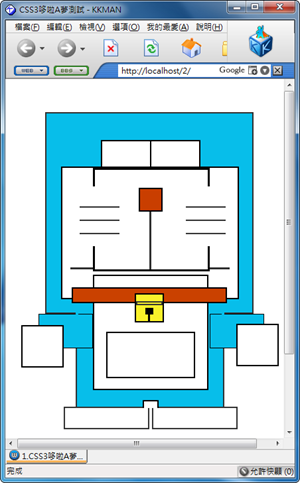
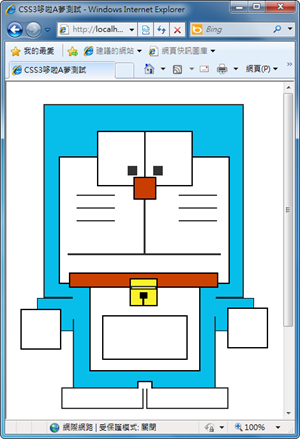
最後我們就來看看本來就對CSS3不支援的IE(右)及KKMAN(左),雖然KKMAN是基於IE核心的瀏覽器,不過IE的核心又分為不少版本,從這邊我們就可以看的出來,在右邊的IE瀏覽器下,很可愛的圓形小叮噹變成了方型的變形金鋼了,而左邊的KKMAN下,小叮噹不僅變成變形金鋼,還加入了ET的世界,真的是太誇張了。


結論:
以上可以得到一個最簡單的結論,目前市佔率最大的IE針對CSS3語法支援度不僅非常的差,感覺還有點悲哀,而繪圖玩家最愛用的MAC所開發的瀏覽器Safari也在這樣的測試下感覺有點失望,所以如果大家想要在瀏覽網頁時都能呈現最好的效果的話,建議還是使用Chrome、Firefox或是Opera。
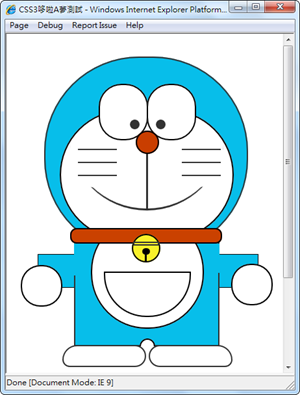
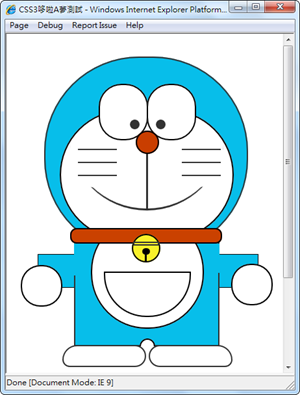
說到這裡,愛用IE的人一定會覺得,沒關係,聽說IE9大大的支援新的技術,改良了核心引擎,網頁上也直接標明了支援『CSS3』,我們等就好,好吧~為了讓大家從IE的夢中醒來,丫湯只好再截了一張目前IE9的Demo版的呈現效果,把大家從IE中搖醒吧!!

沒錯,是有進步了,想要變成變形金鋼在改造後因為失敗,所以只有手臂變成方形,快換掉IE吧,別再害網頁設計的人頭痛腳痛的只為了讓IE也呈現正常…


 再來我們來看看評價也很不錯的Opera(左)及Safari(右),在Opera之下的顏色呈現與Chrome不同,陰影似乎也較弱一點,而在Safari下很可惜的,居然對CSS3的支援弱掉了,但陰影表現還不錯。
再來我們來看看評價也很不錯的Opera(左)及Safari(右),在Opera之下的顏色呈現與Chrome不同,陰影似乎也較弱一點,而在Safari下很可惜的,居然對CSS3的支援弱掉了,但陰影表現還不錯。

 最後我們就來看看本來就對CSS3不支援的IE(右)及KKMAN(左),雖然KKMAN是基於IE核心的瀏覽器,不過IE的核心又分為不少版本,從這邊我們就可以看的出來,在右邊的IE瀏覽器下,很可愛的圓形小叮噹變成了方型的變形金鋼了,而左邊的KKMAN下,小叮噹不僅變成變形金鋼,還加入了ET的世界,真的是太誇張了。
最後我們就來看看本來就對CSS3不支援的IE(右)及KKMAN(左),雖然KKMAN是基於IE核心的瀏覽器,不過IE的核心又分為不少版本,從這邊我們就可以看的出來,在右邊的IE瀏覽器下,很可愛的圓形小叮噹變成了方型的變形金鋼了,而左邊的KKMAN下,小叮噹不僅變成變形金鋼,還加入了ET的世界,真的是太誇張了。


 沒錯,是有進步了,想要變成變形金鋼在改造後因為失敗,所以只有手臂變成方形,快換掉IE吧,別再害網頁設計的人頭痛腳痛的只為了讓IE也呈現正常…
沒錯,是有進步了,想要變成變形金鋼在改造後因為失敗,所以只有手臂變成方形,快換掉IE吧,別再害網頁設計的人頭痛腳痛的只為了讓IE也呈現正常…